de quoi ? mon titre n'est pas clair ?? Bon, je m'explique  :
:
Soit le code suivant :
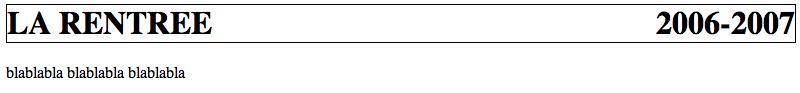
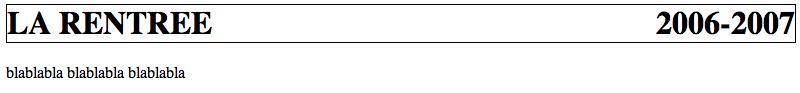
qui sous un navigateur courant donne ça :

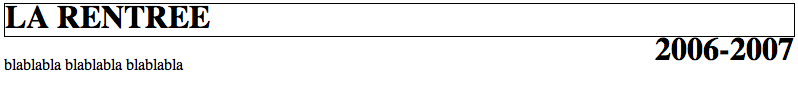
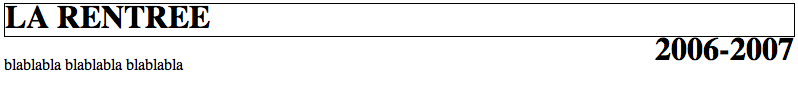
mais sous firefox (mac 1.3 et 2.0) donne ça :

Donc j'ai 2 questions :
1. qui a raison ? Est-ce qu'on a le droit de mettre un élément en float dans un hx ?
2. Comment obtenir le même effet (un texte à gauche et un texte à droite sur la même ligne) sur firefox, sans div supplémentaire ni tableau ?
Merci les gars, c'est sympa, merci les filles, c'est sympi.
 :
:Soit le code suivant :
<html>
<head>
<title>test firefox</title>
<style type="text/css" title="text/css">
h1 {
border: 1px solid black;
}
span {
float: right;
}
</style>
</head>
<body>
<h1>LA RENTREE <span>2006-2007</span></h1>
<p>blablabla blablabla blablabla</p>
</body>
</html>
qui sous un navigateur courant donne ça :

mais sous firefox (mac 1.3 et 2.0) donne ça :

Donc j'ai 2 questions :
1. qui a raison ? Est-ce qu'on a le droit de mettre un élément en float dans un hx ?
2. Comment obtenir le même effet (un texte à gauche et un texte à droite sur la même ligne) sur firefox, sans div supplémentaire ni tableau ?
Merci les gars, c'est sympa, merci les filles, c'est sympi.



 Tous les span sont des éléments en ligne sauf si on précise le contraire, ou j'ai raté un épisode ?
Tous les span sont des éléments en ligne sauf si on précise le contraire, ou j'ai raté un épisode ?

