slt tout le monde.
voici mon probleme je suis entrain de faire un design extensible j'ai voulu mettre une image de fond qui est elle meme extensible avec la methode indiquée sur le site :
bien entendu j'ai créer un autre css qui indique à ie que la position du #fd_ecran est en absolute car il ne gere pas le fixe
jusqu'ici tout fonction sous ff et ie l'image prend toute la place et extensible.
ensuite j'ai voulu mettre un logo par dessus cette image
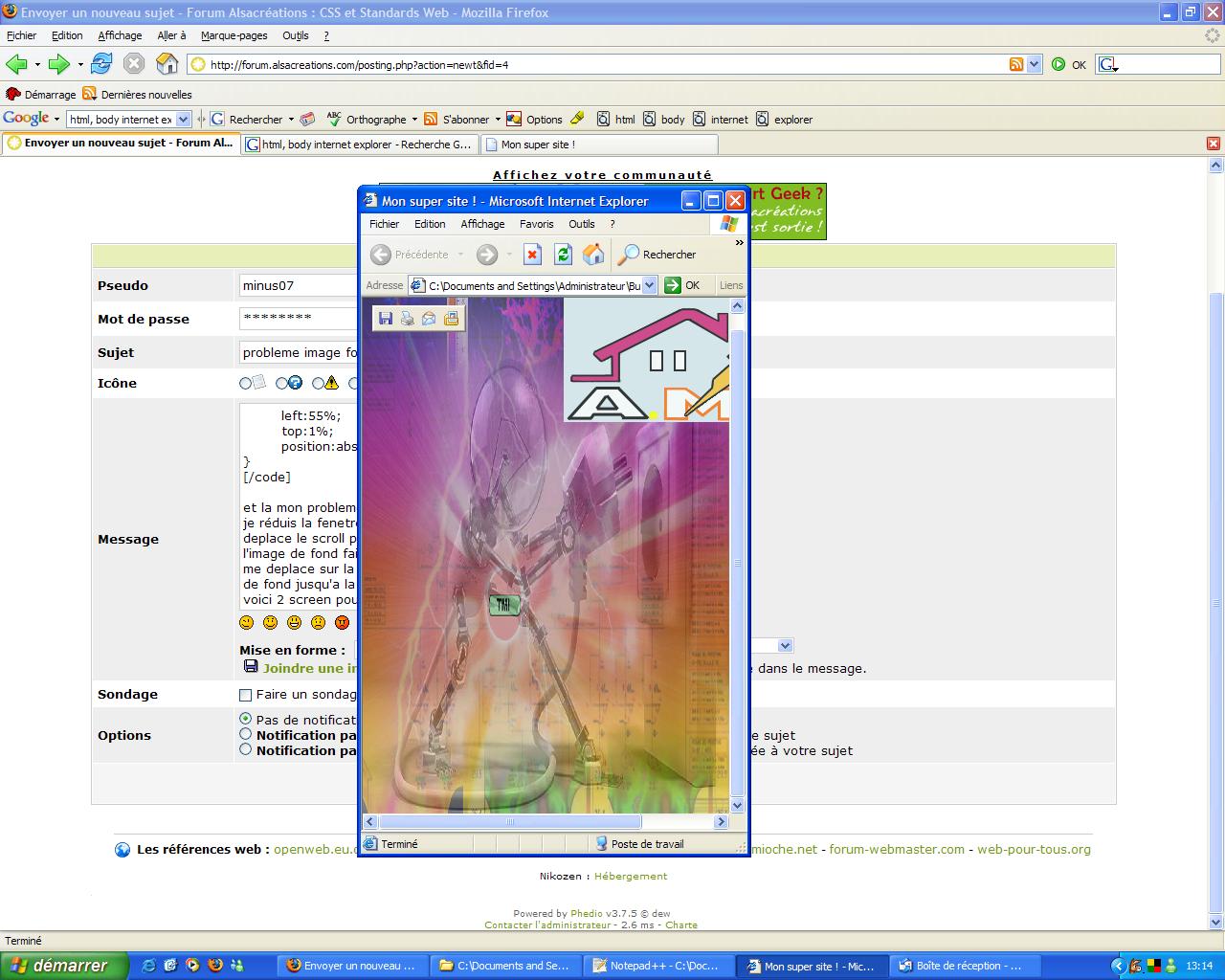
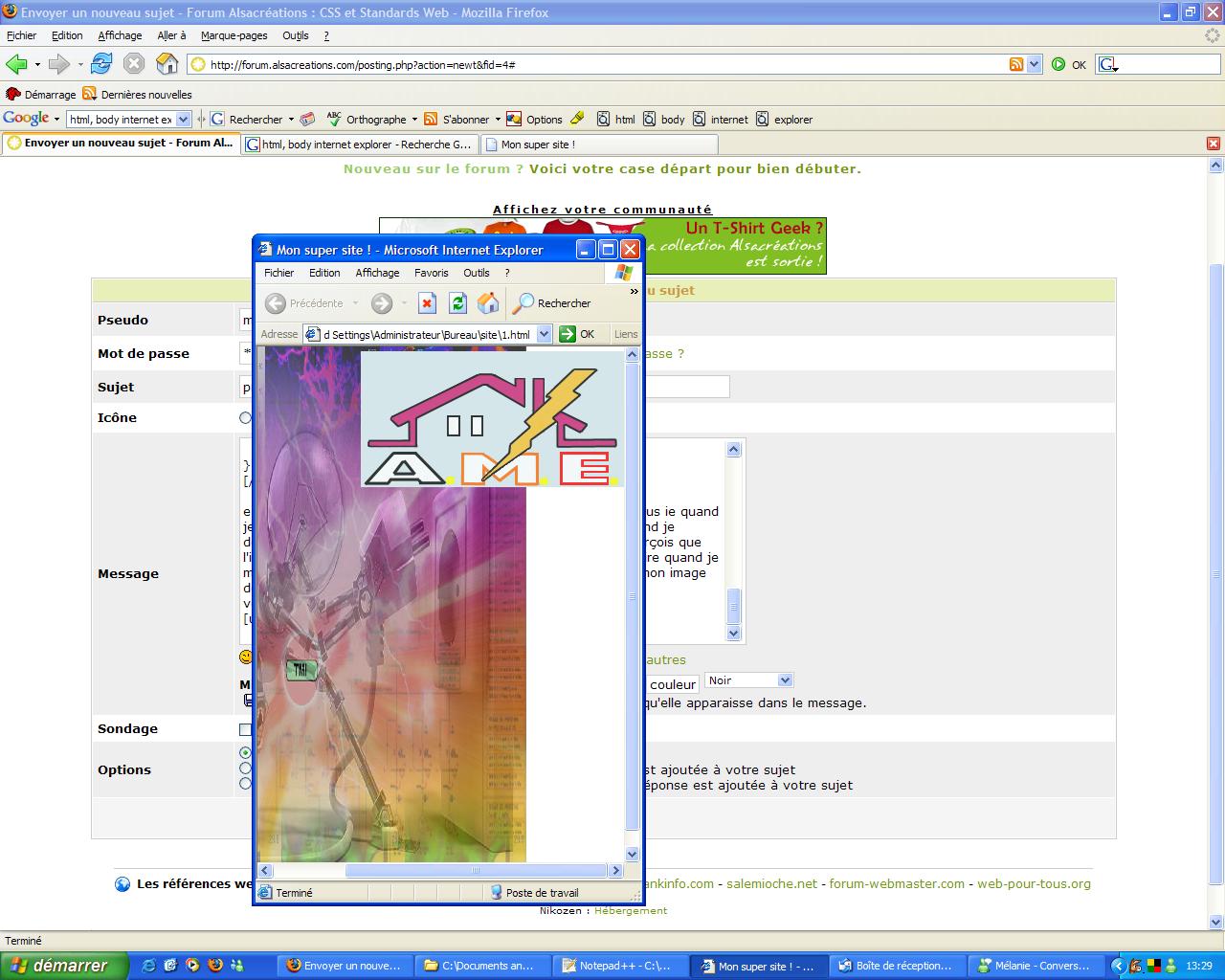
et la mon probleme se pose sous ff sa fonctionne par contre sous ie quand je réduis la fenetre le logo est coupé se qui est normale et quand je deplace le scroll pour avoir a l'affichage tout mon logo je m'aperçois que l'image de fond fait exactement la taille de la fenetre. c'est a dire quand je me deplace sur la fenetre avec mon scroll j'ai une marge sans mon image de fond jusqu'a la fin du logo.
voici 2 screen pour mieux comprendre


j'aimerai aussi faire en sorte d'ordonner une taille pour se logo pas kil fasse 100% de sa taille. mais je n'ai pas touvé la solution
merci de vos futures reponses ++
voici mon probleme je suis entrain de faire un design extensible j'ai voulu mettre une image de fond qui est elle meme extensible avec la methode indiquée sur le site :
