Je suis en train de remanier mon site pour passer avec du XHTML strict mais j'ai des soucis de conteneur sous FF? il disparait ? pourtant sous IE tout va bien ?
voici l'adresse du site:
http://www.camliti-architecte.com/test/index
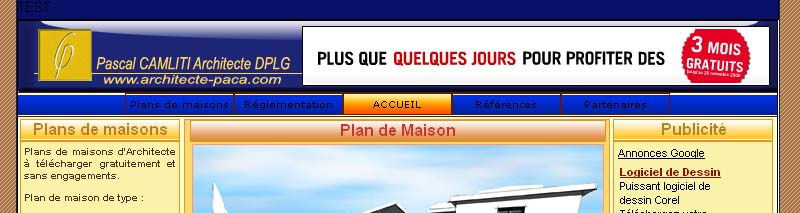
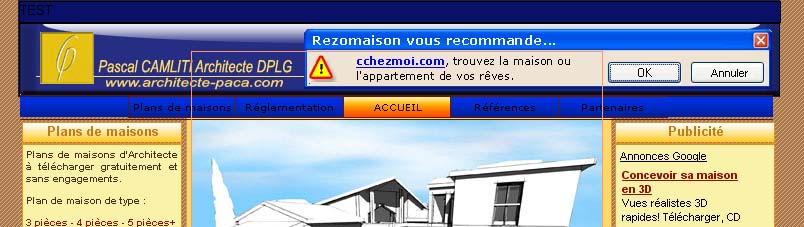
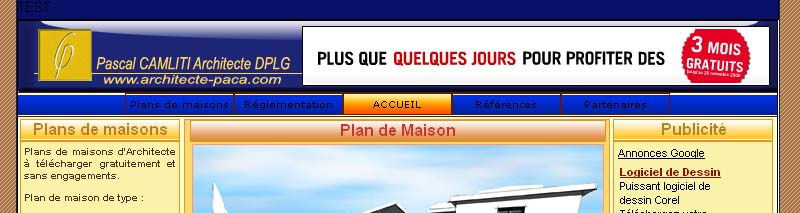
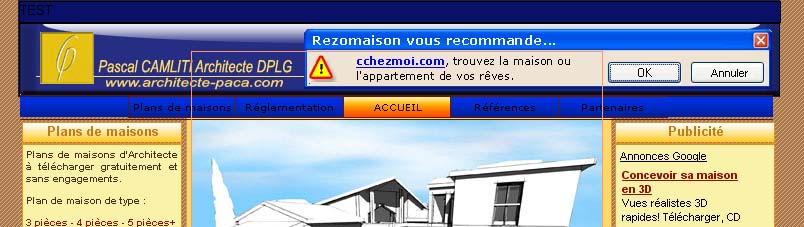
Voici la preuve par l'image :


[b]les CSS:[/i]
Modifié par pcam13 (22 Nov 2006 - 10:50)
voici l'adresse du site:
http://www.camliti-architecte.com/test/index
Voici la preuve par l'image :


[i][b]le HTML:[/b][/i]
[code]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="title" content="Architecte Marseille Plan de maison shon plans architecte marseille" />
<meta name="keywords" content="Architecte, architecte, marseille, Marseille, shon, shob, plans de maisons, plans d'architecte, plans de maisons a telecharger, maison d'architecte, plan et maison, maison modele, construire maison faire plan, Construire Maison, plan gratuit de maison, plans gratuits, maison individuelle plan, plan telecharger gratuit, paca, Plans de Maisons, provence alpes cote d'azur, maison, maison individuelle, extension, Architecte, construire, surface hors oeuvre nette, loi carrez, SHOB, SHON, camliti, rénovation, expertise immobilière, surelevation, conseils immobiliers, immobilier, formation, archicad, autocad, photoshop, coefficient d'occupation du sol, assurance, tarif architecte, Tarif Architecte, téléchargé des plans, architectes, Architectes, architecte tarif, calcul surface, Calcul Surface, Surface Hors Œuvre Nette, Plans Types, plans types" />
<meta name="description" content="Architecte à Marseille - Plans de Maisons à télécharger GRATUITEMENT - SHON SHOB Dommage Ouvrage permis de construire - Conseils pour réaliser votre plan de maison - un architecte et des plans pour vos projets. Votre plan de maison par un architecte." />
<meta name="robots" content="index, follow, all" />
<title>Architecte Marseille Plans de Maison shon plans de maisons d'architecte shob architecte marseille</title>
<style type="text/css">
@import url(css/global.css);
@import url(css/accueil.css);
</style>
</head>
<body>
<div id="conteneur">
<div id="hautpage">
TEST </div>
<div id="entete">
<div id="logo"></div>
<!-- PUBLICITE ENTETE -->
<div id="pub">
<script type="text/javascript" src="http://www.rezomaison.net/cgi-bin/exchange/ads.pl?jscript;member=camliti;zone=K3"></script>
</div>
<div id="navcontainer">
<ul id="navlist">
<li></li>
<li ><a href="#" id="current">Plans de maisons </a></li>
<li><a href="#">Réglementation </a></li>
<li id="active"><a href="http://www.architecte-paca.com">ACCUEIL</a></li>
<li><a href="#">Références</a></li>
<li><a href="#">Partenaires</a></li>
<li></li>
</ul></div>
<!-- FIN PUBLICITE ENTETE -->
<div id="menu_haut">
</div>
<!-- Plan de maison -->
<div id="colonne_gauche">
<div id="plan_maison">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Plans de maisons</h4>
</div>
<div class="contenu_cadre">
<p>Plans de maisons d'Architecte à télécharger gratuitement et sans engagements.</p>
<p>Plan de maison de type :</p>
<p><a href="http://www.camliti-architecte.com/w02/planstype3.htm">3 pièces</a> - <a href="http://www.camliti-architecte.com/w02/planstype4.htm">4 pièces</a> - <a href="http://www.camliti-architecte.com/w02/planstype5.htm">5 pièces+</a></p>
<p>Vous pouvez également obtenir un plan personnalisé sur la base de plans disponibles. </p>
