Salut à tous!
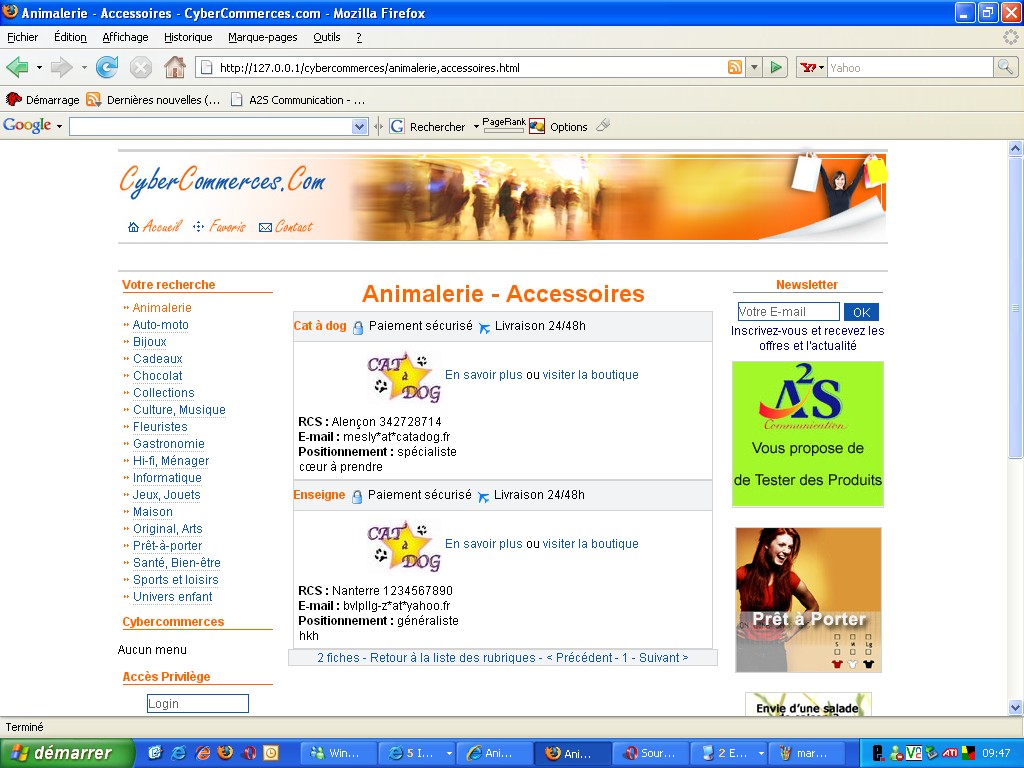
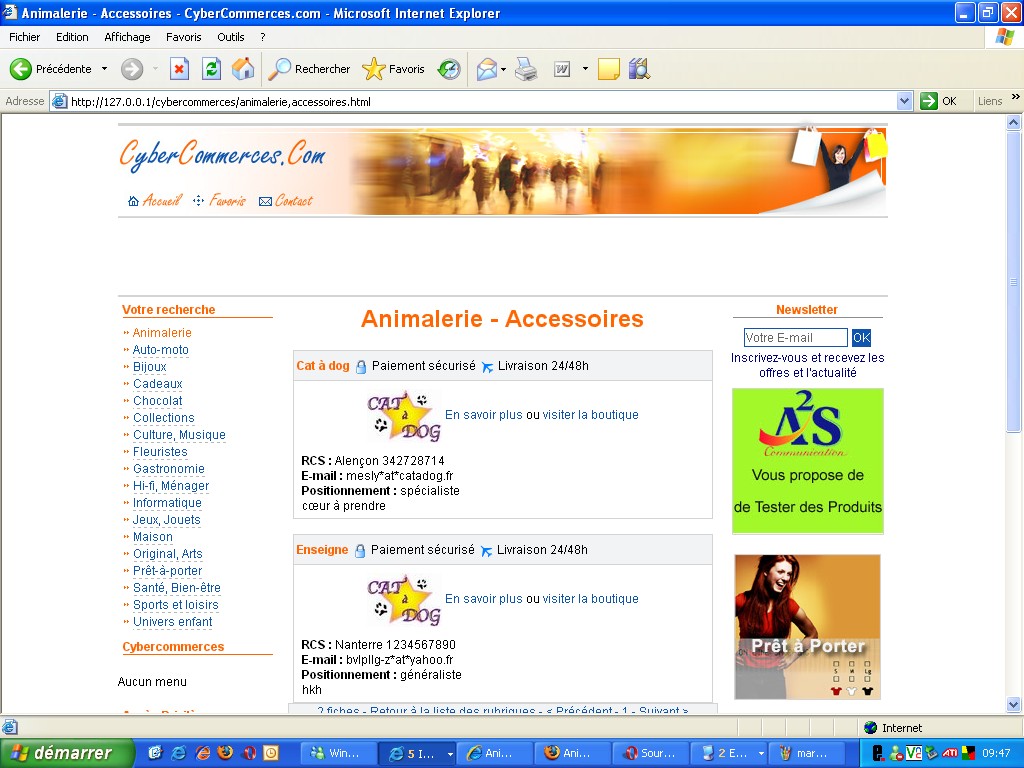
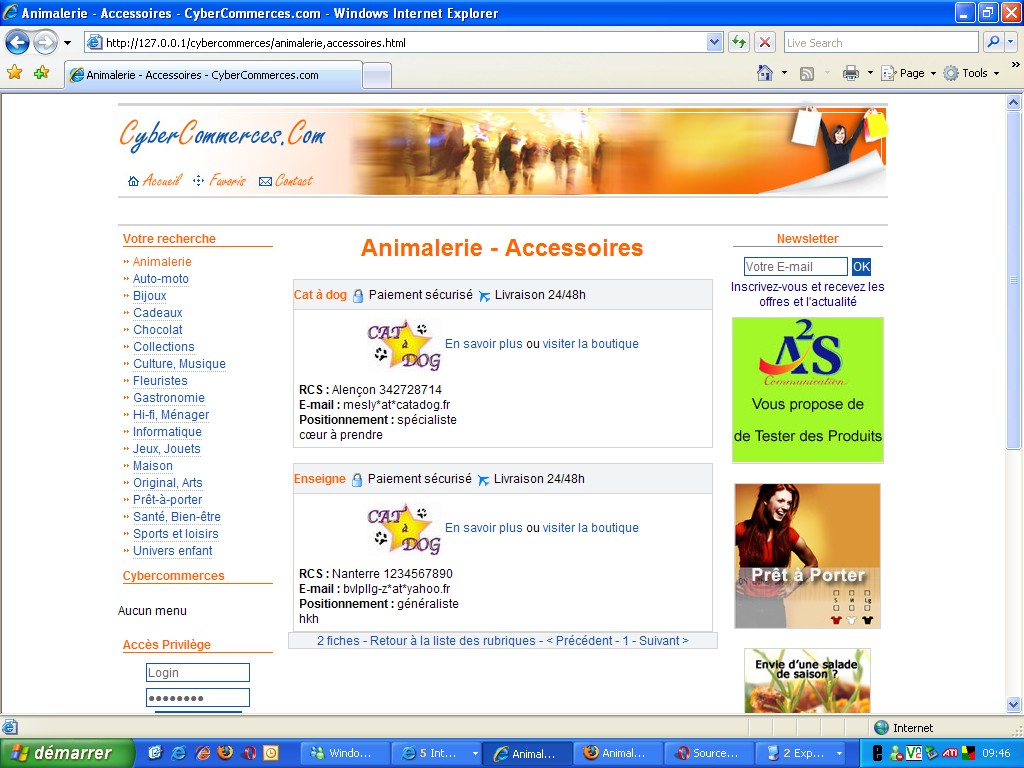
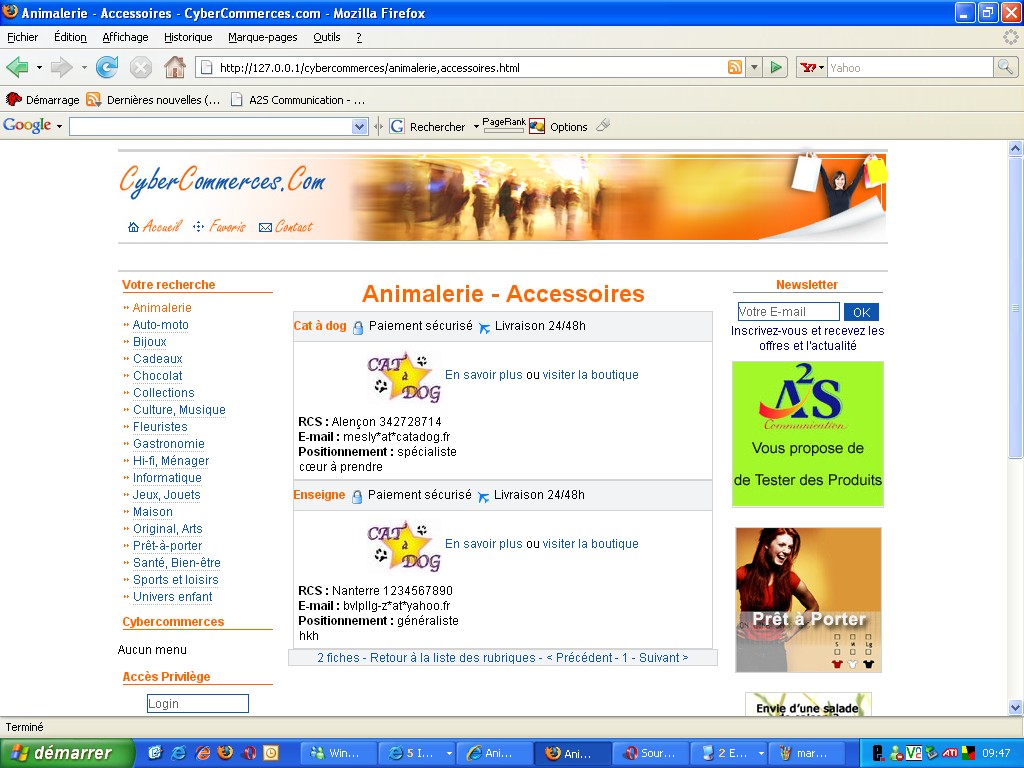
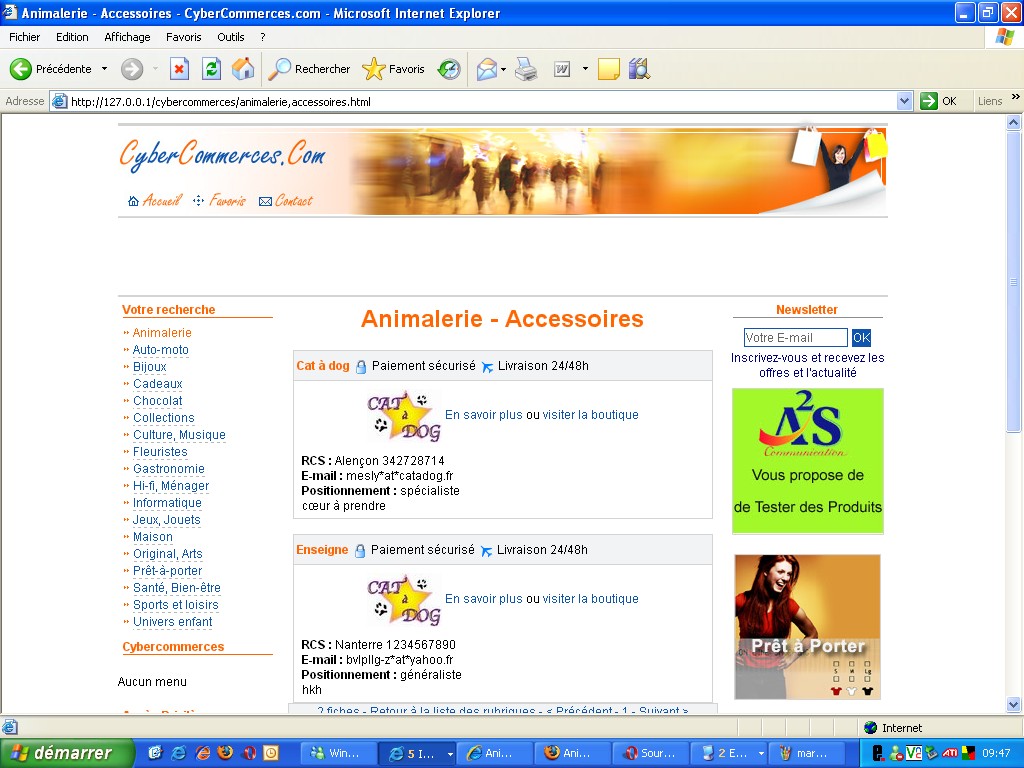
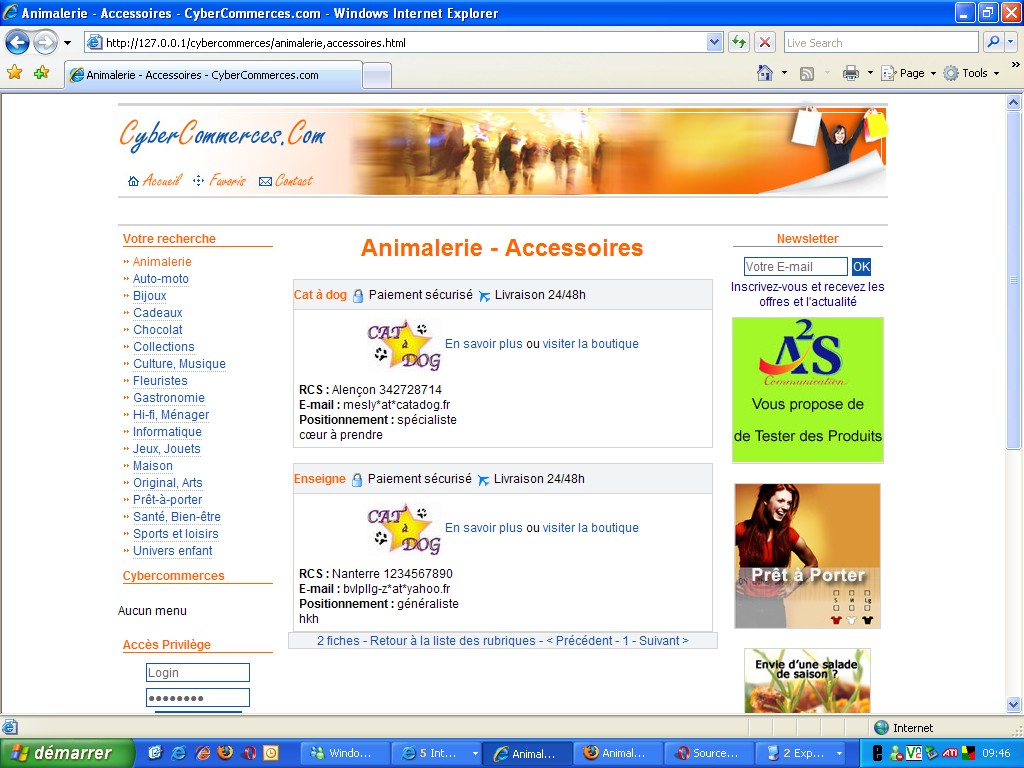
Pour un site pro que je suis en train de refaire, j'ai une page devant afficher toutes les fiches disponibles pour la rubrique demandée. Ces fiches sont des blocs avec bordures et aucune marge verticale n'est appliquée. Sous Firefox et Opera, il n'y a rien à dire: mes désirs y sont des ordres; en revanche, sous IE (et, pour une fois, les version 6 et 7 sont dans le même panier), mes désirs y font désordre puisque de la marge verticale y est appliquée (d'après les captures d'écran, il y a 15 pixels d'écart entre les blocs).



Voici le code XHTML appliqué à ces blocs:
Et voici le CSS les concernant de près ou de loin:
Modifié par Victor BRITO (09 Nov 2006 - 18:30)
Pour un site pro que je suis en train de refaire, j'ai une page devant afficher toutes les fiches disponibles pour la rubrique demandée. Ces fiches sont des blocs avec bordures et aucune marge verticale n'est appliquée. Sous Firefox et Opera, il n'y a rien à dire: mes désirs y sont des ordres; en revanche, sous IE (et, pour une fois, les version 6 et 7 sont dans le même panier), mes désirs y font désordre puisque de la marge verticale y est appliquée (d'après les captures d'écran, il y a 15 pixels d'écart entre les blocs).



