28242 sujets
Si c'est un soucis de couleur, ou de contraste, chaque écran a ces propres caractéristiques (un CRT affiche de bien meilleures couleurs qu'un écran plat, surtout si celui ci est un peu plus vieux).
C'est donc normal de ne pas avoir exactement les même couleurs, et c'est parfois même gênant (j'en sais quelque chose, puisque mes sites sont généralement de couleur sombre).
Si tu parles au contraire de l'affichage dans le sens du rendu de la page, soit ce n'est pas la même version du navigateur, ou de l'OS, ou alors il n'y a pas la même résolution.
Dans tout les cas, le site doit être lisible sur les deux écrans.
C'est donc normal de ne pas avoir exactement les même couleurs, et c'est parfois même gênant (j'en sais quelque chose, puisque mes sites sont généralement de couleur sombre).
Si tu parles au contraire de l'affichage dans le sens du rendu de la page, soit ce n'est pas la même version du navigateur, ou de l'OS, ou alors il n'y a pas la même résolution.

Dans tout les cas, le site doit être lisible sur les deux écrans.
désolé Masseuro,
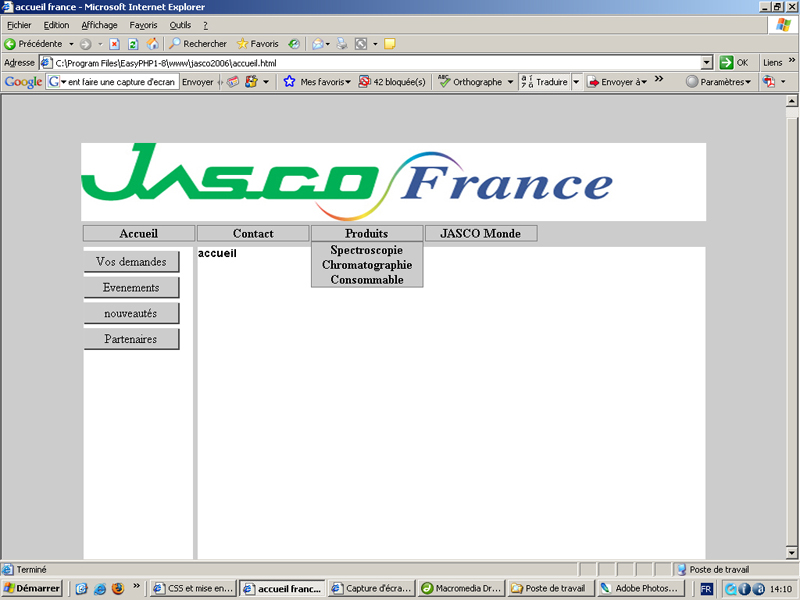
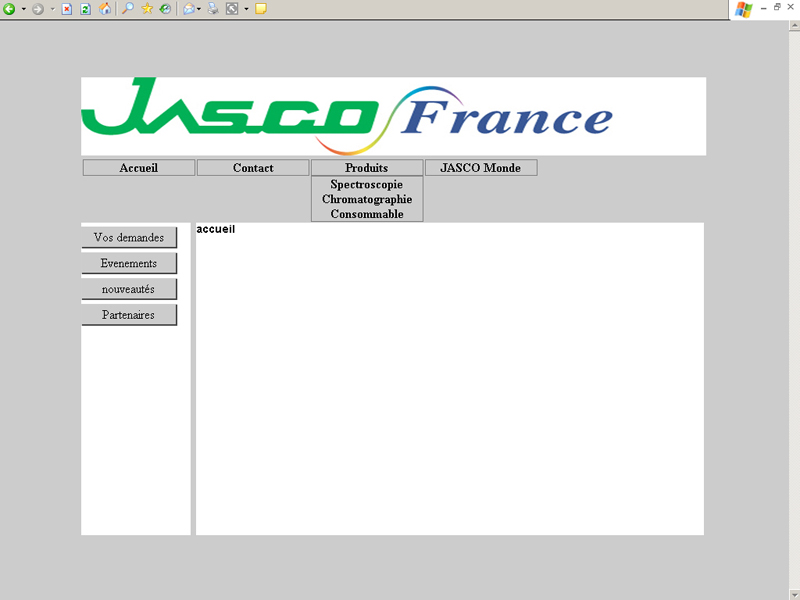
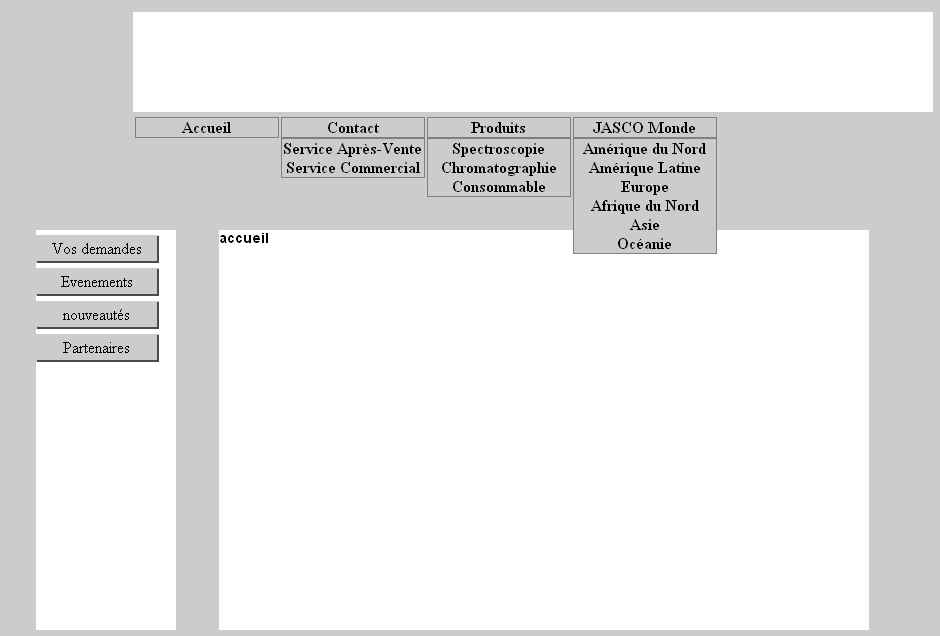
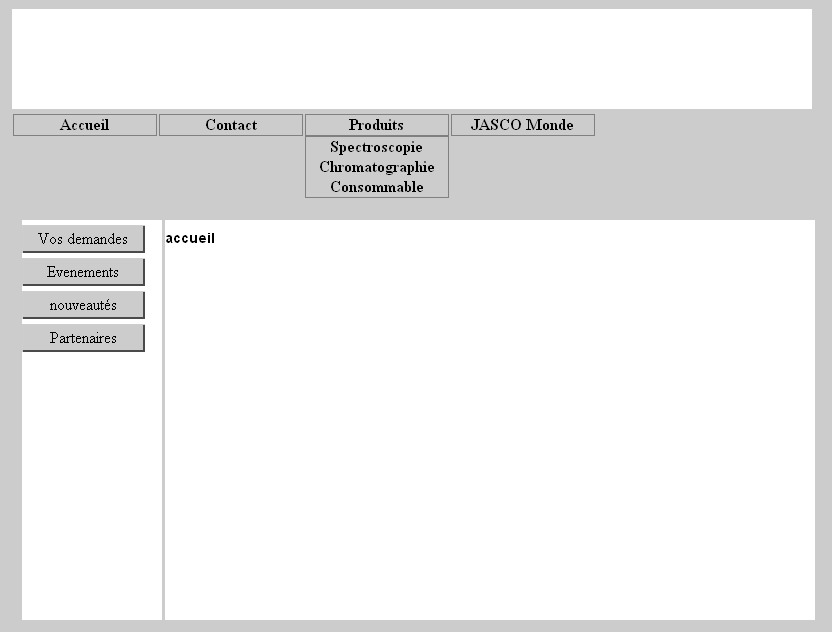
donc on recommence mais cette fois en français je suis dans une entreprise je créée un site internet ("ma config 2003 server ecran crt ,IE 6") tout se passe bien jusque là je fais des tests sous IE , Mozilla PArfait mon site fonctionne ,hier soir je rentre chez moi je vais pour retravailler sur le site en question et la surprise 'gros decallage des barres menus de mes conteneurs en gros decallage sur toute ma page ("chez moi XP ecran lcd IE 6")
donc bien les "boules" suis entrain de recommencer une nouvelle page pour trouver une solution mais aimerais savoir d'ou ça pourrait venir merci d'avance et aussi au boulot comme chez moi je suis en 1024x768px aussi pour vous donner une idée
pour mon css

