Bonjour,
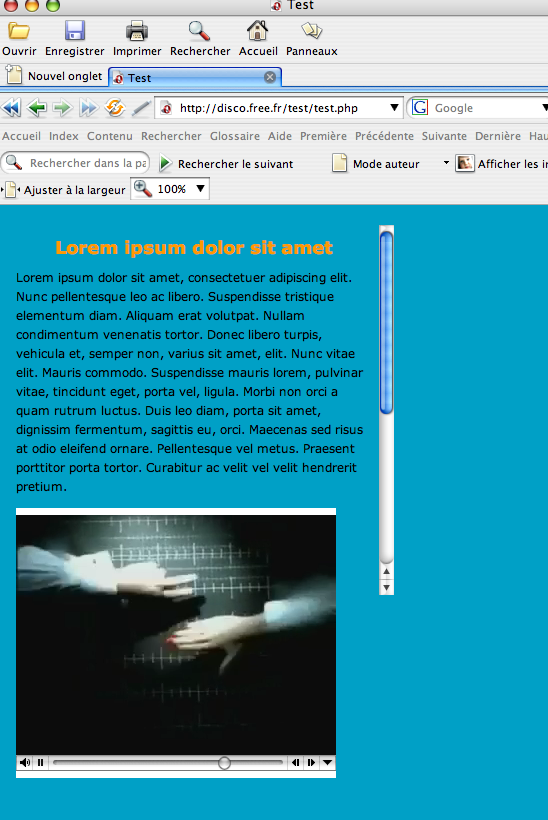
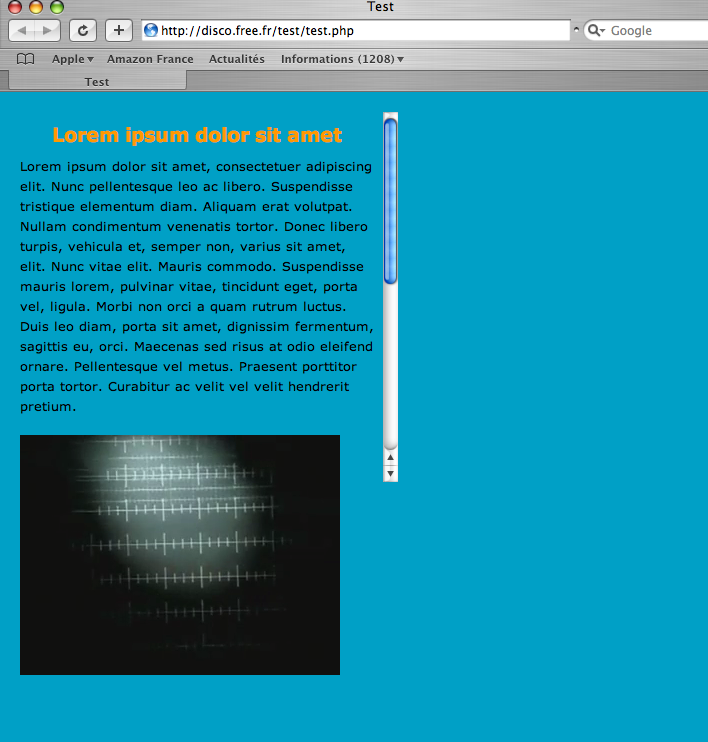
J'ai un problème avec un block d'une hauteur limitée sur lequel se
positionne une barre de navigation verticale quand le contenu du
block est supérieur à la hauteur ; concrètement il a un attribut
overflow: auto;
Ca marche sans problème sur tous les navigateurs quand il n'y a que
du texte ou des images mais dès qu'il y a un object video ou flash,
l'objet scroll "mal" avec Safari ou Opera Mac : il ne suit pas le mouvement de la page et dépasse du block. Avec FireFox ou IE ou Opera PC, il n'y a aucun problème...
La page de test est disponible ici :
http://disco.free.fr/test/test.php
La page est valide XHTML 1.0 strict.
Pour simplifier le test, j'ai supprimé tous les blocks qui ne servent à rien pour reproduire l'anomalie.
La vidéo (quicktime) est intégré en prenant en compte les conseils de Alsa.
Merci de votre aide.
