Bonjour,
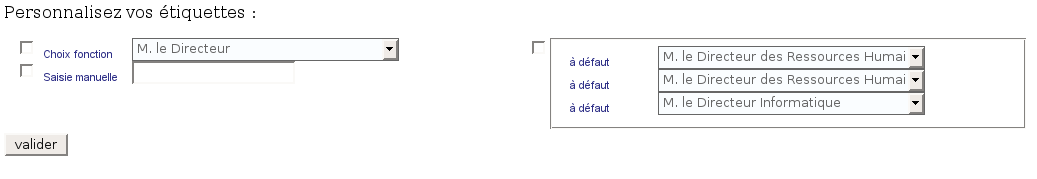
J'aimerai savoir pourquoi quand je change la famille de la police, les éléments qui l'utilisent ne sont plus alignés ?
Pour vous le montrer, je vous copie le code du même fichier, l'un avec la police par défaut où tout est en ordre, l'autre avec la nouvelle police qui altère la présentation du site. Si quelqu'un arrive à voir l'erreur ça serait sympa. Merci d'avance.
D'abord le code qui marche.
Puis, le code qui ne marche pas.
Merci par avance à tous ceux qui participeront.
Y.Chaouche[/i][/i][/i][/i][/i][/i][/i][/i]
Modifié par ychaouche (16 Nov 2006 - 10:16)
J'aimerai savoir pourquoi quand je change la famille de la police, les éléments qui l'utilisent ne sont plus alignés ?
Pour vous le montrer, je vous copie le code du même fichier, l'un avec la police par défaut où tout est en ordre, l'autre avec la nouvelle police qui altère la présentation du site. Si quelqu'un arrive à voir l'erreur ça serait sympa. Merci d'avance.
D'abord le code qui marche.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<style>
dt,dd{
float:left;
margin:0;
padding: 0;
width:30em;
}
dt {
clear: left;
width: 2em;
text-align: right;
}
ul{
list-style-type: none;
padding:0px;
}
dl{
width: 64em;
}
li {
padding:0;
margin:0;
}
select,option{
border:1px solid #666666;
background-color:#fafdff;
/* ICI SE TROUVE LA LIGNE QUI FAIT PLANTER
Je la met en commentaire.
*/
/* font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
*/
color: #666666;
width:20em;
}
label {
width:8em;
display:block;
float:left;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #303188;
margin: 0px;
margin-top: 10px !important;
padding-bottom: 0px;
padding-top: 0px;
padding-right: 0px;
padding-left: 8px;
text-align: left;
background-image: url(../images/grouek/p_fleche.gif);
background-repeat: no-repeat;
background-position: 0px 3px;
}
#choixListeFonctions {
clear: none;
}
#listeFonctions{
float:right;
}
.cachezMoi{
display:None;
}
</style>
<script type="text/javascript">
/* Ceci ajoute une méthode effacer aux objets array */
Array.prototype.retirer = function (valeur){
position = this.avoirPosition(valeur);
if (position != -1){
this.splice(position,1);
}
}
/* Ceci ajoute une méthode avoirPosition aux objets array */
Array.prototype.avoirPosition = function (valeur){
for(i=0;i<this.length;i++){
if (this.slice(i,i+1)[0] == valeur) {
return i;
}
}
return -1;
}
var numeroSelect=1;
var tableau = new Array("",
"M. le Directeur",
"M. le Directeur de la Production",
"M. le Directeur des Ressources Humaines",
"M. le Directeur Comercial","M. le Directeur Informatique",
"M. le Directeur des Achats","M. le Directeur Financier",
"M. le Directeur Marketing et Communication",
"M. le Directeur Technique ",
"M. le Directeur Import/Export ");
var selectiones = new Array();
function click_choixFonction(checked){
checked ? disabled="" : disabled ="disabled";
activer_selectionFonction(disabled);
activer_choixFonctionsDefaut(disabled);
}
function activer_selectionFonction (disabled){
document.getElementById("selectionFonction").disabled=disabled;
}
function activer_choixFonctionsDefaut(disabled){
document.getElementById("boiteChoixFonctionsDefaut").disabled=disabled;
checked = document.getElementById('boiteChoixFonctionsDefaut').checked && document.getElementById('boiteChoixFonction').checked ;
activerGroupeSelect(checked);
}
function activerGroupeSelect(checked){
checked ? activerGroupeSelectAux(""):activerGroupeSelectAux("disabled");
}
function activerGroupeSelectAux(disabled){
for(i=0;i<numeroSelect;i++){
select = document.getElementById("select"+i);
select.disabled=disabled;
}
}
function activer(id,checked){
document.getElementById(id).disabled= checked ? "":"disabled";
}
function ajouterFonction(valeurSelection){
tableau.retirer(valeurSelection);
var i = 0;
li = document.createElement('li');
