Bonjour a tous,
Comme le titre l'explique je rencontre un probleme de décalage avec des tranches creer sous photoshop... apres plusieurs recherches et rafistolages je me suis enfin décidé de m'adresser directment a vous et obtenir quelque chose de correct!
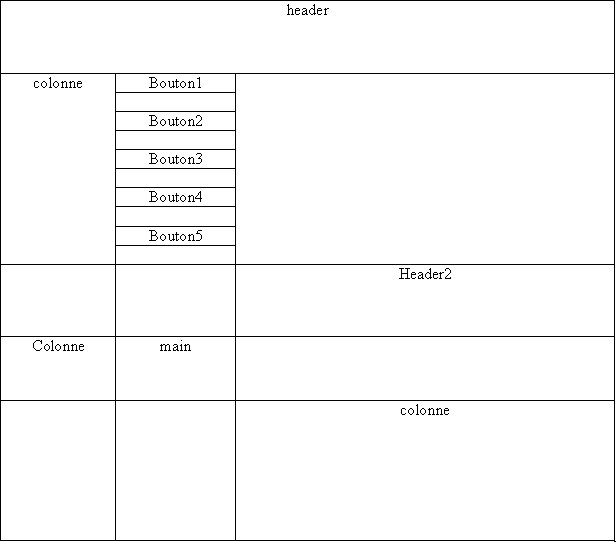
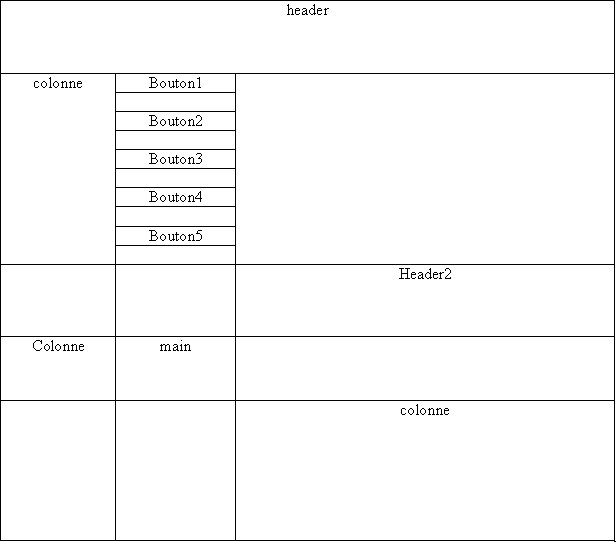
Puisque qu'une image vaut mieux qu'un long discours voici de quoi cela retourne.
Voici ce je que souhaite obtenir :
http://img218.imageshack.us/my.php?image=screenhunter004rj1.jpg
et voici ce que j'ai :

Code :
HTML
Merci d'avance pour votre aide
J'ai revisé mon css et maintenant ca fonctionne...
Modifié par Mrunknow5 (03 Nov 2006 - 20:38)
Comme le titre l'explique je rencontre un probleme de décalage avec des tranches creer sous photoshop... apres plusieurs recherches et rafistolages je me suis enfin décidé de m'adresser directment a vous et obtenir quelque chose de correct!
Puisque qu'une image vaut mieux qu'un long discours voici de quoi cela retourne.
Voici ce je que souhaite obtenir :
http://img218.imageshack.us/my.php?image=screenhunter004rj1.jpg
et voici ce que j'ai :