Modifié par oscars (25 Oct 2006 - 11:52)
donc on recommence mais cette fois en français je suis dans une entreprise je créée un site internet ("ma config 2003 server ecran crt ,IE 6") tout se passe bien jusque là je fais des tests sous IE , Mozilla PArfait mon site fonctionne ,hier soir je rentre chez moi je vais pour retravailler sur le site en question et la surprise 'gros decallage des barres menus de mes conteneurs en gros decallage sur toute ma page ("chez moi XP ecran lcd IE 6")
donc bien les "boules" suis entrain de recommencer une nouvelle page pour trouver une solution mais aimerais savoir d'ou ça pourrait venir merci d'avance et aussi au boulot comme chez moi je suis en 1024x768px aussi pour vous donner une idée
ma page html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>accueil france</title>
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript">
<!--
window.onload=montre;
function montre(id) {
var d = document.getElementById(id);
for (var i = 1; i<=10; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>
</head>
<body>
<div id="header"></div>
<div id="blocgauche">
<div id="menugauche">
<a href="demande.html">Vos demandes</a>
<a href="evenement.html">Evenements</a>
<a href="new.html">nouveautés</a>
<a href="partenaires.html">Partenaires</a> </div>
</div>
<div id="blocdroit"></div>
<div id="contenu">
<h1>accueil</h1>
</div>
<div id="barmenuhaut">
<div id="menu">
<dl>
<dt onmouseover="javascript:montre();" ><a href="accueil.html" title="Retour à l'accueil">Accueil</a></dt>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu1');">Contact</dt>
<dd id="smenu1"onmouseover="javascript:montre('smenu1');" onmouseout="javascript:montre('');">
<ul>
<li><a href="contactSAV.html">Service Après-Vente </a></li>
<li><a href="contactScom.html">Service Commercial</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu2');">Produits</dt>
<dd id="smenu2"onmouseover="javascript:montre('smenu2');" onmouseout="javascript:montre('');">
<ul>
<li><a href="spectroscopy.html">Spectroscopie</a></li>
<li><a href="chroma.html">Chromatographie</a></li>
<li><a href="consommable.html">Consommable</a></li>
</ul>
</dd>
</dl>
<dl>
<dt onmouseover="javascript:montre('smenu3');">JASCO Monde</dt>
<dd id="smenu3"onmouseover="javascript:montre('smenu3');" onmouseout="javascript:montre('');">
<ul>
<li><a href="#">Amérique du Nord</a></li>
<li><a href="#">Amérique Latine</a></li>
<li><a href="#">Europe</a></li>
<li><a href="#">Afrique du Nord</a></li>
<li><a href="#">Asie</a></li>
<li><a href="#">Océanie</a></li>
</ul>
</dd>
</dl>
</div>
</div>
</body>
</html>
pour mon css
/* CSS Document */
body
{
margin:0;
padding:0;
background:#CCCCCC;
color:#000000;
}
#header
{
height:100px;
background:#FFFFFF ;
width:800px;
margin-left:auto;
margin-right:auto;
position:relative;
bottom:-75px;
background-image:url(image/baniere .jpg);
}
#blocgauche
{
float:left;
width:140px;
background:#FFF;
color:#000000;
position:absolute;
top:35%;
left:10.5%;
height:400px;
}
#blocgauche p
{margin-left:1em;
}
#blocgauche ul
{
margin:0 0 0 1em;
}
#blocgauche li
{
list-style-type:none;
margin:0 0 0 1em;
}
#blocgauche li a
{
color:#000000;
text-decoration:none;
}
#contenu
{
margin-left:auto;
margin-right:auto;
background:#FFF;
height:400px;
position:absolute;
top:35%;
left:25%;
width:650px;
}
dl, dt, dd, ul, li
{
margin: 0;
padding: 0;
list-style-type: none;
}
#menu
{
left: 0;
z-index:100;
}
#menu dl
{
float:left;
width: 9em;
margin: 0 1px auto;
}
#menu dt
{
cursor: pointer;
text-align: center;
font-weight: bold;
background: #ccc;
border: 1px solid gray;
}
#menu dd
{
border: 1px solid gray;
}
#menu li
{
text-align: center;
background: #CCC;
font-weight:bold;
}
#menu li a, #menu dt a
{
color: #000;
text-decoration: none;
display: block;
height: 100%;
border: 0 none;
}
#menu li a:hover, #menu dt a:hover
{
background: #eee;
}
a {
text-decoration: none;
color: black;
color: #222;
}
#barmenuhaut/*conteneur du menu horizontal*/
{
position: relative;
bottom:-80px;
margin-left:auto;
margin-right:auto;
width:800px;
}
ul#menugauche
{
margin:auto;
padding:auto;
font:bold Georgia, "Times New Roman", Times, serif;
list-style-type:none;
}
#menugauche a
{
display:block;
margin:5px 0;
color:#000;
text-decoration:none;
line-height:25px;
width:120px;
border:1px solid #CCCCCC;
background:#CCCCCC;
text-align:center;
border-width:1px 2px 2px 1px;
border-color:#cecece #4a4a4a #4a4a4a #cecece;
border-style:solid;
}
#menugauche a:hover
{
border-width:2px 1px 1px 2px;
border-color:#4a4a4a #cecece #cecece #4a4a4a;
}
h1
{
font-size:14px;
font-family:Arial, Helvetica, sans-serif;
font-weight:bold;
}