label = document.createElement('label');
select = document.createElement('select');
for (i=0;i<tableau.length;i++){
option = document.createElement('option');
option.value=tableau[i];
option.innerHTML=tableau[i];
select.appendChild(option);
}
select.appendChild(option);
select.onchange=ajouterFonctionDynamique;
select.id="select"+numeroSelect;
label.innerHTML="à défaut ";
li.appendChild(label);
li.appendChild(select);
document.getElementById('ulListeFonctions').appendChild(li);
selectPrecedent = document.getElementById('select'+(numeroSelect-1));
selectPrecedent.onchange=null;
numeroSelect+=1;
}
function ajouterFonctionDynamique(event){
valeurSelection = this.value;
tableau.retirer(valeurSelection);
var i = 0;
li = document.createElement('li');
label = document.createElement('label');
select = document.createElement('select');
for (i=0;i<tableau.length;i++){
option = document.createElement('option');
option.value=tableau[i];
option.innerHTML=tableau[i];
select.appendChild(option);
}
select.appendChild(option);
select.onchange=ajouterFonctionDynamique;
select.id="select"+numeroSelect;
label.innerHTML="à défaut ";
li.appendChild(label);
li.appendChild(select);
document.getElementById('ulListeFonctions').appendChild(li);
selectPrecedent = document.getElementById('select'+(numeroSelect-1));
selectPrecedent.onchange=null;
numeroSelect+=1;
}
function valider(){
valeurFonction = document.getElementById('selectionFonction').value;
valeurSaisie = document.getElementById('destinataire').value;
if (!(valeurFonction != "f0" || valeurSaisie)) {
0;
}
}
</script>
</head>
<body> Personnalisez vos étiquettes :
<form methode="GET">
<dl>
<dt id="choixFonction">
<input type="checkbox" onclick="click_choixFonction(this.checked)" id="boiteChoixFonction"/>
<label class="cachezMoi">choix de la fonction</label>
</dt>
<dd id="fonction">
<label>Choix fonction</label>
<select disabled="disabled" id="selectionFonction">
<option value="f1">M. le Directeur</option>
<option value="f2">M. le Directeur de la Production</option>
<option value="f3">M. le Directeur des Ressources Humaines</option>
<option value="f4">M. le Directeur Comercial</option>
<option value="f5">M. le Directeur Informatique</option>
<option value="f6">M. le Directeur des Achats</option>
<option value="f7">M. le Directeur Financier</option>
<option value="f8">M. le Directeur Marketing et Communication</option>
<option value="f9">M. le Directeur Technique </option>
<option value="f10">M. le Directeur Import/Export </option>
</select>
</dd>
<dt id="choixListeFonctions">
<input type="checkbox" disabled="disabled" onclick="activerGroupeSelect(this.checked)" id="boiteChoixFonctionsDefaut"/>
<label class="cachezMoi" >choix de la fonction par défaut</label>
</dt>
<dd id="listeFonctions">
<fieldset>
<ul id="ulListeFonctions">
<li>
<label>à défaut </label>
<select disabled="disabled" id="select0" onchange="ajouterFonction(this.value);">
<option value=""></option>
<option value="M. le Directeur">M. le Directeur</option>
<option value="M. le Directeur de la Production">M. le Directeur de la Production</option>
<option value="M. le Directeur des Ressources Humaines">M. le Directeur des Ressources Humaines</option>
<option value="M. le Directeur Comercial">M. le Directeur Comercial</option>
<option value="M. le Directeur Informatique">M. le Directeur Informatique</option>
<option value="M. le Directeur des Achats">M. le Directeur des Achats</option>
<option value="M. le Directeur Financier">M. le Directeur Financier</option>
<option value="M. le Directeur Marketing et Communication">M. le Directeur Marketing et Communication</option>
<option value="M. le Directeur Technique">M. le Directeur Technique </option>
<option value="M. le Directeur Import/Export">M. le Directeur Import/Export </option>
</select>
</li>
</ul>
</fieldset>
</dd>
<dt id="choixSaisieDestinataire">