Code :
body {
margin: 0;
font-family: verdana, arial, sans-serif;
font-size: 75%;
text-align:center;
margin: 0 0 0 0;
}
.global {
width: 740px;
height: 735px;
margin-right:auto;
margin-left:auto;
margin-top:5px;
padding:0px;
text-align:left;
}
.sousglobal {
width: 740px;
height: 170px;
margin-right:auto;
margin-left:auto;
margin-top:auto;
padding:0px;
display:inline
}
.menu {
width : 250px;
height: 170px;
margin: 0 0 0 0;
padding:0px;
}
.header {
width:740px;
height: 120px;
background-image: url('images/Header-740x120.gif');
}
.colonnemilieugauche {
background-image: url('images/Colonne-gauche-milieu-70x170.gif');
width: 70px;
height: 170px; /* cette ligne indique la hauteur du bloc menu */
float:left;
}
/*---------------------------------------------------*/
/*------------ les Boutons --------------------------*/
/*---------------------------------------------------*/
.bouton1 {
background-image: url('images/Bouton1-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:left;
}
.sous_bouton1 {
background-image: url('images/Sous-Bouton1-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.bouton2 {
background-image: url('images/Bouton2-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.sous_bouton2 {
background-image: url('images/Sous-Bouton2-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.bouton3 {
background-image: url('images/Bouton3-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.sous_bouton3 {
background-image: url('images/Sous-Bouton3-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.bouton4 {
background-image: url('images/Bouton4-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.sous_bouton4 {
background-image: url('images/Sous-Bouton4-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.bouton5 {
background-image: url('images/Bouton5-OFF-250x30.gif');
width: 250px;
height: 30px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.sous_bouton5 {
background-image: url('images/Sous-Bouton5-250x20.gif');
width: 250px;
height: 20px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
/*---------------------------------------------------*/
/*------------ FIN des Boutons ----------------------*/
/*---------------------------------------------------*/
.header2 {
background-image: url('images/Header2_380x135.gif');
width: 380px;
height: 135px; /* cette ligne indique la hauteur du bloc menu */
float:right;
clear:both;
}
.colonnegauchebas {
background-image: url('images/Colonne-gauche-bas-40x395.gif');
width:40px;
height:395px;
float:left;
}
.main {
background-image: url('images/Main-660x395.gif');
width:660px;
height:395px;
float:inherit;
}
.colonnedroitebas {
background-image: url('images/Colonne-droite-bas-40x395.gif');
width:40px;
height:395px;
float: right;
}HTML
<html>
<head>
<title>Index</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link href="format.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="global">
<div class="header"> <img src="images/Header-740x120.gif" class="arbre" alt="Header"></img> </div>
<div class="sousglobal">
<div class="colonnemilieugauche"><img src="images/Colonne-gauche-milieu-70x170.gif" class="arbre" alt="colonnegauche"></img> </div>
<div class="menu">
<div class="bouton1">
<img src="images/Bouton1-OFF-250x25.gif" class="arbre" alt="bouton1"></img></div>
<div class="sous_bouton1">
<img src="images/Sous-Bouton1-250x5.gif" class="arbre" alt="sousbouton1"></img></div>
<div class="bouton2">
<img src="images/Bouton2-OFF-250x25.gif" class="arbre" alt="bouton2"></img></div>
<div class="sous_bouton2">
<img src="images/Sous-Bouton2-250x5.gif" class="arbre" alt="sousbouton2"></img></div>
<div class="bouton3">
<img src="images/Bouton3-OFF-250x25.gif" class="arbre" alt="bouton3"></img></div>
<div class="sous_bouton3">
<img src="images/Sous-Bouton3-250x5.gif" class="arbre" alt="sousbouton3"></img></div>
<div class="bouton4">
<img src="images/Bouton4-OFF-250x25.gif" class="arbre" alt="bouton4"></img></div>
<div class="sous_bouton4">
<img src="images/Sous-Bouton4-250x5.gif" class="arbre" alt="sousbouton4"></img></div>
<div class="bouton5">
<img src="images/Bouton5-OFF-250x30.gif" class="arbre" alt="bouton5"></img></div>
<div class="sous_bouton5">
<img src="images/Sous-Bouton5-250x20.gif" class="arbre" alt="sousbouton5"></img></div>
</div> <!-- fin menu -->
<div class="header2">
<img src="images/Header2-420x170.gif" class="arbre" alt="header2"></img></div>
</div> <!-- fin class sous global -->
<div class="colonnegauchebas">
<img src="images/Colonne-gauche-bas-40x395.gif" class="arbre" alt="colonnegauchebas"></img></div>
<div class="main">
<img src="images/Main-660x395.gif" class="arbre" alt="main"></img></div>
<div class="colonnedroitebas">
<img src="images/images/Colonne-droite-bas-40x395.gif" class="arbre" alt="colonnedroitebas"></img></div>
</div> <!-- fin class global -->
</body>
</html>Merci d'avance pour votre aide

J'ai revisé mon css et maintenant ca fonctionne...

/* CSS Document */
img {
display: block;
}
body {
margin: 0;
font-family: verdana, arial, sans-serif;
/*font-size: 75%;*/
text-align:center;
margin: 0 0 0 0;
}
.global {
width: 740px;
height: 735px;
margin-right:auto;
margin-left:auto;
margin-top:5px;
/*padding:0px;*/
text-align:left;
}
.menu {
width : 250px;
height: 170px;
float:left;
/*margin: 0 0 0 0;
padding:0px;*/
}
.header {
width:740px;
height: 120px;
background-image: url('images/Header-740x120.gif');
}
.colonnemilieugauche {
background-image: url('images/Colonne-gauche-milieu-70x170.gif');
width: 70px;
height: 170px; /* cette ligne indique la hauteur du bloc menu */
float:left;
}
.header2 {
background-image: url('images/Header2_380x135.gif');
width: 420px;
height: 170px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
/*---------------------------------------------------*/
/*------------ les Boutons --------------------------*/
/*---------------------------------------------------*/
.bouton1 {
background-image: url('images/Bouton1-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:left;
}
.sous_bouton1 {
background-image: url('images/Sous-Bouton1-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.bouton2 {
background-image: url('images/Bouton2-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.sous_bouton2 {
background-image: url('images/Sous-Bouton2-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.bouton3 {
background-image: url('images/Bouton3-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.sous_bouton3 {
background-image: url('images/Sous-Bouton3-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.bouton4 {
background-image: url('images/Bouton4-OFF-250x25.gif');
width: 250px;
height: 25px; /* cette ligne indique la hauteur du bloc menu */
float:right;
}
.sous_bouton4 {
background-image: url('images/Sous-Bouton4-250x5.gif');
width: 250px;
height: 5px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.bouton5 {
background-image: url('images/Bouton5-OFF-250x30.gif');
width: 250px;
height: 30px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
.sous_bouton5 {
background-image: url('images/Sous-Bouton5-250x20.gif');
width: 250px;
height: 20px; /* cette ligne indique la hauteur du bloc menu */
float: right;
}
/*---------------------------------------------------*/
/*------------ FIN des Boutons ----------------------*/
/*---------------------------------------------------*/
.colonnegauchebas {
background-image: url('images/Colonne-gauche-bas-40x395.gif');
width:40px;
height:395px;
float:left;
}
.main {
background-image: url('images/Main-660x395.gif');
width:660px;
height:395px;
float:left;
}
.colonnedroitebas {
background-image: url('images/Colonne-droite-bas-40x395.gif');
width:40px;
height:395px;
float:right;
}Modifié par Mrunknow5 (03 Nov 2006 - 20:38)