Bonjour,
je rencontre un problème pour la présentation que je cherche à faire.
Je souhaite afficher du texte et des images dans des colonnes en conservant un alignement horizontal d'une colonne à l'autre entre les contenus identiques.
Un peu de code et un schéma pour expliquer les choses plus clairement :
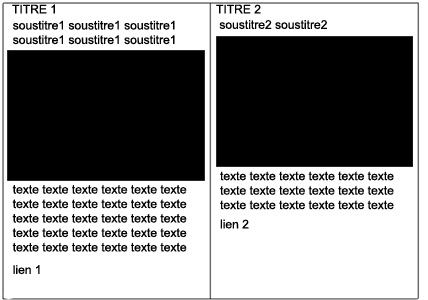
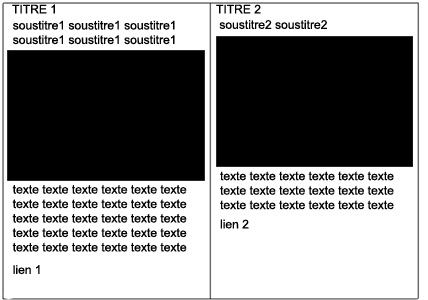
en gros, ça donne quelque chose comme ça (les rectangles noirs représentent des images):

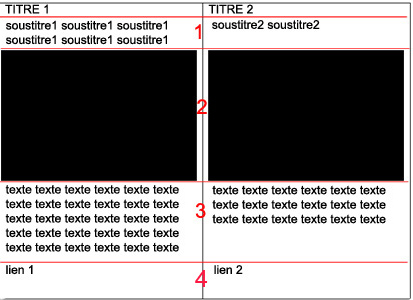
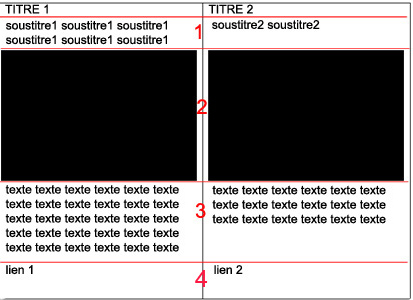
alors que je voudrais obtenir ceci:

c'est-à-dire faire en sorte que les parties marquées 1, 2, 3 et 4 soient toujours alignées horizontalement et de même hauteur entre les 2 colonnes, sachant que la taille des textes qu'elles contiennent peut varier (le contenu est affiché dynamiquement via du php)... mais je n'arrive pas à obtenir ce résultat, j'ai aussi essayé avec une mise en page en tableaux mais rien à faire...
Y aurait-il une solution à ce problème?
Merci d'avance pour votre aide!
Modifié par Lenni (13 Nov 2006 - 23:09)
je rencontre un problème pour la présentation que je cherche à faire.
Je souhaite afficher du texte et des images dans des colonnes en conservant un alignement horizontal d'une colonne à l'autre entre les contenus identiques.
Un peu de code et un schéma pour expliquer les choses plus clairement :
<style>
#conteneur {
width:500px;
text-align:center;
}
.colonne {
width:250px;
text-align:center;
float:left;
}
.contenu {
width:240px;
}
.contenu a {
display:block;
}
.image {
width:240px;
height:200px;
}
.texte {
font:Arial 10px black;
text-align:left;
}
.clearer {
clear:both;
}
</style>
<div id="conteneur">
<div class="colonne">
<div class="contenu">
<div class="texte">TITRE 1</div>
<div class="texte">SOUS TITRE 1</div>
<img class="image" src="img1.jpg" alt="image 1" />
<div class="texte">TEXTE 1</div>
<a href="lien.html">lien 1</a>
</div>
</div>
<div class="colonne">
<div class="contenu">
<div class="texte">TITRE 2</div>
<div class="texte">SOUS TITRE 2</div>
<img class="image" src="img2.jpg" alt="image 2" />
<div class="texte">TEXTE 2</div>
<a href="lien.html">lien 2</a>
</div>
</div>
<div class="clearer"></div>
</div>
en gros, ça donne quelque chose comme ça (les rectangles noirs représentent des images):

alors que je voudrais obtenir ceci:

c'est-à-dire faire en sorte que les parties marquées 1, 2, 3 et 4 soient toujours alignées horizontalement et de même hauteur entre les 2 colonnes, sachant que la taille des textes qu'elles contiennent peut varier (le contenu est affiché dynamiquement via du php)... mais je n'arrive pas à obtenir ce résultat, j'ai aussi essayé avec une mise en page en tableaux mais rien à faire...
Y aurait-il une solution à ce problème?
Merci d'avance pour votre aide!
Modifié par Lenni (13 Nov 2006 - 23:09)
