Bonjour à tous,
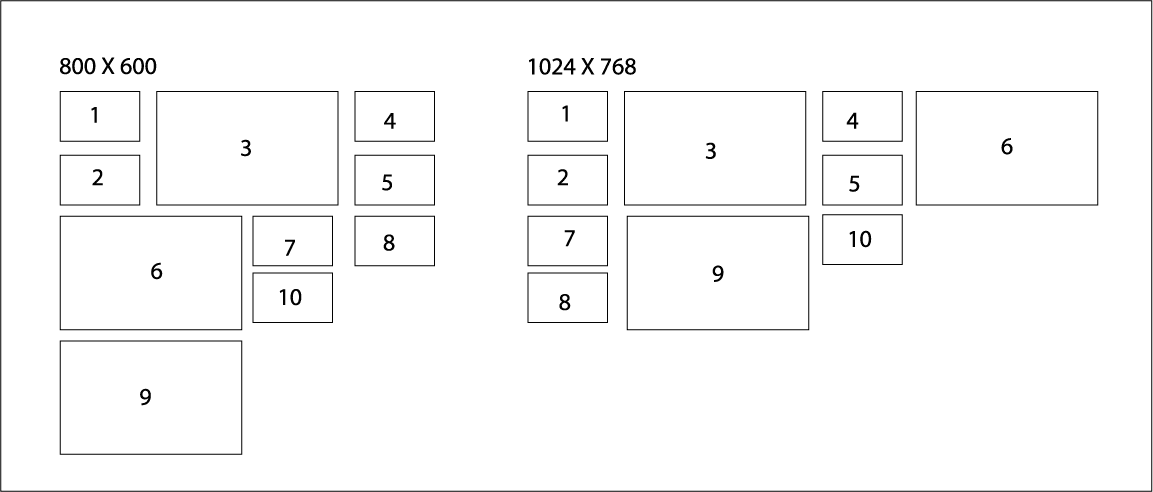
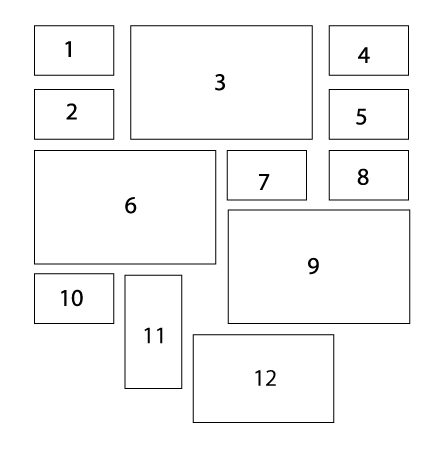
je checrhe à faire quelque chose comme ça :

Je m'explique : Chaque bloc est une image ou un div. Je souhaite qu'ils viennent occuper tout l'espace disponible, même si ils sont situés après. Ce qui donne une page à géométrie variable en fonction de la résolution.
J'ai trouvé une page qui rend visuellement un peu ça, même si elle ne "flotte" pas :
http://www.csszengarden.com/?cssfile=005/005.css
Voyez-vous des solutions ?
Merci
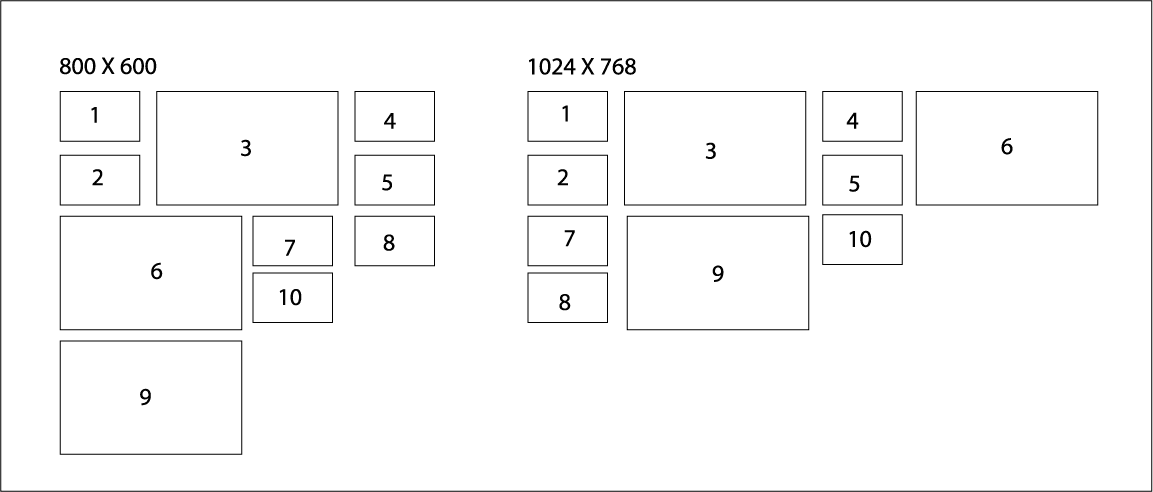
je checrhe à faire quelque chose comme ça :

Je m'explique : Chaque bloc est une image ou un div. Je souhaite qu'ils viennent occuper tout l'espace disponible, même si ils sont situés après. Ce qui donne une page à géométrie variable en fonction de la résolution.
J'ai trouvé une page qui rend visuellement un peu ça, même si elle ne "flotte" pas :
http://www.csszengarden.com/?cssfile=005/005.css
Voyez-vous des solutions ?
Merci





 .
.