Bonjour,
J'ai longtemps regarder sur le forum à la recherhce d'une réponse à ma question . Quelquqe posts existent mais sont demeurés sans réponse .
.
De même sur le net, des débuts de réponse existent (à base de behaviour, de javascript qui transforme le select en liste de ul li)... mais bon; riend econcluant.
Je souhaite mettre un style particulier (ex: width) sur mes balises "OPTION". Ca marche bien sous FF mais pas sous IE.
Connaissez-vous des workaround à ce problème?
TIA.
Harry
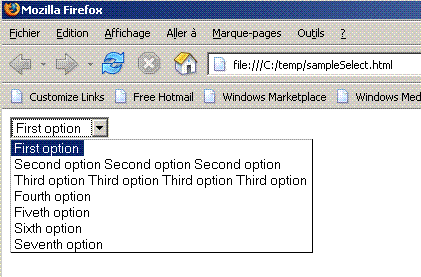
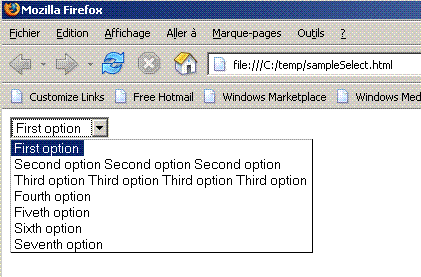
Rendu FF

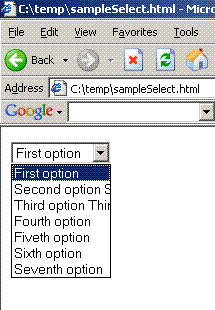
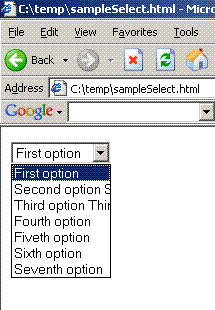
Rendu IE

J'ai longtemps regarder sur le forum à la recherhce d'une réponse à ma question . Quelquqe posts existent mais sont demeurés sans réponse
 .
.De même sur le net, des débuts de réponse existent (à base de behaviour, de javascript qui transforme le select en liste de ul li)... mais bon; riend econcluant.
Je souhaite mettre un style particulier (ex: width) sur mes balises "OPTION". Ca marche bien sous FF mais pas sous IE.
Connaissez-vous des workaround à ce problème?
TIA.
Harry
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<style>
.selectStyle{
width:100px;
}
.optionStyle{
width:400px;
}
</style>
<body>
<form>
<select size="1" class="selectStyle">
<option value="1" style="optionStyle">First option </option>
<option value="2" style="optionStyle">Second option Second option Second option </option>
<option value="3" style="optionStyle">Third option Third option Third option Third option </option>
<option value="4" style="optionStyle">Fourth option </option>
<option value="5" style="optionStyle">Fiveth option </option>
<option value="6" style="optionStyle">Sixth option </option>
<option value="7" style="optionStyle">Seventh option </option>
</select>
</form>
</body>
</html>
Rendu FF

Rendu IE


 j'avai pas d'idée précise...
j'avai pas d'idée précise...

