Bonjour à tous.
J'aimerai avoir l'avis des spécialistes du CSS qui parcours ce forum sur mon "soucis".
En fait je veux faire un système d'onglets qui se positionnent au dessus de mon contenu pour faire un système de navigation intuitif. Ca ne m'a pas posé de soucis car j'ai fait des div à largeur fixe (200px) avec float: left.
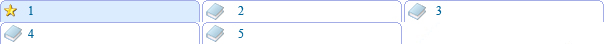
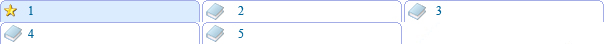
Mon soucis c'est surtout que si j'ai beaucoup d'onglets et une résolution pas terrible, mes onglets s'affichent comme sur ce screenshot :

Ca n'est pas choquant mais ce que j'aimerai beaucoup faire, c'est que plutot d'avoir les onglets "en trop" qui se mettent au dessous, j'aimerai qu'ils se mettent au dessus! Il n'y aura pas cette vilaine démarquation. Et là j'avoue je vois pas trop comment faire... Vu que je veux faire qqch de propre qui s'adapte bien à la résolution des utilisateurs, je n'ai aucun moyen de savoir à quel moment le saut de ligne va s'effectuer; je ne peux donc pas "préparer" mes onglets en amont pour les ranger comme il faudrai.
Est-ce que qqun aurai une idée pour faire ce que je voudrai?
Je vous remercie; bonne journée!
J'aimerai avoir l'avis des spécialistes du CSS qui parcours ce forum sur mon "soucis".
En fait je veux faire un système d'onglets qui se positionnent au dessus de mon contenu pour faire un système de navigation intuitif. Ca ne m'a pas posé de soucis car j'ai fait des div à largeur fixe (200px) avec float: left.
Mon soucis c'est surtout que si j'ai beaucoup d'onglets et une résolution pas terrible, mes onglets s'affichent comme sur ce screenshot :

Ca n'est pas choquant mais ce que j'aimerai beaucoup faire, c'est que plutot d'avoir les onglets "en trop" qui se mettent au dessous, j'aimerai qu'ils se mettent au dessus! Il n'y aura pas cette vilaine démarquation. Et là j'avoue je vois pas trop comment faire... Vu que je veux faire qqch de propre qui s'adapte bien à la résolution des utilisateurs, je n'ai aucun moyen de savoir à quel moment le saut de ligne va s'effectuer; je ne peux donc pas "préparer" mes onglets en amont pour les ranger comme il faudrai.
Est-ce que qqun aurai une idée pour faire ce que je voudrai?
Je vous remercie; bonne journée!
 ).
).