<p>Plans de maisons en Feng shui, Bientôt disponible en collaboration avec <a onclick="window.open(this.href); return false;" href="http://www.add-fengshui.com">Agnès Dumanget</a>.<br />
</p>
</div>
</div>
<!-- Fin Plan de maison-->
<!-- Reglementation-->
<div id="reglementation">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Réglementation</h4>
</div>
<div class="contenu_cadre">
<p>Cette section est destinée à vous aider dans la recherche d'information sur la réglementation :</p>
<ul>
<li><a href="http://www.camliti-architecte.com/w02/autorisations.htm#PC">Permis de construire</a></li>
<li><a href="http://www.camliti-architecte.com/w02/autorisations.htm#DT">Déclaration de travaux</a></li>
<li><a href="http://www.camliti-architecte.com/w02/autorisations.htm#CU">Certificat d'urbanisme</a></li>
<li><a href="http://www.camliti-architecte.com/w02/shon.htm">Surface hors oeuvre nette</a></li>
<li><a href="http://www.camliti-architecte.com/w02/shon.htm">Surface hors oeuvre brute</a></li>
<li>Normes, DTU, etc....<br />
</li>
</ul>
<div ><p><a href="http://www.camliti-architecte.com/w02/regl.htm">Toute la réglementation</a> </p></div>
</div>
</div>
<!-- Reglementation -->
<!-- Demande de devis -->
<div id="demande_devis">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Demande de devis</h4>
</div>
<div class="contenu_cadre">
<p>Vous souhaitez un plan de maison personnalisé par un architecte</p>
<p>Renseignez le formulaire et concrétisons votre projet ensemble.</p><br />
<div><p><a href="http://www.camliti-architecte.com/w02/devis.php" class="Style1">Demandez un DEVIS</a></p></div>
</div>
</div>
</div>
<!-- Fin Demande de devis -->
<div id="colonne_droite">
<!-- Publicité -->
<div id="publicite">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Publicité</h4>
</div>
<div class="contenu_cadre"><script type="text/javascript"><!--
google_ad_client = "pub-0432712189911678";
google_ad_width = 125;
google_ad_height = 125;
google_ad_format = "125x125_as";
google_ad_type = "text_image";
google_ad_channel ="";
google_color_border = "faf2a8";
google_color_bg = "faf2a8";
google_color_link = "940F04";
google_color_text = "000000";
google_color_url = "006699";
//--></script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script></div>
</div>
<!-- FIN Publicité -->
<!-- Foire aux questions -->
<div id="faq">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Foire aux questions </h4>
</div>
<div class="contenu_cadre">
<ol>
<li>Comment calculer la surface <a href="http://www.camliti-architecte.com/w02/shon.htm">shon</a> ?</li>
<li>Qu'est ce que la <a href="http://www.camliti-architecte.com/w02/shon.htm">shon</a> ?</li>
<li>Qu'est ce que la <a href="http://www.camliti-architecte.com/w02/shon.htm">shob</a> ?</li>
<li>Combien coûte <a href="http://www.camliti-architecte.com/w02/do.htm">l'assurance dommage ouvrage</a> ? </li>
<li><a href="http://www.camliti-architecte.com/w02/tabl.htm">Permis de construire, déclaration de travaux ? Quelle démarche ? </a></li>
<li>Est-ce que mon mur est porteur ?</li>
<li>Dois-je prendre un architecte pour le plan de ma maison ? </li>
</ol>
<div>
<span class="Style1"><a href="http://www.camliti-architecte.com/w02/faq.htm">Découvrez l'ensemble des questions </a></span></div>
</div>
</div>
<!-- FIN Foire aux questions -->
<!-- Espace Clients -->
<div id="espace_clients">
<div class="titre_jaune">
<h4 class="h4titre_jaune">Espace Clients</h4>
</div>
<div class="contenu_cadre">
<p>L'espace clients est un espace sécurisé vous permettant d'obtenir les dernières versions de votre projet en direct.</p>