Cordialement,
DS


Modifié par disco (06 Nov 2006 - 10:41)
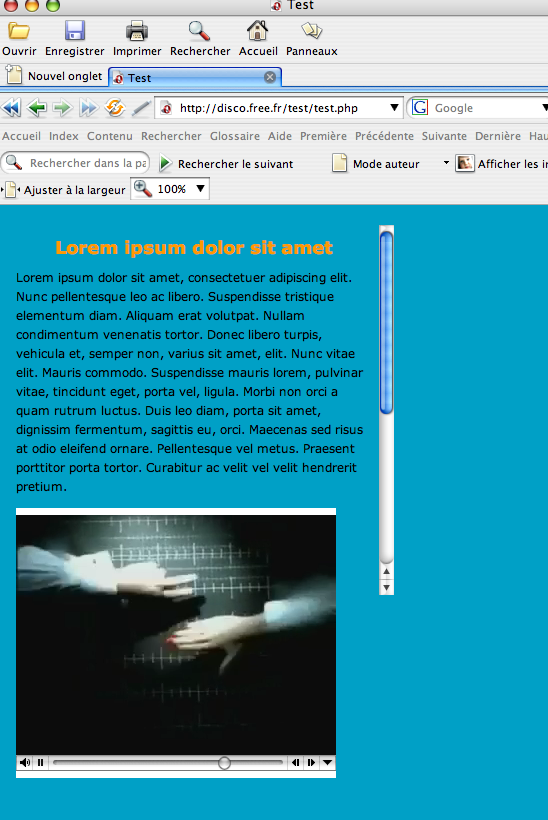
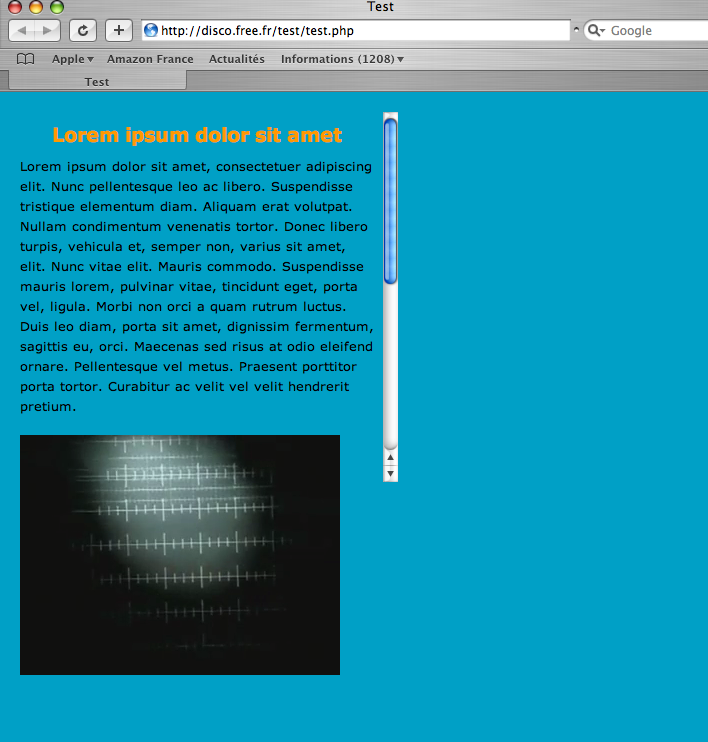
J'ai un problème avec un block d'une hauteur limitée sur lequel se
positionne une barre de navigation verticale quand le contenu du
block est supérieur à la hauteur ; concrètement il a un attribut
overflow: auto;
Ca marche sans problème sur tous les navigateurs quand il n'y a que
du texte ou des images mais dès qu'il y a un object video ou flash,
l'objet scroll "mal" avec Safari ou Opera Mac : il ne suit pas le mouvement de la page et dépasse du block. Avec FireFox ou IE ou Opera PC, il n'y a aucun problème...
La page de test est disponible ici :
http://disco.free.fr/test/test.php
La page est valide XHTML 1.0 strict.
Pour simplifier le test, j'ai supprimé tous les blocks qui ne servent à rien pour reproduire l'anomalie.
La vidéo (quicktime) est intégré en prenant en compte les conseils de Alsa.
Merci de votre aide.
Cordialement,
DS


Modifié par disco (06 Nov 2006 - 10:41)