<label class="cachezMoi"> choix saisie du destinataire </label>
<input type="checkbox" onclick="activer('destinataire',this.checked)"/>
</dt>
<dd id="saisieDestinataire">
<label> Saisie manuelle </label>
<input disabled="disabled" type="text" id="destinataire"/>
</dd>
</dl>
<br /> <br /> <br /> <br />
<input type="submit" value="valider" id="boutonValider"/>
</form>
</body>
</html>
Puis, le code qui ne marche pas.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<style>
dt,dd{
float:left;
margin:0;
padding: 0;
width:30em;
}
dt {
clear: left;
width: 2em;
text-align: right;
}
ul{
list-style-type: none;
padding:0px;
}
dl{
width: 64em;
}
li {
padding:0;
margin:0;
}
select,option{
border:1px solid #666666;
background-color:#fafdff;
/* ICI SE TROUVE LA LIGNE QUI FAIT PLANTER */
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #666666;
width:20em;
}
label {
width:8em;
display:block;
float:left;
font-family: Arial, Helvetica, sans-serif;
font-size: 11px;
color: #303188;
margin: 0px;
margin-top: 10px !important;
padding-bottom: 0px;
padding-top: 0px;
padding-right: 0px;
padding-left: 8px;
text-align: left;
background-image: url(../images/grouek/p_fleche.gif);
background-repeat: no-repeat;
background-position: 0px 3px;
}
#choixListeFonctions {
clear: none;
}
#listeFonctions{
float:right;
}
.cachezMoi{
display:None;
}
</style>
<script type="text/javascript">
/* Ceci ajoute une méthode effacer aux objets array */
Array.prototype.retirer = function (valeur){
position = this.avoirPosition(valeur);
if (position != -1){
this.splice(position,1);
}
}
/* Ceci ajoute une méthode avoirPosition aux objets array */
Array.prototype.avoirPosition = function (valeur){
for(i=0;i<this.length;i++){
if (this.slice(i,i+1)[0] == valeur) {
return i;
}
}
return -1;
}
var numeroSelect=1;
var tableau = new Array("",
"M. le Directeur",
"M. le Directeur de la Production",
"M. le Directeur des Ressources Humaines",
"M. le Directeur Comercial","M. le Directeur Informatique",
"M. le Directeur des Achats","M. le Directeur Financier",
"M. le Directeur Marketing et Communication",
"M. le Directeur Technique ",
"M. le Directeur Import/Export ");
var selectiones = new Array();
function click_choixFonction(checked){
checked ? disabled="" : disabled ="disabled";
activer_selectionFonction(disabled);
activer_choixFonctionsDefaut(disabled);
}
function activer_selectionFonction (disabled){
document.getElementById("selectionFonction").disabled=disabled;
}
function activer_choixFonctionsDefaut(disabled){
document.getElementById("boiteChoixFonctionsDefaut").disabled=disabled;
checked = document.getElementById('boiteChoixFonctionsDefaut').checked && document.getElementById('boiteChoixFonction').checked ;
activerGroupeSelect(checked);
}
function activerGroupeSelect(checked){
checked ? activerGroupeSelectAux(""):activerGroupeSelectAux("disabled");
}
function activerGroupeSelectAux(disabled){
for(i=0;i<numeroSelect;i++){
select = document.getElementById("select"+i);
select.disabled=disabled;
}
}
function activer(id,checked){
document.getElementById(id).disabled= checked ? "":"disabled";
}
function ajouterFonction(valeurSelection){
tableau.retirer(valeurSelection);
var i = 0;
li = document.createElement('li');
label = document.createElement('label');
select = document.createElement('select');
for (i=0;i<tableau.length;i++){
option = document.createElement('option');
option.value=tableau[i];
option.innerHTML=tableau[i];
select.appendChild(option);
}
select.appendChild(option);
select.onchange=ajouterFonctionDynamique;
select.id="select"+numeroSelect;
label.innerHTML="à défaut ";
li.appendChild(label);
li.appendChild(select);
document.getElementById('ulListeFonctions').appendChild(li);
selectPrecedent = document.getElementById('select'+(numeroSelect-1));
selectPrecedent.onchange=null;
numeroSelect+=1;
}
function ajouterFonctionDynamique(event){