<p>Vous vous connectez à votre compte et pouvez téléchargez les plans à votre convenance.</p>
<div>
<p><a href="http://www.camliti-architecte.com/projetcl.htm">Accédez à l'espace clients</a>...</p>
</div>
</div>
</div>
<!-- FIN Espace Clients -->
</div>
<div id="colonne_milieu">
<div class="titre_orange">
<h4 class="h4titre_orange">Plan de Maison </h4>
</div>
<div id="plan"><img src="plans/pers_02.jpg" alt="perspective 02" /></div>
<div id="basmil">
<div class="annupro">blalallallallalalal</div>
<div class="annupro">blalallallallalalal</div>
<div class="annupro">blalallallallalalal</div>
<p>erzerzerezr</p>
<p>rzerzerzerez</p>
<p>rzerzerzerze</p>
<p>rzerzerzer</p>
<p>zererezrezr</p>
<p>zez</p>
<p>dsd</p>
</div>
</div>
<div id="pied">
<p>[<script type="text/javascript" src="http://www.camliti-architecte.com/nbconnectes.php3?action=show"></script>
Connecté(s)] ©
Pascal CAMLITI - Copyright 2000-2006 | <a href="http://www.architecte-paca.com">Accueil </a>| Mentions Légales| <a href="http://www.camliti-architecte.com/w02/parten.htm">Partenaires</a>| Hébergé chez <a onclick="window.open(this.href); return false;" href="http://www.online.net">online.net </a>
<!-- phpmyvisites -->
<br /><a href="http://www.phpmyvisites.net/" title="phpMyVisites | Open source web analytics"
onclick="window.open(this.href);return(false);"><script type="text/javascript">
<!--
var a_vars = Array();
var pagename='';
var phpmyvisitesSite = 1;
var phpmyvisitesURL = "http://www.camliti-architecte.com/phpmv2/phpmyvisites.php";
//-->
</script>
<script src="http://www.camliti-architecte.com/phpmv2/phpmyvisites.js" type="text/javascript"></script>
phpMyVisites | Open source web analytics
<!--<img src="http://www.camliti-architecte.com/phpmv2/phpmyvisites.php" alt="Statistics" style="border:0" />-->
</a>
<!-- /phpmyvisites -->
</p></div>
</div>
</div></body>
</html>[b]les CSS:[/i]
/*Déclaration body*/
html {
height: 100%;
}
* {
margin: 0px;
padding: 0px;
}
body {
font-family:Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0px;
background-color: #b3743a;
background-image:url(/test/img/body_fond.gif);
}
p {
margin: 0 0 10px 0;
font-family: Arial;
color:#CC6633;
font-weight:bold;
font-size: 10px;
}
a:active{text-decoration:blink} /*lien activé*/
a:visited{ color:#940F04; text-decoration:inherit} /*lien visité*/
a:hover{ color:#FF0000; text-decoration:overline} /*le curseur de l'internaute passe sur le lien */
a:link{ color:#940F04} /*lien normal, non visité*/
#hautpage{
background-color: #081068;
border: solid 1px;
height: 20px;
width: 760px;
}
#entete {
background-color: #fdffcf;
border: solid 1px;
height: 71px;
width: 759px;
}
#conteneur {
width:760px;
margin:0 auto;
background-color:#FFFFFF;
border: 1px solid #1a2049;
height: auto;
}
#pied {
height: 30px;
background-color: #081068;
left: 0px;
width: 759px;
position: relative;
}
#logo {
float: left;
background-repeat: no-repeat;
background-image: url(/test/img/logo_entete.png);
width: 284px;
height: 71px;
}
#pub {
width: 475px;
left: 500px;
background-repeat: no-repeat;
height: 66px;
background-image: url(/test/img/fond_pubentete.png);
padding-top: 5px;
float: right;
z-index: 1;
}
#navcontainer ul li
{
list-style-type: none;
display: block;
float: left;
background: url("http://www.camliti-architecte.com/test/img/navBarBg.gif") repeat-x 20px;
font: 10px/20px "Lucida Grande", verdana, sans-serif;
text-align: center;
margin: 0;
padding: 0;
width: 107.57px;
height: 23px;
border-top: 1px solid #5d1c00;
