Bonjour à tous,
J'ai un soucis (si si, ça arrive) avec un comportement classique flottant, mais un bug que je n'avais jamais encore rencontré.
Imaginez la scène :
- un conteneur avec :
- un bloc 1 flottant à droite
- un bloc 2 muni d'un arrière plan
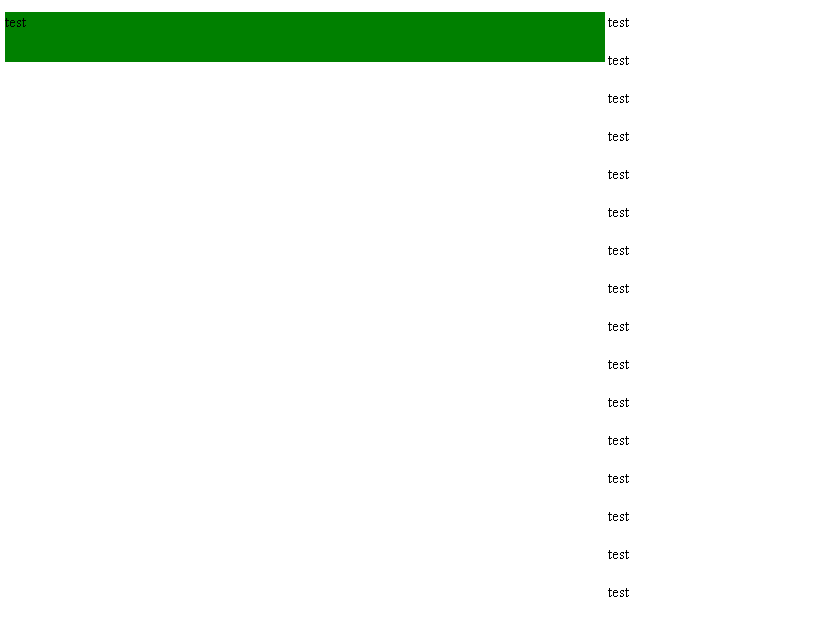
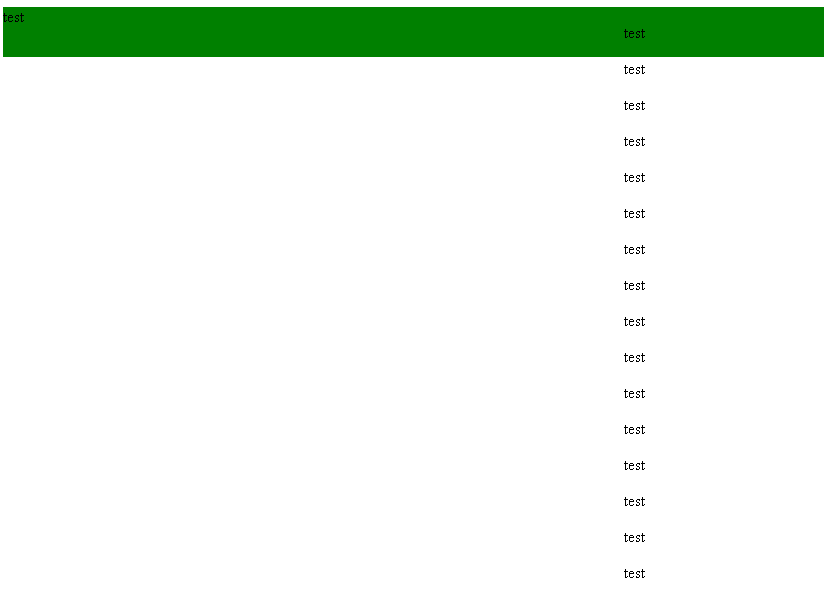
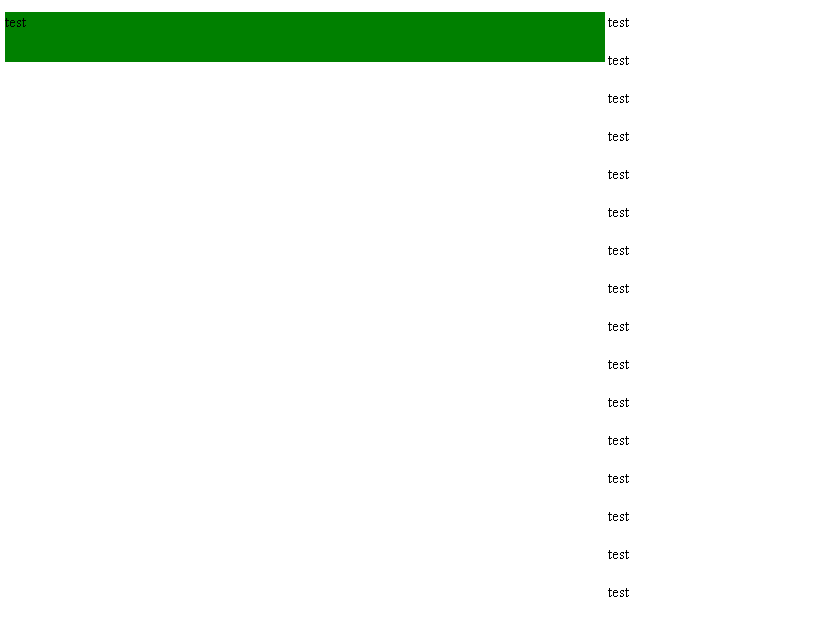
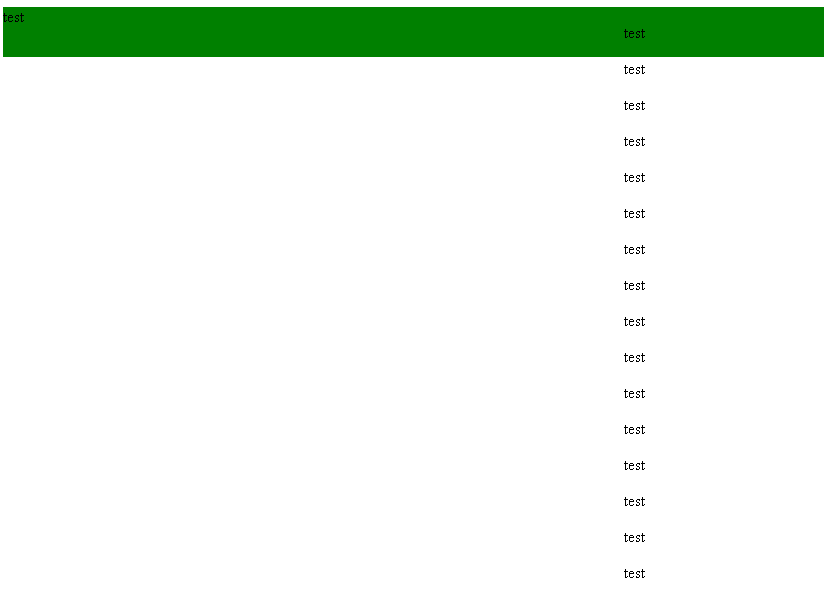
Sur IE : l'affichage est correct, le bloc 2 s'arrête à gauche du flottant

Sur FF et autres, le bloc 2 passe sous le flottant

Je rappelle qu'il ne s'agit pas d'un problème de débordement de flottants puisque les deux blocs sont frères et distincts.
Voici la page en ligne : http://kiwi.alsacreations.fr/tmp/test.html
Alors, je n'ai pas les yeux en face des trous ce matin ?
Modifié par Raphael (03 Nov 2006 - 18:10)
J'ai un soucis (si si, ça arrive) avec un comportement classique flottant, mais un bug que je n'avais jamais encore rencontré.
Imaginez la scène :
- un conteneur avec :
- un bloc 1 flottant à droite
- un bloc 2 muni d'un arrière plan
Sur IE : l'affichage est correct, le bloc 2 s'arrête à gauche du flottant

Sur FF et autres, le bloc 2 passe sous le flottant

Je rappelle qu'il ne s'agit pas d'un problème de débordement de flottants puisque les deux blocs sont frères et distincts.
Voici la page en ligne : http://kiwi.alsacreations.fr/tmp/test.html
Alors, je n'ai pas les yeux en face des trous ce matin ?
Modifié par Raphael (03 Nov 2006 - 18:10)