valeurSelection = this.value;
tableau.retirer(valeurSelection);
var i = 0;
li = document.createElement('li');
label = document.createElement('label');
select = document.createElement('select');
for (i=0;i<tableau.length;i++){
option = document.createElement('option');
option.value=tableau[i];
option.innerHTML=tableau[i];
select.appendChild(option);
}
select.appendChild(option);
select.onchange=ajouterFonctionDynamique;
select.id="select"+numeroSelect;
label.innerHTML="à défaut ";
li.appendChild(label);
li.appendChild(select);
document.getElementById('ulListeFonctions').appendChild(li);
selectPrecedent = document.getElementById('select'+(numeroSelect-1));
selectPrecedent.onchange=null;
numeroSelect+=1;
}
function valider(){
valeurFonction = document.getElementById('selectionFonction').value;
valeurSaisie = document.getElementById('destinataire').value;
if (!(valeurFonction != "f0" || valeurSaisie)) {
0;
}
}
</script>
</head>
<body> Personnalisez vos étiquettes :
<form methode="GET">
<dl>
<dt id="choixFonction">
<input type="checkbox" onclick="click_choixFonction(this.checked)" id="boiteChoixFonction"/>
<label class="cachezMoi">choix de la fonction</label>
</dt>
<dd id="fonction">
<label>Choix fonction</label>
<select disabled="disabled" id="selectionFonction">
<option value="f1">M. le Directeur</option>
<option value="f2">M. le Directeur de la Production</option>
<option value="f3">M. le Directeur des Ressources Humaines</option>
<option value="f4">M. le Directeur Comercial</option>
<option value="f5">M. le Directeur Informatique</option>
<option value="f6">M. le Directeur des Achats</option>
<option value="f7">M. le Directeur Financier</option>
<option value="f8">M. le Directeur Marketing et Communication</option>
<option value="f9">M. le Directeur Technique </option>
<option value="f10">M. le Directeur Import/Export </option>
</select>
</dd>
<dt id="choixListeFonctions">
<input type="checkbox" disabled="disabled" onclick="activerGroupeSelect(this.checked)" id="boiteChoixFonctionsDefaut"/>
<label class="cachezMoi" >choix de la fonction par défaut</label>
</dt>
<dd id="listeFonctions">
<fieldset>
<ul id="ulListeFonctions">
<li>
<label>à défaut </label>
<select disabled="disabled" id="select0" onchange="ajouterFonction(this.value);">
<option value=""></option>
<option value="M. le Directeur">M. le Directeur</option>
<option value="M. le Directeur de la Production">M. le Directeur de la Production</option>
<option value="M. le Directeur des Ressources Humaines">M. le Directeur des Ressources Humaines</option>
<option value="M. le Directeur Comercial">M. le Directeur Comercial</option>
<option value="M. le Directeur Informatique">M. le Directeur Informatique</option>
<option value="M. le Directeur des Achats">M. le Directeur des Achats</option>
<option value="M. le Directeur Financier">M. le Directeur Financier</option>
<option value="M. le Directeur Marketing et Communication">M. le Directeur Marketing et Communication</option>
<option value="M. le Directeur Technique">M. le Directeur Technique </option>
<option value="M. le Directeur Import/Export">M. le Directeur Import/Export </option>
</select>
</li>
</ul>
</fieldset>
</dd>
<dt id="choixSaisieDestinataire">
<label class="cachezMoi"> choix saisie du destinataire </label>
<input type="checkbox" onclick="activer('destinataire',this.checked)"/>
</dt>
<dd id="saisieDestinataire">
<label> Saisie manuelle </label>
<input disabled="disabled" type="text" id="destinataire"/>
</dd>
</dl>
<br /> <br /> <br /> <br />
<input type="submit" value="valider" id="boutonValider"/>
</form>
</body>
</html>
Merci par avance à tous ceux qui participeront.
Y.Chaouche[/i][/i][/i][/i][/i][/i][/i][/i]
Modifié par ychaouche (16 Nov 2006 - 10:16)


 mais les <select> sont automatiquement des listes
mais les <select> sont automatiquement des listes 