Bonsoir,
Après avoir recherché des solutions possibles sur le forum, je vous avous que je n'en ai pas trouvé pour mon problème.
Je souhaites faire apparaitre une image à droite d'un lien.
Voici mon code actuelle :
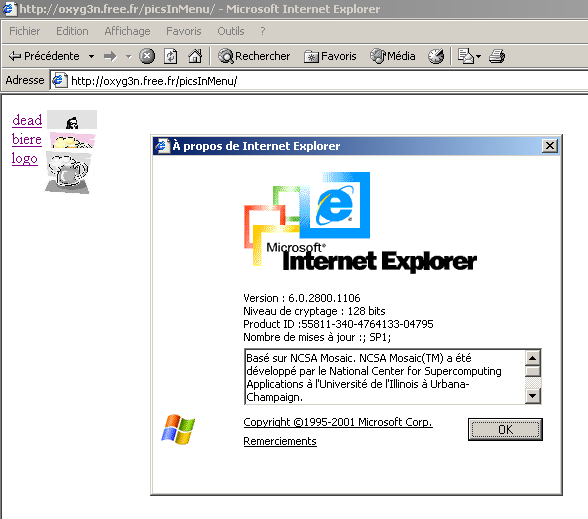
Code en ligne : http://oxyg3n.free.fr/picsInMenu/
Sous firefox, ça fonctionne comme je le souhaite. Je repasse sous Windows pour voir si IE fait ça bien.. Et ben non ! Peut-être faut-il rajouter un hack pour que IE veuille bien faire ce qu'on lui demande..
Merci d'avance pour votre aide !
Modifié par goozfraba (23 Nov 2006 - 17:27)
Après avoir recherché des solutions possibles sur le forum, je vous avous que je n'en ai pas trouvé pour mon problème.
Je souhaites faire apparaitre une image à droite d'un lien.
Voici mon code actuelle :
<html>
<head>
<style type="text/css">
<!--
a span.picture {
display: none;
position:absolute;
top:auto;
left:auto;
margin-left: 5px;
}
a span.picture img {
border: 0;
}
a:hover span.picture {
display: inline;
}
-->
</style>
</head>
<body>
<a href="#">dead<span class="picture"><img width="50px" height="50px" src="dead.jpg"/></span></a><br/>
<a href="#">biere<span class="picture"><img width="50px" height="50px" src="biere.jpg"/></span></a><br/>
<a href="#">logo<span class="picture"><img width="50px" height="50px" src="logo.jpg"/></span></a><br/>
</body>
</html>
Code en ligne : http://oxyg3n.free.fr/picsInMenu/
Sous firefox, ça fonctionne comme je le souhaite. Je repasse sous Windows pour voir si IE fait ça bien.. Et ben non ! Peut-être faut-il rajouter un hack pour que IE veuille bien faire ce qu'on lui demande..
Merci d'avance pour votre aide !
Modifié par goozfraba (23 Nov 2006 - 17:27)