Bonjour à tous,
Jusqu'à maintenant j'avais réussi à ne pas poster de question sur le forum mais là je sèche... et j'ai besoin de vous.
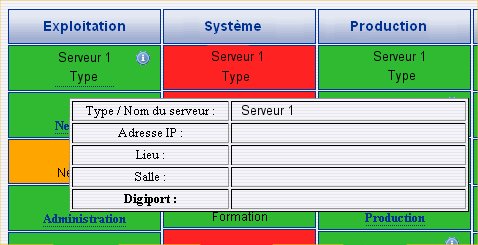
Pour mon boulot je dois afficher la liste de nos serveurs à maintenir avec des codes couleurs en fonction de leur état. vert, orange, rouge.
Dans chaque case s'affiche donc le nom du serveur et son type et je veux mettre sur chacun de ces deux liens une infobulle en css sous forme de tableau :
- Le premier lien (nom) affichera en infobulle et dans un tableau la liste des libellés d'erreurs (récupérés en base de données auparavant) de la machine à un moment donné.
- Le second lien (type) affichera en infobulle et dans un tableau toutes les infos sur le serveur en question : @IP, localisation, contrat de maintenance etc...
Mes problèmes :
- Autant je sais grâce à vos conseils comment afficher une image ou du texte en infobulle grâce au span autant afficher un tableau à la place du texte par exemple je ne sais pas faire. (Rajouter un tableau dans le span fonctionne mais n'est pas du tout conforme aux normes...)
- Mon tableau principal fait une taille de 95% de l'écran pour que tout loge sans barre de défilement et je vais donc afficher le tableau d'infobulle très à droite et très en bas de l'écran ce qui va faire sortir les infobulles de l'écran Je voudrais éviter cela.
Je voudrais éviter cela.
Notre version actuelle fonctionne avec un Javascript mais je voudrais éviter d'en mettre sur ce site. Et petite précision cette page doit fonctionner sous IE et Firefox.
Si quelque chose vous manque comme info n'hésitez pas à me poser la question.
J'attend votre aide avec impatience.
D'avance merci.
Jusqu'à maintenant j'avais réussi à ne pas poster de question sur le forum mais là je sèche... et j'ai besoin de vous.
Pour mon boulot je dois afficher la liste de nos serveurs à maintenir avec des codes couleurs en fonction de leur état. vert, orange, rouge.
Dans chaque case s'affiche donc le nom du serveur et son type et je veux mettre sur chacun de ces deux liens une infobulle en css sous forme de tableau :
- Le premier lien (nom) affichera en infobulle et dans un tableau la liste des libellés d'erreurs (récupérés en base de données auparavant) de la machine à un moment donné.
- Le second lien (type) affichera en infobulle et dans un tableau toutes les infos sur le serveur en question : @IP, localisation, contrat de maintenance etc...
Mes problèmes :
- Autant je sais grâce à vos conseils comment afficher une image ou du texte en infobulle grâce au span autant afficher un tableau à la place du texte par exemple je ne sais pas faire. (Rajouter un tableau dans le span fonctionne mais n'est pas du tout conforme aux normes...)
- Mon tableau principal fait une taille de 95% de l'écran pour que tout loge sans barre de défilement et je vais donc afficher le tableau d'infobulle très à droite et très en bas de l'écran ce qui va faire sortir les infobulles de l'écran
 Je voudrais éviter cela.
Je voudrais éviter cela.Notre version actuelle fonctionne avec un Javascript mais je voudrais éviter d'en mettre sur ce site. Et petite précision cette page doit fonctionner sous IE et Firefox.
Si quelque chose vous manque comme info n'hésitez pas à me poser la question.
J'attend votre aide avec impatience.
D'avance merci.

 .
.