Modifié par oscars (25 Oct 2006 - 11:52)
Bonjour,
Je sais pas si l'écran est en cause là dedans , j'ai un écran LCD, et voilà quelques captures d'écrans:
, j'ai un écran LCD, et voilà quelques captures d'écrans:
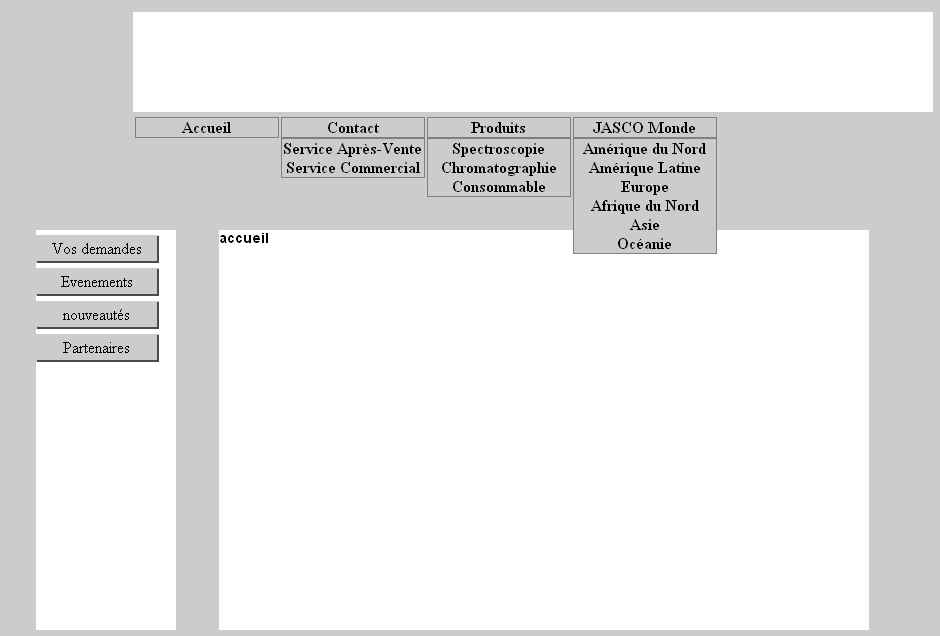
Internet Explorer 6:

