Bonjour,
Je cherche à mettre en page un liste avec une sous liste alignée à côté.
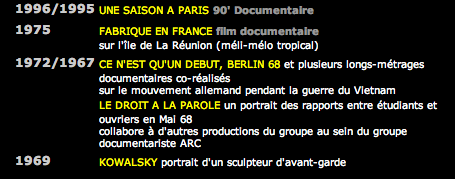
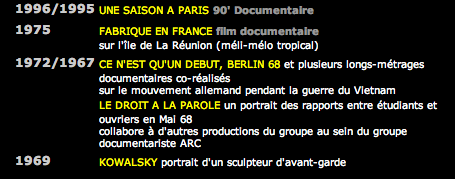
Le but est d'obtenir cet effet, c'est à dire la liste de titre qui s'aligne, a côté de la date

J'ai donc des listes imbriquées, mais n'ai pas trouvé le truc ni avec des display in-line ni avec des float.
Le code, visible à http://winckelmuller.com/test.php:
(Edit :Corrigé selon remarque de Mikachu)
Merci si vous voyez le truc
Modifié par acaton (23 Nov 2006 - 19:30)
Je cherche à mettre en page un liste avec une sous liste alignée à côté.
Le but est d'obtenir cet effet, c'est à dire la liste de titre qui s'aligne, a côté de la date

J'ai donc des listes imbriquées, mais n'ai pas trouvé le truc ni avec des display in-line ni avec des float.
Le code, visible à http://winckelmuller.com/test.php:
(Edit :Corrigé selon remarque de Mikachu)
<html>
<body>
<style type="text/css">
ul{
background-color:green;
}
ul li{
background-color:purple;
}
ul ul{
background-color:red;
display: list-item;
}
ul ul li{
background-color:blue;
}
</style>
<ul>
<li>1998
<ul>
<li>titre1</li>
<li>titre1</li>
<li>titre1</li>
</ul></li>
<li>1999
<ul>
<li>titre1</li>
<li>titre1</li>
<li>titre1</li>
</ul>
</li>
</ul>
</body>
</html>Merci si vous voyez le truc
Modifié par acaton (23 Nov 2006 - 19:30)