border-bottom: 1px solid #5d1c00;
clear: right;
}
#navcontainer a
{
color: #000;
display: block;
width: 107.57px;
border-left: 1px solid #5d1c00;
border-right: 1px solid #5d1c00;
border-top: 1px solid #5d1c00;
border-bottom: 1px solid #5d1c00;
text-decoration: none;
}
#navcontainer li#active { background: url("http://www.camliti-architecte.com/test/img/navBarBgHover.gif") repeat-x 20px; }
#navcontainer a:hover { background: url("http://www.camliti-architecte.com/test/img/navBarBgHover.gif") repeat-x 20px; }
</style>
et
/**********************************************/
/*Déclaration colonnes*/
#colonne_gauche {
left: 0px;
width: 166px;
margin: 0px;
float: left;
top: 150px;
clear: left;
}
#colonne_milieu {
background-color: #ffd865;
margin-top: 2px;
margin-left:166px;
margin-right:167px;
margin-bottom:2px;
border: solid 1px #e5944a;
padding-left: 2px;
}
#colonne_droite {
float: right;
width: 166px;
clear: right;
}
/*Sous Détail colonnes*/
/**********************************************/
/*colonne gauche */
/* Plans de maisons */
#plan_maison {
width: 160px;
margin: 2px 2px 5px 2px;
top: 0px;
}
/* Reglementation */
#reglementation {
width: 160px;
margin: 2px 2px 5px 2px;
top: 242px;
}
/*demande de devis */
#demande_devis {
width: 160px;
margin: 2px 2px 5px 2px;
top: 242px;
}
.menu {
height: 23px;
width: 166px;
margin-left: 100px;
}
/*-********************************************************/
/* colonne milieu */
/* Plan */
#plan_mois {
width: 416px;
height: 365px;
position: relative;
margin-bottom: 5px;
}
#plan {
position:relative;
border:solid #FF9966 1px;
width:410px;
height:290px;
margin-top: 2px;
margin-right: 2px;
margin-left: 2px;
}
/* Annuaire Pro */
.annupro{
width: 110px;
position: relative;
border:solid #FF9966 1px;
background-color:#faf2a8;
height: 20px;
margin: 10px;
padding: 5px;
}
/* Colonnes bas */
#basmil {
width: 415px;
}
/**********************************************/
/* colonne droite */
/*Publicité*/
#publicite{
width: 160px;
height: 160px;
margin: 2px 2px 5px 2px;
}
/*Foire aux questions*/
#faq{
width: 160px;
margin: 2px 2px 5px 2px;
}
/*Espace clients*/
#espace_clients{
width: 160px;
margin: 2px 2px 5px 2px;
}
/* Cadres SOUS DETAILS */
.titre_jaune {
height: 20px;
background-repeat: repeat-x;
background-image: url(/test/img/titres_bleu1.png);
border: 1px solid #E2941D;
}
.titre_orange {
background-repeat: repeat-x;
background-image: url(/test/img/titres_orange.png);
border: 1px solid #E2941D;
height: 20px;
padding-top: 0px;
}
.contenu_cadre {
border: 1px solid #E2941D;
background-color: #faf2a8;
padding: 3px;
text-align: justify;
list-style-type: disc;
}
/* Format textes */
.h4titre_jaune {
height: 20px;
padding-left: 2px;
text-align: center;
color: #bf7d19;
}
.h4titre_orange {
height: 20px;
text-align: center;
color: #CC3333;
top: auto;
}
.titrehautpage {
height: 20px;
padding-left: 2px;
text-align: center;
color: #ffffff;
}
.titrehautpage div{ text-align:right}
#pied p{
margin-top:5px;
font-size:11px;
color: #fffdee;
text-align:center;
font-weight: lighter;
font-size: 10px;
font-style: italic;
}
.contenu_cadre p{
color: #482e17;
}
.contenu_cadre li{
font-size:11px;
font-weight:lighter;
color: #482e17;
list-style: disc;
margin:0 0 0 1.6em;
}
.contenu_cadre div{ text-align:center;
font-weight:bold}
/****************************/
/* Texte Logo */
.textelogo {
font-size:14px;
color: #FFCC33;
}
en espérant que quelqu'un pourra m'aider.[/#] Modifié par pcam13 (22 Nov 2006 - 10:50)




 tu le mets pas au bon endroit !
tu le mets pas au bon endroit !

