Erf j'ai oublié le code

Le code du CSS
body {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
margin: 0;
padding: 0;
}
p {
margin: 0 0 10px 0;
}
#conteneur {
width: 960px;
margin: 0 auto;
background-color: #CCCC00;
}
#header {
height: 150px;
background-color: #999CCC;
}
#haut {
height: 30px;
background-color: #CCCC99;
}
#centre {
background-color: #9999CC;
margin-left: 180px;
margin-right: 200px;
}
#gauche {
background-color: #999900;
float: left;
width: 160px;
}
#droite {
background-color: #9999FF;
float: right;
width: 200px;
}
#pied {
clear: both;
height: 50px;
background-color: #99CC99;
}
#naviguation {
list-style-type: none;
margin: 0;
padding: 0;
}
#naviguation li {
display: inline;
}
#naviguation a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
#naviguation a:hover {
text-decoration: none;
}
#login, #admin {
list-style-type: none;
margin: 0;
padding: 0;
}
#login li, #admin li {
margin-bottom: 5px;
}
#login a, #admin a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
#login a:hover, #admin a:hover {
text-decoration: none;
}
#partenaire {
list-style-type: none;
margin: 0;
padding: 0;
}
#partenaire li {
margin-bottom: 5px;
}
#partenaire a {
margin: 0 2px;
color: #000000;
text-decoration: underline;
}
#partenaire a:hover {
text-decoration: none;
}
Le code de ma page XHTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Charte Graphique</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="Design1" href="design1.css" />
</head>
<body>
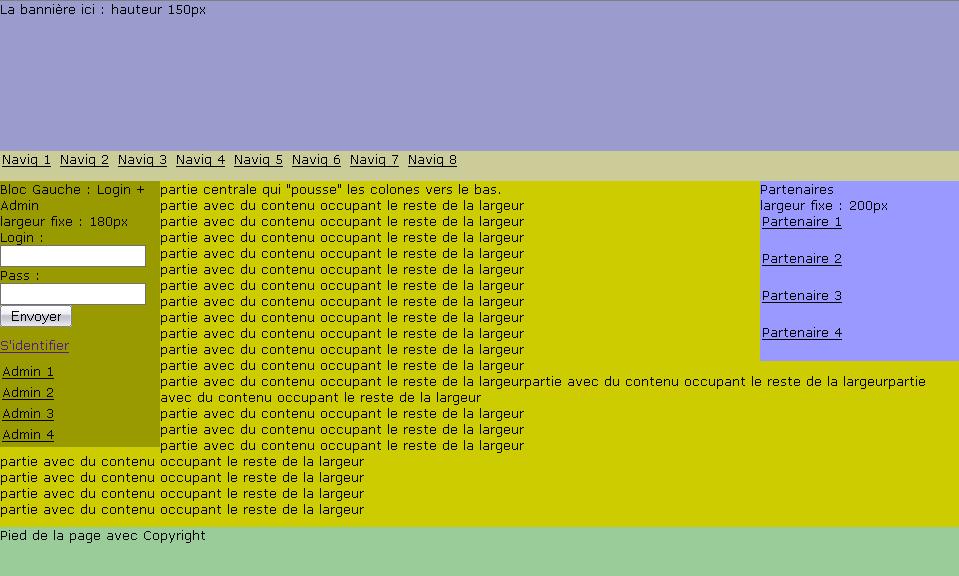
<div id="conteneur">
<div id="header">
La bannière ici : hauteur 150px
</div>
<div id="haut">
<ul id="naviguation">
<li><a href="">Navig 1</a></li>
<li><a href="">Navig 2</a></li>
<li><a href="">Navig 3</a></li>
<li><a href="">Navig 4</a></li>
<li><a href="">Navig 5</a></li>
<li><a href="">Navig 6</a></li>
<li><a href="">Navig 7</a></li>
<li><a href="">Navig 8</a></li>
</ul>
</div>
<div id="gauche">
Bloc Gauche : Login + Admin<br />
largeur fixe : 180px
<p id="login">
<form method="post" action="">
<p>
<label>
Login :
<input type="text" name="pseudo" tabindex="10"/>
</label>
<label>
Pass :
<input type="password" name="pass" tabindex="20"/>
</label>
<input type="submit"/>
</p>
</form>
<p>
<a href="">S'identifier</a>
</p>
</p>
<ul id="admin">
<li><a href="">Admin 1</a></li>
<li><a href="">Admin 2</a></li>
<li><a href="">Admin 3</a></li>
<li><a href="">Admin 4</a></li>
</ul>
</div>
<div id="droite">
Partenaires<br />
largeur fixe : 200px
<ul id="partenaire">
<li><a href="">Partenaire 1</a></li>
<br />
<li><a href="">Partenaire 2</a></li>
<br />
<li><a href="">Partenaire 3</a></li>
<br />
<li><a href="">Partenaire 4</a></li>
<br />
</ul>
</div>
<div id="contenu">
<p>
partie centrale qui "pousse" les colones vers le bas.<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeurpartie avec du contenu occupant le reste de la largeurpartie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
partie avec du contenu occupant le reste de la largeur<br />
</p>
</div>
<div id="pied">
Pied de la page avec Copyright
</div>
</div>
</body>
</html>
Voilà ^^