Bonjour,
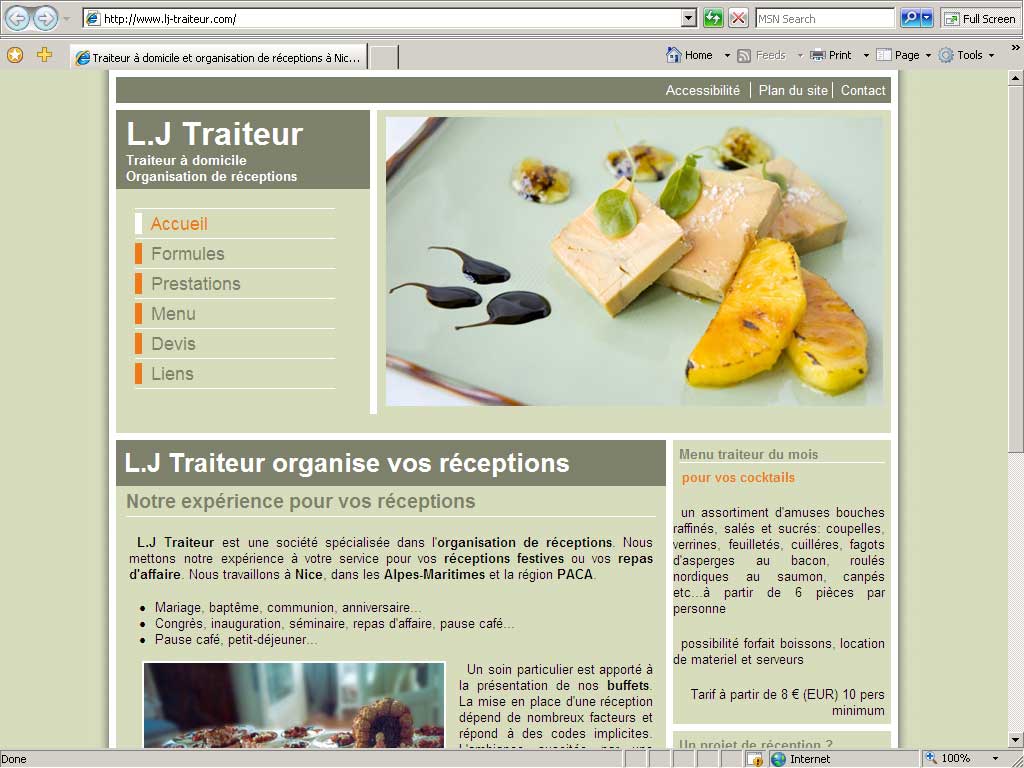
J'ai testé mon site sur Safari (Mac) et réussi à régler la plupart des problèmes sauf ce dernier, je vous en montre la capture d'écran :

Le problème se situe entre le menu et le contenu.
Je n'arrive pas à mettre mon trait blanc pour bien les séparer.
J'ai tout essayé, même avec un hr, mais rien à faire.
D'ailleurs si quelqu'un pouvait me dire si le rendu est correct sur Opéra et Firefox cela serait très gentil.
Merci pour votre aide,
Modifié par jpsartre (29 Oct 2006 - 22:11)
J'ai testé mon site sur Safari (Mac) et réussi à régler la plupart des problèmes sauf ce dernier, je vous en montre la capture d'écran :

Le problème se situe entre le menu et le contenu.
Je n'arrive pas à mettre mon trait blanc pour bien les séparer.
J'ai tout essayé, même avec un hr, mais rien à faire.
D'ailleurs si quelqu'un pouvait me dire si le rendu est correct sur Opéra et Firefox cela serait très gentil.
Merci pour votre aide,
Modifié par jpsartre (29 Oct 2006 - 22:11)




 d'utilisateur du forum.
d'utilisateur du forum. .</hs>
.</hs>