Je suis confronté à un problème simple d'affectation de largeur à des cellules <td>. Comme souvent, ça fonctionne dans un navigateur mais pas un autre. Dans mon cas, c'est avec IE que le problème se pose. Il s'agit d'un tableau basique :
Le tableau n'a pas de largeur déterminée volontairement afin de s'adapter dynamiquement au contenu. Ensuite viennent plusieurs rangées dont les cellules sont fusionnées pour certaines :
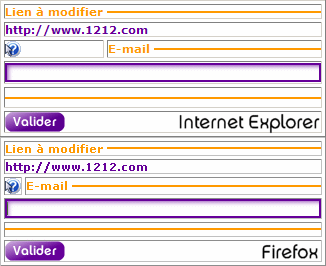
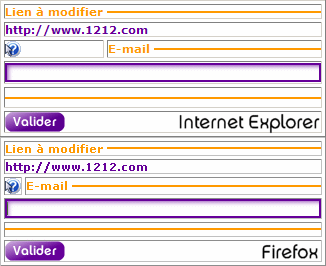
Sous Firefox, la cellule de 16 pixels contenant l'image a une largeur normalement définie. Sous IE, cette cellule est bien plus large, comme si sa taille n'était pas définie. Plusieurs adaptations ont été effectuées en CSS, mais en vain.

<table border="1" cellspacing="3" cellpadding="0">Le tableau n'a pas de largeur déterminée volontairement afin de s'adapter dynamiquement au contenu. Ensuite viennent plusieurs rangées dont les cellules sont fusionnées pour certaines :
<tr>
<td colspan="2"><span class="orange8bold">Rubrique </span></td>
</tr>
<tr>
<td width="16"><img src="aide.gif" width="16" height="16" border="0"></td>
<td class="orangebackline"><span class="orange8bold" id="email">E-mail </span></td>
</tr>Sous Firefox, la cellule de 16 pixels contenant l'image a une largeur normalement définie. Sous IE, cette cellule est bien plus large, comme si sa taille n'était pas définie. Plusieurs adaptations ont été effectuées en CSS, mais en vain.

 Je crois (je dis ça sans tester) qu'il faut que toutes les cellule de cette même colonne aient également un width="16"
Je crois (je dis ça sans tester) qu'il faut que toutes les cellule de cette même colonne aient également un width="16"