Bonjour,
mon problème est dans le titre :
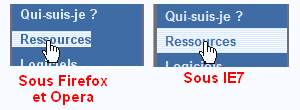
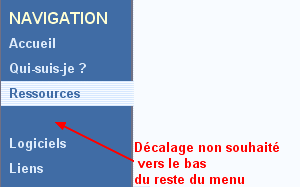
ce qui donne en image :
 ou voir mon site
ou voir mon site
je souhaiterais que le rendu soit celui de IE7 sous Opera et Firefox.
voici mon code css pour la partie qui me tracasse :
et comment est appelé tout cela dans ma page web :
A noter que ce que j'obtiens sous ie7 (ce que je veux pour les autres navigateurs) ne fonctionnent plus dès que je mets un DOCTYPE dans mon code source.
Espérant trouvé de l'aide, je vous remercie d'avance.

mon problème est dans le titre :
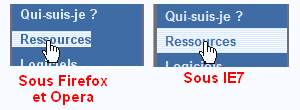
ce qui donne en image :
 ou voir mon site
ou voir mon siteje souhaiterais que le rendu soit celui de IE7 sous Opera et Firefox.
voici mon code css pour la partie qui me tracasse :
a.nav {
color: #DDEBFB;
text-decoration: none;
}
a.nav :visited {
color: #DDEBFB;
text-decoration: none;
}
a.nav:hover {
position:relative;
left:-8px;
padding-left:8px;
color: #406ca5;
text-decoration: none;
width:130px;
background-image: url(../Boutons/fond/fond.gif) ;
}
.menu
{position:absolute;
top : 142px;
left:10px;
color:#DDEBFB;
line-height:25px;
font-size: 10pt;
font-family: Arial,Verdana, serif;
text-align:left;
font-weight:bold;}et comment est appelé tout cela dans ma page web :
<div class="menu">
<font size=3 color="#ffffd3">NAVIGATION</font><br>
<a class="nav" href="index.htm">Accueil</a><br>
<a class="nav" href="Pages_HTML/Moi.htm">Qui-suis-je ?</a><br>
<a class="nav" href="Pages_HTML/Ressources.htm">Ressources</a><br>
<a class="nav" href="Pages_HTML/Logiciels.htm">Logiciels</a><br>
<a class="nav" href="Pages_HTML/Liens.htm">Liens</a><br><br>
<font size=3 color="#ffffd3">RESSOURCES</font><br>
<a class="nav" href="Pages_HTML/Maths.htm">Mathématiques</a><br>
<a class="nav" href="Pages_HTML/Physique.htm">Physique</a><br>
<a class="nav" href="Pages_HTML/Chimie.htm">Chimie</a>
</div>A noter que ce que j'obtiens sous ie7 (ce que je veux pour les autres navigateurs) ne fonctionnent plus dès que je mets un DOCTYPE dans mon code source.
Espérant trouvé de l'aide, je vous remercie d'avance.

 Merci de m'avoir répondu aussi vite.
Merci de m'avoir répondu aussi vite.



 .
.