Bonjour à tous,
tout d'abord merci à tous ceux qui contribuent de prêt ou de loin à ce site.
Il m'aide énormément...
Voila:
Je voudrai faire un formulaire permettant de s'identifier.
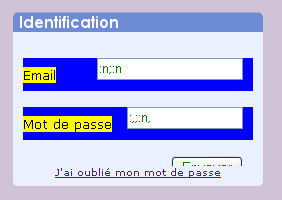
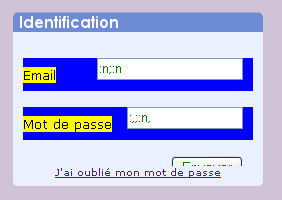
Dans celui ci je voudrai que les <input> soient alignés à 10 pixels du bord droit du cadre formulaire.
Mais comme vous le pouvez le voir les <input> sont bien à droite mais plus haut que les labels.
Après plusieurs recherches sur les différents sites et le livre CSS2 je n'arrive pas à régler ce problème.
Pouvez-vous m'aider ?
Je vous donne le code html et css que j'ai employé.
Comme je débute en css, dite moi si je m'en sort bien ou si ma philosophie n'est pas la bonne.
Par avance, merci pour votre aide.
(certaine couleurs sont arbitraire afin de se rendre compte du résultat)

Modifié par OlivierF (05 Nov 2006 - 22:20)
tout d'abord merci à tous ceux qui contribuent de prêt ou de loin à ce site.
Il m'aide énormément...
Voila:
Je voudrai faire un formulaire permettant de s'identifier.
Dans celui ci je voudrai que les <input> soient alignés à 10 pixels du bord droit du cadre formulaire.
Mais comme vous le pouvez le voir les <input> sont bien à droite mais plus haut que les labels.
Après plusieurs recherches sur les différents sites et le livre CSS2 je n'arrive pas à régler ce problème.
Pouvez-vous m'aider ?
Je vous donne le code html et css que j'ai employé.
Comme je débute en css, dite moi si je m'en sort bien ou si ma philosophie n'est pas la bonne.
<div id="ident">
<h2>Identification</h2>
<form method=post action="script.php">
<p><label for="email">Email</label><input type="text" name="email" id="email" value="" size="20" /></p>
<P><label for="mdp">Mot de passe</label><input type="text" name="mdp" id="mdp" value="" size="15" /></p>
<p><input id="envoyer" type="submit" name="envoyer" value="Envoyer" /></p>
</form>
<p id="fin"><a href="#">J'ai oublié mon mot de passe</a></p>
</div>
body {
background-color: #8e7c89;
}
#page {
width: 900px;
margin-left: auto;
margin-right: auto;
padding: 30px;
background-color: #cfc3d5;
}
#logo img{
background-color: #cfc3d5;
width: 40%;
}
#present {
width: 15em;
/*background-color: #6d8cd5;*/
}
#ident {
font-family: verdana;
width: 250px;
margin: 0px;
padding: 0px;
}
#ident h2 {
height: 20px;
margin: 0;
background: url(images/surligne/6d8cd5.png) no-repeat;
text-indent: -9000px;
}
#ident form {
margin: 0;
padding: 10px;
background-color : #ebf0ff;
line-height: 2em;
}
#ident p {
position: relative;
width: 100%;
background: blue;
}
#ident label {
padding: 0;
font-family: verdana;
font-size: small;
color: black;
background: yellow;
}
#ident input {
position: absolute;
right: 10px;
vertical-align: middle;
color: green;
}
#ident #fin {
height: 20px;
margin-bottom: 0;
margin-top: 0;
background: url(images/surligne/bas.png) no-repeat;
color: blue;
text-align: center;
font-size: x-small;
}
#contenu {
}
Par avance, merci pour votre aide.
(certaine couleurs sont arbitraire afin de se rendre compte du résultat)

Modifié par OlivierF (05 Nov 2006 - 22:20)