<img id="fd_ecran" alt="" src="body21.png"/>
html, body
{
margin:0;
padding:0;
height:100%;
width:100%;
}
#fd_ecran /* l'image occupe toute la place du body */
{
width:100%;
height:100%;
position:fixed;
}
bien entendu j'ai créer un autre css qui indique à ie que la position du #fd_ecran est en absolute car il ne gere pas le fixe
jusqu'ici tout fonction sous ff et ie l'image prend toute la place et extensible.
ensuite j'ai voulu mettre un logo par dessus cette image
<div id="logo">
<img alt="" src="logo2.png"/>
</div>
#logo
{
left:55%;
top:1%;
position:absolute;
}
et la mon probleme se pose sous ff sa fonctionne par contre sous ie quand je réduis la fenetre le logo est coupé se qui est normale et quand je deplace le scroll pour avoir a l'affichage tout mon logo je m'aperçois que l'image de fond fait exactement la taille de la fenetre. c'est a dire quand je me deplace sur la fenetre avec mon scroll j'ai une marge sans mon image de fond jusqu'a la fin du logo.
voici 2 screen pour mieux comprendre
j'aimerai aussi faire en sorte d'ordonner une taille pour se logo pas kil fasse 100% de sa taille. mais je n'ai pas touvé la solution
merci de vos futures reponses ++