Voici le code XHTML appliqué à ces blocs:
<div id="contenu">
<h1>Animalerie - Accessoires</h1>
<ul id="liste-fiche">
<li>
<ul class="liste-enseigne">
<li class="enseigne-nom">Cat à dog</li>
<li><img src="images/secure-01.gif" alt="Paiement sécurisé" /> Paiement sécurisé <img src="images/livraison-01.gif" alt="Livraison 24/48h" /> Livraison 24/48h</li>
</ul>
<ul class="liste-fiche-enseigne">
<li><img src="images/logo-cat-a-dog.jpg" alt="Cat à dog" /></li>
<li><a href="animalerie,accessoires,cat-a-dog.html">En savoir plus</a></li>
<li>ou</li>
<li><a href="http://www.catadog.fr">visiter la boutique</a></li>
</ul>
<ul class="liste-fiche-donnees">
<li><strong>RCS :</strong> Alençon 342728714</li>
<li><strong>E-mail :</strong> mesly*at*catadog.fr</li>
<li><strong>Positionnement :</strong> spécialiste</li>
<li>cœur à prendre</li>
</ul>
</li>
<li>
<ul class="liste-enseigne">
<li class="enseigne-nom">Enseigne</li>
<li><img src="images/secure-01.gif" alt="Paiement sécurisé" /> Paiement sécurisé <img src="images/livraison-01.gif" alt="Livraison 24/48h" /> Livraison 24/48h</li>
</ul>
<ul class="liste-fiche-enseigne">
<li><img src="images/logo-enseigne.jpg" alt="Enseigne" /></li>
<li><a href="animalerie,accessoires,enseigne.html">En savoir plus</a></li>
<li>ou</li>
<li><a href="http://www.w3.org">visiter la boutique</a></li>
</ul>
<ul class="liste-fiche-donnees">
<li><strong>RCS :</strong> Nanterre 1234567890</li>
<li><strong>E-mail :</strong> bvlpllg-z*at*yahoo.fr</li>
<li><strong>Positionnement :</strong> généraliste</li>
<li>hkh</li>
</ul>
</li>
</ul>
<ul id="navigation-fiche">
<li>2 fiches<span class="noprint"> - </span></li>
<li><span class="noprint"><a href="animalerie.html">Retour à la liste des rubriques</a> - </span></li>
<li><span class="noprint">< Précédent - </span></li>
<li><span class="noprint">1 - </span></li>
<li><span class="noprint">Suivant ></span></li>
</ul>
</div>
Et voici le CSS les concernant de près ou de loin:
/* Mise en page générale */
body {
font: normal 0.75em Arial, Helvetica, sans-serif;
color: black;
background: white;
padding: 0;
margin: 0;
}
h1, h2, h3 {
font-weight: bold;
text-align: center;
padding: 2px 5px;
margin: 0;
}
h1, h2 {
color: #FF6500;
background: white;
}
h1 {
font-size: 2em;
}
h2, h3 {
font-size: 1em;
}
img {
margin: 8px 0 5px;
border: 1px solid #D4D4D4;
}
a {
text-decoration: none;
color: #1055AD;
background: white;
}
a:hover {
text-decoration: underline;
}
/* Contenu central */
#contenu {
text-align: center;
padding: 0;
margin: 5px 160px 0;
}
/* Liste des fiches des enseignes */
#liste-fiche, #liste-fiche-admin {
padding: 0;
margin: 0 15px;
list-style: none;
}
#liste-fiche li {
padding: 0;
margin: 0;
}
#liste-fiche img, #liste-fiche-admin img {
vertical-align: middle;
border: none;
}
#navigation-fiche {
color: #1055AD;
background: #F1F3F4;
padding: 0;
margin: 0 10px;
border: 1px solid #D4D4D4;
list-style: none;
}
#navigation-fiche li {
display: inline;
padding: 0;
margin: 0;
}
#navigation-fiche a {
color: #1055AD;
background: #F1F3F4;
}
.liste-enseigne {
color: black;
background: #F1F3F4;
text-align: justify;
padding: 0;
margin: 0;
border: 1px solid #D4D4D4;
list-style: none;
}
.liste-enseigne li {
display: inline;
padding: 0;
margin: 0;
}
.enseigne-nom {
font-weight: bold;
color: #FF6500;
background: #F1F3F4;
}
.liste-fiche-enseigne {
padding: 0;
margin: 0;
border-right: 1px solid #D4D4D4;
border-left: 1px solid #D4D4D4;
list-style: none;
}
.liste-fiche-enseigne li {
display: inline;
padding: 0;
margin: 0;
}
.liste-fiche-donnees {
text-align: justify;
padding: 5px;
margin: 0;
border-right: 1px solid #D4D4D4;
border-bottom: 1px solid #D4D4D4;
border-left: 1px solid #D4D4D4;
list-style: none;
}
.liste-fiche-donnees li {
padding: 0;
margin: 0;
}
Modifié par Victor BRITO (09 Nov 2006 - 18:30)


