Bonjour,
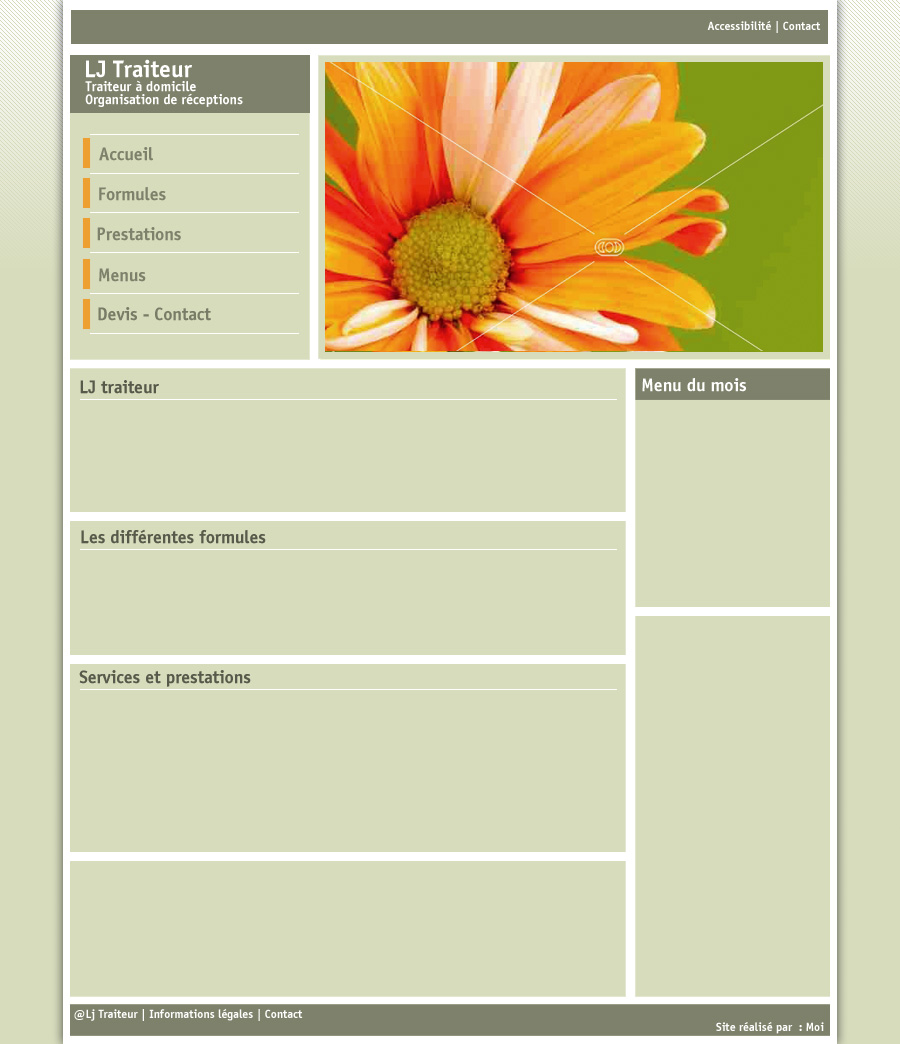
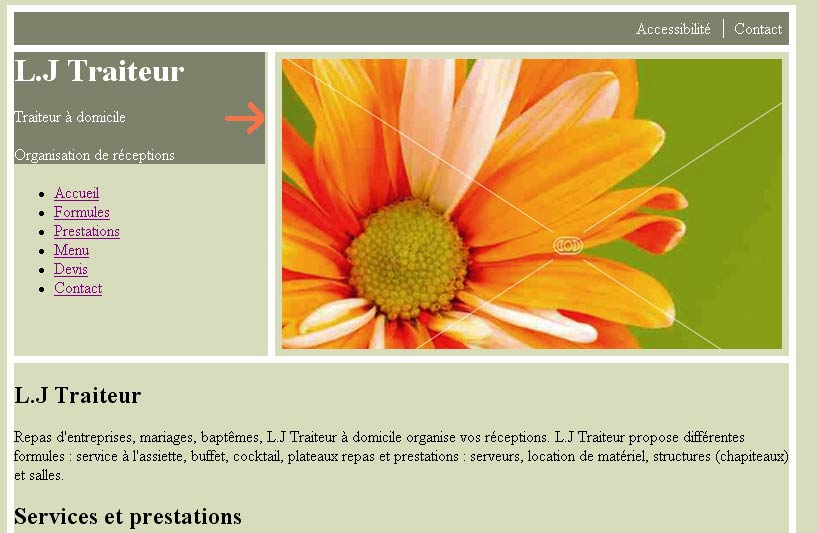
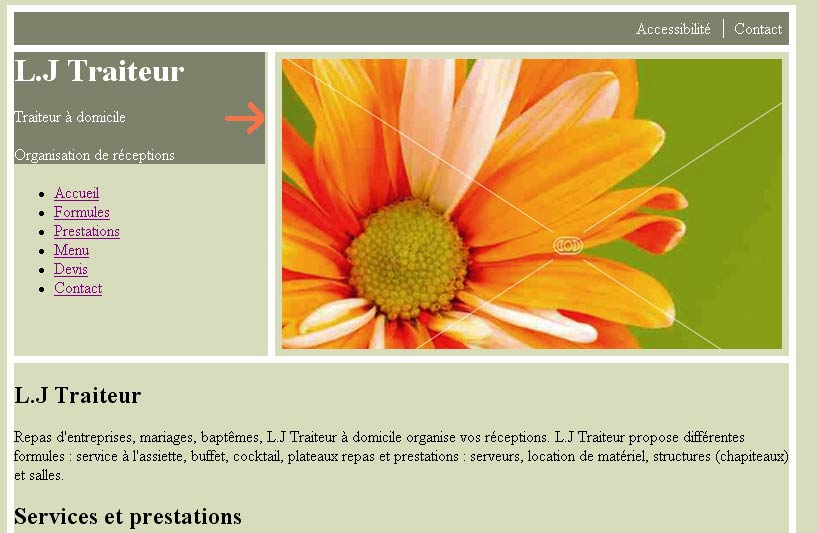
J'ai cet espace que je n'arrive pas à enlever :

Si quelqu'un peut m'aider parceque là je ne vois plus quoi essayer.
CSS :
Le html :
Je ne comprends vraiment pas pourquoi le fond de mon div id="logo" laisse cet espace à droite.
Merci pour votre aide,
J'ai cet espace que je n'arrive pas à enlever :

Si quelqu'un peut m'aider parceque là je ne vois plus quoi essayer.
CSS :
body {
background: #D7DCBC;
}
#total {
border: solid #fff 7px;
width: 775px;
}
#top {
padding: 0.3em;
background: #7E816B;
}
#top ul{
margin: 0.1em;
text-align: right;
}
#top li{
margin-top: 0;
display: inline;
list-style-type: none;
border-left: solid 1px #fff;
padding-left: 0.6em;
}
#top a{
color: #fff;
text-decoration: none;
}
#top li.premier{
border: 0;
padding-right: 0.5em;
}
#header {
border-top: solid #fff 7px;
border-bottom: solid #fff 7px;
}
#menu {
height: 304px;
}
#menu ul{
}
#logo {
color: #fff;
background: #7E816B;
}
#photo {
width: 514px;
height: 304px;
float: right;
background: url(images/photo.jpg) no-repeat;
border-left: solid #fff 7px;
}
#footer {
padding: 0.3em;
border-top: solid #fff 7px;
}Le html :
<body>
<div id="total">
<div id="top">
<ul>
<li class="premier"><a href="#">Accessibilité</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="header">
