Bonjour,
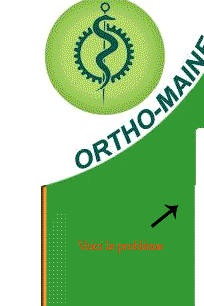
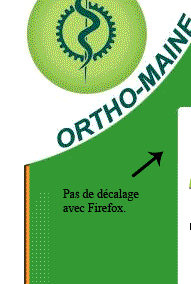
Je rencontre une différence d'affichage entre Firefox et IE6.
J'ai un bloc DIV contenant une image de 155 pixels de large qui apparaît normalement sur Firefox mais sur IE il manque environ 2 pixels en largeur.
Voici le CSS correspondant :
#gauche {
position : absolute;
left : 0;
width : 155px;
background-image: url(barregauche.gif);
height: 800px;
top: 192px;
}
Quelqu'un aurait-il une idée ?
Merci d'avance
Je rencontre une différence d'affichage entre Firefox et IE6.
J'ai un bloc DIV contenant une image de 155 pixels de large qui apparaît normalement sur Firefox mais sur IE il manque environ 2 pixels en largeur.
Voici le CSS correspondant :
#gauche {
position : absolute;
left : 0;
width : 155px;
background-image: url(barregauche.gif);
height: 800px;
top: 192px;
}
Quelqu'un aurait-il une idée ?
Merci d'avance