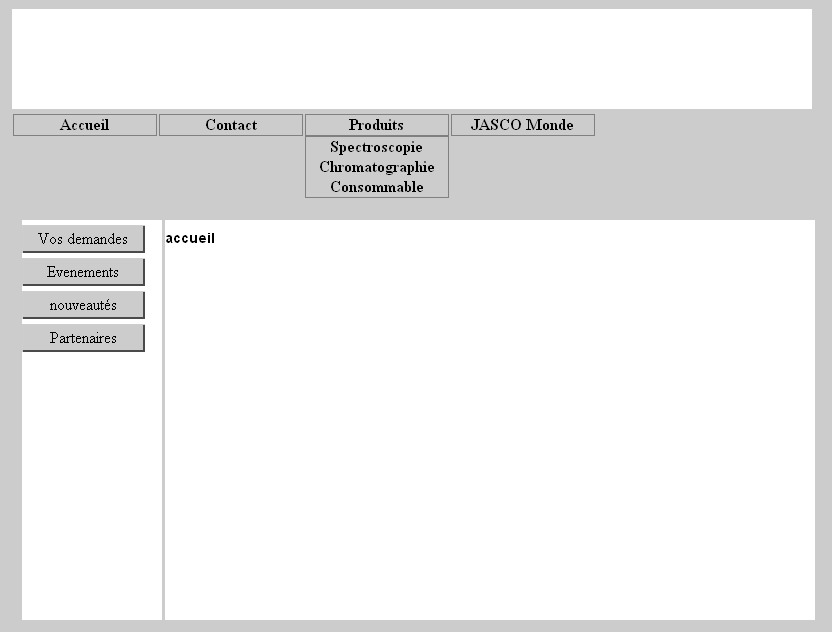
Firefox 2.0:

 Peut-être que les test passé parfaitement sous IE sur le serveur, j'ai déjà eu ca sur mon PC, en faite je sais pas pourquoi mais l'affichage ne changer pas, j'ai vider le cache, ferme le browser, et réouvert et l'affichage était complétement différent ... ca peut arriver des fois
Peut-être que les test passé parfaitement sous IE sur le serveur, j'ai déjà eu ca sur mon PC, en faite je sais pas pourquoi mais l'affichage ne changer pas, j'ai vider le cache, ferme le browser, et réouvert et l'affichage était complétement différent ... ca peut arriver des fois 
Edit: A mon humble avis, si l'affichage est différent entre deux navigateurs, c'est qu'il y a un problème au niveau du code, (x)HTML et/ou CSS
Et puis si tu percois ton site différement sur des écrans différents (CRT ou LCD) et pour que l'on s'en aperçoivent, il faudrait faire des PHOTO et pas des capture d'écran à ce moment là
Modifié par chpego (25 Oct 2006 - 13:17)
Je sais pas si l'écran est en cause là dedans
 , j'ai un écran LCD, et voilà quelques captures d'écrans:
, j'ai un écran LCD, et voilà quelques captures d'écrans:Internet Explorer 6:

Firefox 2.0:

 Peut-être que les test passé parfaitement sous IE sur le serveur, j'ai déjà eu ca sur mon PC, en faite je sais pas pourquoi mais l'affichage ne changer pas, j'ai vider le cache, ferme le browser, et réouvert et l'affichage était complétement différent ... ca peut arriver des fois
Peut-être que les test passé parfaitement sous IE sur le serveur, j'ai déjà eu ca sur mon PC, en faite je sais pas pourquoi mais l'affichage ne changer pas, j'ai vider le cache, ferme le browser, et réouvert et l'affichage était complétement différent ... ca peut arriver des fois 
Edit: A mon humble avis, si l'affichage est différent entre deux navigateurs, c'est qu'il y a un problème au niveau du code, (x)HTML et/ou CSS

Et puis si tu percois ton site différement sur des écrans différents (CRT ou LCD) et pour que l'on s'en aperçoivent, il faudrait faire des PHOTO et pas des capture d'écran à ce moment là

Modifié par chpego (25 Oct 2006 - 13:17)
pour l'instant je travaille en local
déjà bien galère car si vous voulez savoir je travaille sans cahier des charges donc pour faire un site professionnel c'est pas gagner, jusqu'à maintenant système D pour vous donner une idée pourquoi je refais le site de cette société http://www.jascofrance.fr/index.html et vous aurais une belle surprise tout a été fait sous frontpage .donc vraiment la je vais m'amuser tout reprendre à zéro
Modifié par oscars (25 Oct 2006 - 15:49)
déjà bien galère car si vous voulez savoir je travaille sans cahier des charges donc pour faire un site professionnel c'est pas gagner, jusqu'à maintenant système D pour vous donner une idée pourquoi je refais le site de cette société http://www.jascofrance.fr/index.html et vous aurais une belle surprise tout a été fait sous frontpage .donc vraiment la je vais m'amuser tout reprendre à zéro
Modifié par oscars (25 Oct 2006 - 15:49)