Bonsoir:
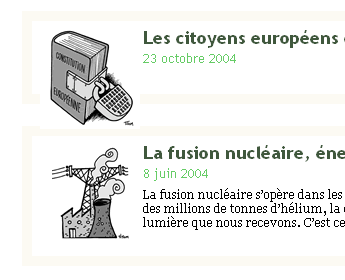
Un image vaut mieux qu'un discours:

Je cherche la paire html/CSS qui convient pour que l'image contenue dans un bloc ne sorte plus de celui-ci, et reste en "float: left;" par rapport au texte du Bloc. (j'en suis sans doute au 30e essai!)
La taille verticale du bloc devrait donc s'adater en hauteur à l'image.
Merci pour vos conseils avisés!
R'
Modifié par rutabaga6 (15 Nov 2006 - 23:48)
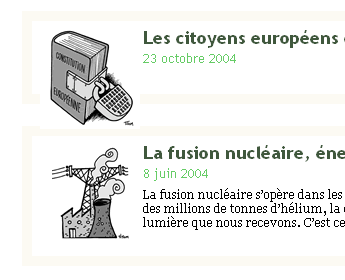
Un image vaut mieux qu'un discours:

Je cherche la paire html/CSS qui convient pour que l'image contenue dans un bloc ne sorte plus de celui-ci, et reste en "float: left;" par rapport au texte du Bloc. (j'en suis sans doute au 30e essai!)

La taille verticale du bloc devrait donc s'adater en hauteur à l'image.
Merci pour vos conseils avisés!
R'
Modifié par rutabaga6 (15 Nov 2006 - 23:48)

