Bonjour,
Je sais que cette question a ete posee plusieurs fois sur pas mal de forum et j'ai parcouru pas mal de tutoriaux, mais je n'arrive pas a trouver de solution.
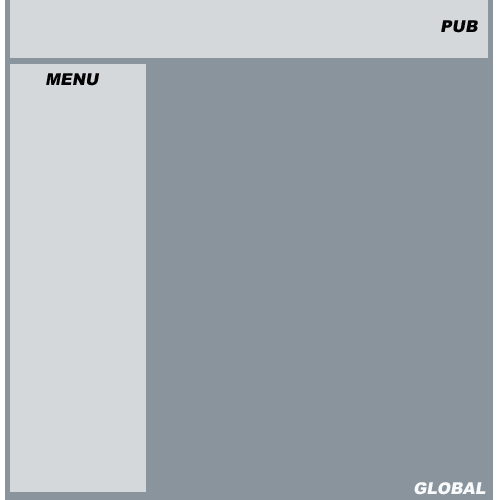
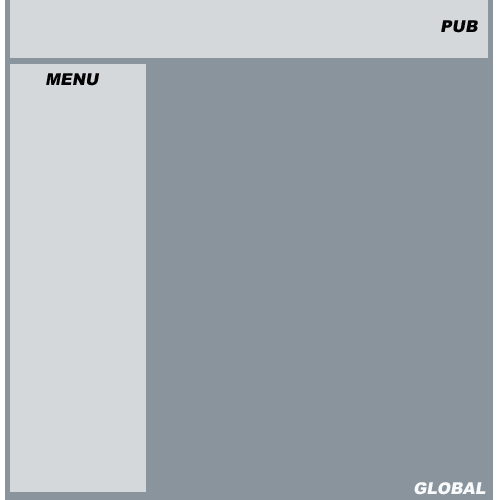
Je souhaite faire une mise en forme comme dans l'image suivante :

J'ai le css suivant :
Je precise je debute donc il y a surement pas mal de truc mauvais ...
voici ma page :
Je n'arrive desesperement pas a faire en sorte que mon menu prenne toute la hauteur du restant de la page .
.
Est-ce que;qu'un aurait une idee sur la marche a suivre.
D'avance Merci
Modifié par yobogs (17 Nov 2006 - 11:07)
Je sais que cette question a ete posee plusieurs fois sur pas mal de forum et j'ai parcouru pas mal de tutoriaux, mais je n'arrive pas a trouver de solution.
Je souhaite faire une mise en forme comme dans l'image suivante :

J'ai le css suivant :
html, body {height: 100%;width: 100%;margin: 0;padding: 0;border: none}
#global{margin: auto;height: 100%;width: 938px;background-color:#DBE1E4;border-left-width:1px;border-left-style:solid;border-left-color:#666666;border-right-width:1px;border-right-style:solid;border-right-color:#666666;padding-right:11px;padding-left:11px;}
#pub{height: 90px;width: 900px;background-image: url(images/index_09.gif);background-repeat:repeat-x;background-color:#FFFFFF;text-align:center;padding-top:15px;float: left ;background-position:bottom;margin-bottom:6px;}
#menu{
float: left ;background-color:#FFFFFF;width: 219px;margin: auto;margin-bottom:5px;
}
#menudroithaut, #menugauchehaut, #menudroitbas, #menugauchebas {height: 2px; width: 2px;background-repeat: no-repeat;font-size:1px; /* correction d'un bug IE */}
#menudroithaut{background-image: url(images/index_24.gif);float: right;}
#menugauchehaut{background-image: url(images/index_22.gif);float:left;}
#menudroitbas{background-image: url(images/index_59.gif);float:right;background-position:bottom;}
#menugauchebas{background-image: url(images/index_58.gif);float:left;background-position:bottom;}
Je precise je debute donc il y a surement pas mal de truc mauvais ...

voici ma page :
<div id="global">
<!-- header -->
<div id="pub">
<img src="images/test.gif" />
</div>
<!-- Fin header -->
<!-- Menu -->
<div id="menu">
<div id="menugauchehaut"></div><div id="menudroithaut"></div>
texte
<div id="menugauchebas"></div><div id="menudroitbas"></div>
</div>
<!-- Fin Menu -->
</div>Je n'arrive desesperement pas a faire en sorte que mon menu prenne toute la hauteur du restant de la page
 .
.Est-ce que;qu'un aurait une idee sur la marche a suivre.
D'avance Merci
Modifié par yobogs (17 Nov 2006 - 11:07)
 beuh...
beuh...