Bonjour à tous,
J'ai choisi une solution pour les cadres arrondis plus simple que celle proposée sur le site d'Alsa.
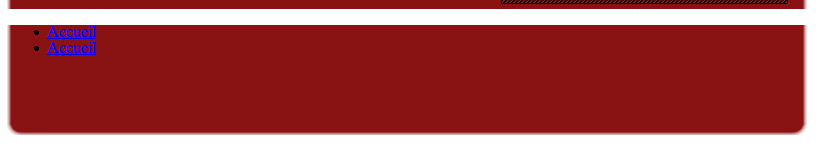
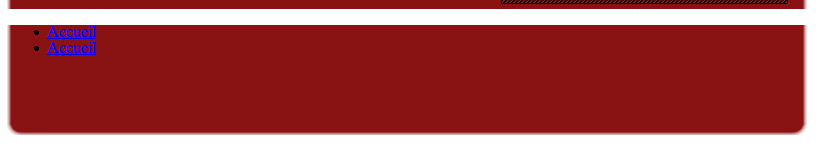
Seul problème, le fond n'est pas comme je le souhaiterait :

Voilà la partie CSS :
Et le code xHTML :
Je ne sait pas d'où vient la partie blanche au dessus du menu, et après plusieurs recherches et tentatives infructueuses, je viens vous demander de l'aide
Modifié par Dolerho (18 Nov 2006 - 17:36)
J'ai choisi une solution pour les cadres arrondis plus simple que celle proposée sur le site d'Alsa.
Seul problème, le fond n'est pas comme je le souhaiterait :

Voilà la partie CSS :
div#conteneur {
width: 800px;
}
div#top {
height: 10px;
background: url(./images/top.gif) no-repeat;
margin: 0; padding: 0;
}
div#header {
background: url(./images/header.gif) no-repeat;
height: 85px;
margin: 0; padding: 0;
}
div#corps {
background: url(./images/corps.gif) repeat-y;
height: 100px;
margin: 0; padding: 0;
}
div#back {
background: url(./images/back.gif) no-repeat;
height: 10px;
margin: 0; padding: 0;
}
Et le code xHTML :
<div id="conteneur">
<div id="top">
</div>
<div id="header">
</div>
<div id="corps">
<div id="menu">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Accueil</a></li>
</ul>
</div>
</div>
<div id="back">
</div>
</div>
Je ne sait pas d'où vient la partie blanche au dessus du menu, et après plusieurs recherches et tentatives infructueuses, je viens vous demander de l'aide

Modifié par Dolerho (18 Nov 2006 - 17:36)
 , dès que je les remet le problème revient.
, dès que je les remet le problème revient.