Bonjour,
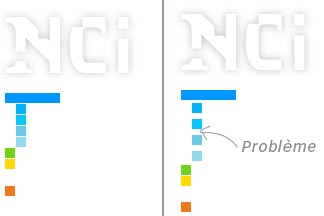
J'ai un problème avec IE : des marges que je n'arrive pas à réduire. J'ai un peu fouillé et je ne crois pas qu'il s'agisse d'un des bugs connu de IE comme les 3px ou les marges doubles ... je ne trouve vraiment pas d'ou ça vient.
Je vous donne mon css et l'exemple en ligne :
l'exemple ici
Merci d'avance à ceux qui voudront bien m'aider à travailler sur cet épineuse question.
Modifié par SaluCseb (24 Oct 2006 - 12:16)
J'ai un problème avec IE : des marges que je n'arrive pas à réduire. J'ai un peu fouillé et je ne crois pas qu'il s'agisse d'un des bugs connu de IE comme les 3px ou les marges doubles ... je ne trouve vraiment pas d'ou ça vient.
Je vous donne mon css et l'exemple en ligne :
#page {
width : 540px;
height: 540px;
position : absolute;
top: 80px;
left: 50%;
margin: 0 0 0 -270px;
overflow: visible;
}
#menu {
width : 175px;
margin: 30px 0;
position : absolute;
top : 50px;
left : 0px;
z-index: 3;
}
dt, dl, dd, ul, li {
display: block;
margin: 0;
padding: 0;
list-style-type: none;
}
#menu dd{
margin: 0 0 0 11px;
padding: 0;
}
#menu.masque {
display: none;
}
#menu a{
display: block;
width: 0px;
height: 10px;
margin: 1px;
line-height: 0.8em;
padding: 0 0 0 10px;
overflow: hidden;
}
#menu a:hover{
width: 175px;
background-color: white !important;
}
#menu .abaisse {
width: 45px;
}
l'exemple ici
Merci d'avance à ceux qui voudront bien m'aider à travailler sur cet épineuse question.
Modifié par SaluCseb (24 Oct 2006 - 12:16)