Bonjour à vous,
Je trouve Alsacreations très bien et pourtant, je n'ai pas trouvé la réponse à ma question. Ici ou ailleurs d'ailleurs.
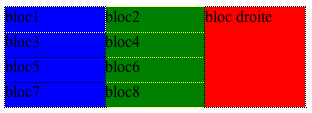
Je cherche à mettre des couleurs de background différentes dans une même liste horizontale. Le texte contenu dans ces boites ne contiendra pas de lien.
Dans l'exemple ci-joint, j'aimerais que le fond de la 1ere boite soit vert; Jaune pour la 2eme.
Une solution existe ?
CSS:
HTML:
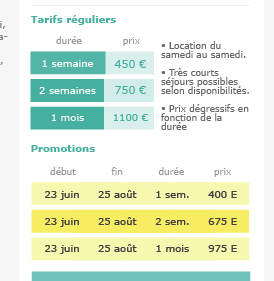
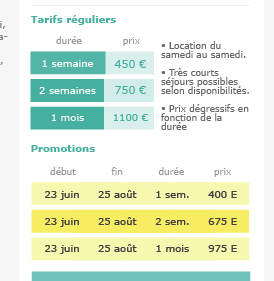
Pour être plus concret, je vous montre un extrait de mon document illustrator (données fictives). Je me pose la question de savoir si des listes horizontales sont la solution pour ce genre de mise en page. Les couleurs différentes que je cherche à obtenir sont pour les deux verts qu'on voit sur l'image.
Est-ce qu'il y a quelque chose de mieux que les listes pour un travail précis ?

Au plaisir d'échanger.
Merci et à bientôt.
Modifié par paricilas1 (10 Nov 2006 - 23:59)
Je trouve Alsacreations très bien et pourtant, je n'ai pas trouvé la réponse à ma question. Ici ou ailleurs d'ailleurs.
Je cherche à mettre des couleurs de background différentes dans une même liste horizontale. Le texte contenu dans ces boites ne contiendra pas de lien.
Dans l'exemple ci-joint, j'aimerais que le fond de la 1ere boite soit vert; Jaune pour la 2eme.
Une solution existe ?
CSS:
.enligne li {
display: inline;
list-style-type: none;
padding: 7px 12px 5px 12px;
background: #ffecce;
float: left;
width: 123px;
text-align: center;
}HTML:
<div class="enligne">
<ul>
<li>fond vert</li>
<li>fond jaune</li>
</ul>
</div>Pour être plus concret, je vous montre un extrait de mon document illustrator (données fictives). Je me pose la question de savoir si des listes horizontales sont la solution pour ce genre de mise en page. Les couleurs différentes que je cherche à obtenir sont pour les deux verts qu'on voit sur l'image.
Est-ce qu'il y a quelque chose de mieux que les listes pour un travail précis ?

Au plaisir d'échanger.
Merci et à bientôt.
Modifié par paricilas1 (10 Nov 2006 - 23:59)