Bonjour,
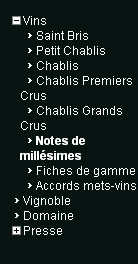
J'essaye d'afficher une liste, par exemple la suivante :
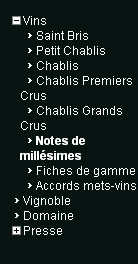
et comme je suis dans un calque dont la taille est limitée, cela affiche ceci :

J'aimerai que le texte s'aligne bien lorsqu'il y a un retour à la ligne et ne se mette pas sous les flèches, mais plutot sous le texte.
Pour info la css est la suivante (elle a plusieurs niveaux, car l'arborescence peut vite avoir plusieurs sous niveaux)
Pour info j'ai essayé d'utiliser : list-style-position:outside; mais cela ne fonctionne pas...
Merci d'avance de votre aide
Modifié par skrime (15 Nov 2006 - 16:42)
J'essaye d'afficher une liste, par exemple la suivante :
<ul class="mktree" id="tree1">
<li class="liOpen">Vins</li><ul>
<li><a href="index.php?rub=3_6">Saint Bris</a>
</li><li><a href="index.php?rub=3_2">Petit Chablis</a>
</li><li><a href="index.php?rub=3_4">Chablis</a>
</li><li><a href="index.php?rub=3_1">Chablis Premiers Crus</a>
</li><li><a href="index.php?rub=3_5">Chablis Grands Crus</a>
</li><li><a href="index.php?rub=3_7">Notes de millésimes</a>
</li><li><a href="index.php?rub=3_8">Fiches de gamme</a>
</li><li><strong><a href="index.php?rub=3_9">Accords mets-vins</a>
</strong></li></ul>
<li><a href="index.php?rub=4">Vignoble</a>
</li><li><a href="index.php?rub=1">Domaine</a>
</li><li>Presse</li><ul>
<li><a href="index.php?rub=2_1">2004</a>
</li><li><a href="index.php?rub=2_2">2005</a>
</li></ul>et comme je suis dans un calque dont la taille est limitée, cela affiche ceci :

J'aimerai que le texte s'aligne bien lorsqu'il y a un retour à la ligne et ne se mette pas sous les flèches, mais plutot sous le texte.
Pour info la css est la suivante (elle a plusieurs niveaux, car l'arborescence peut vite avoir plusieurs sous niveaux)
@media screen, print {
/* Turn off list bullets */
ul.mktree li { list-style: none; }
/* Control how "spaced out" the tree is */
ul.mktree, ul.mktree ul , ul.mktree li { margin-left:0px; padding:0px;}
/* Provide space for our own "bullet" inside the LI */
ul.mktree li .bullet { padding-left: 13px; }
/* Show "bullets" in the links, depending on the class of the LI that the link's in */
ul.mktree li.liOpen .bullet { cursor: pointer; background: url(minus.gif) center left no-repeat; }
ul.mktree li.liClosed .bullet { cursor: pointer; background: url(plus.gif) center left no-repeat; }
ul.mktree li.liBullet .bullet { cursor: default; background: url(bullet.gif) center left no-repeat; }
/* Sublists are visible or not based on class of parent LI */
ul.mktree li.liOpen ul { display: block; }
ul.mktree li.liClosed ul { display: none; }
/* Format menu items differently depending on what level of the tree they are in */
ul.mktree li { padding-left: 13px; font-size: 12px; }
ul.mktree li ul li { font-size: 12px;}
ul.mktree li ul li ul li { font-size: 12px; }
ul.mktree li ul li ul li ul li { font-size: 12px; }
/*ul.rien { list-style:none; }*/
}
Pour info j'ai essayé d'utiliser : list-style-position:outside; mais cela ne fonctionne pas...

Merci d'avance de votre aide
Modifié par skrime (15 Nov 2006 - 16:42)
