Pour être plus claire que le titre de ce poste, je cherche à avoir un bloc (div) avec un petit espace en haut et en bas afin que le txt ne touche pas les bords plus une marge afin de séparer les différents blocs.
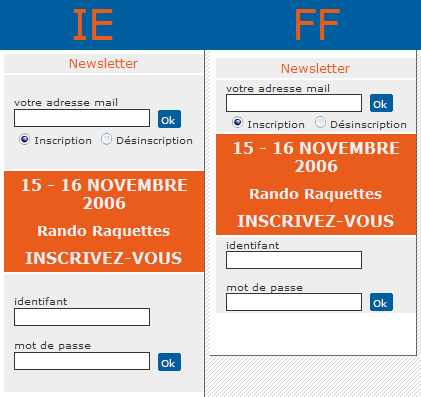
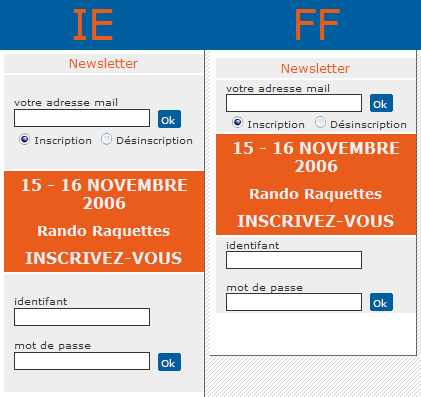
Sous FF j'ai le bon résultat mais sous ie j'ai un espace trop grand (cf : img) pourtant mon code n'a rien de spéciale.
Comment faire pour remédier a ca.
Bien sur c'est le même résultat que FF que je cherche a avoir
Merci
Modifié par christobal (02 Nov 2006 - 20:55)
Sous FF j'ai le bon résultat mais sous ie j'ai un espace trop grand (cf : img) pourtant mon code n'a rien de spéciale.
Comment faire pour remédier a ca.
Bien sur c'est le même résultat que FF que je cherche a avoir
#connexion {
font-family: Verdana, Arial, sans-serif, Helvetica;
font-size: 10px;
color: #333;
background-color: #eee;
padding-left: 10px;
margin-top: 2px;
margin-bottom: 2px;
padding-top: 2px;
padding-bottom: 2px;
}Merci

Modifié par christobal (02 Nov 2006 - 20:55)