<div id="photo"></div>
<div id="menu">
<div id="logo">
<h1>L.J Traiteur</h1>
<p>Traiteur à domicile</p>
<p>Organisation de réceptions</p>
</div>
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Formules</a></li>
<li><a href="#">Prestations</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Devis</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<div id="contenu">
<h2>L.J Traiteur</h2>
<p>Repas d'entreprises, mariages, baptêmes, L.J Traiteur à domicile organise vos
réceptions. L.J Traiteur propose différentes formules : service à l'assiette,
buffet, cocktail, plateaux repas et prestations : serveurs, location de matériel,
structures (chapiteaux) et salles.</p>
<h2>Services et prestations</h2>
<p>Personnel, matériel, structures et emplacements.</p>
<h2>Les formules</h2>
<p>Service à l'assiette, buffet, cocktail.</p>
<h3>Le menu en exemple</h3>
<h4>Titre menu</h4>
<p>un assortiment d'amuses bouches raffinés, salés et sucrés: coupelles, verrines,
feuilletés, cuilléres, fagots d'asperges au bacon, roulés nordiques au saumon,
canpés etc...à partir de 6 pièces par personne. Possibilité forfait boissons,
location de materiel et serveurs.</p>
<p>Tarif en €</p>
</div>
<div id="footer">
<ul>
<li>© L.J Traiteur</li>
<li>Informations légales</li>
<li>Contact</li>
</ul>
<a href="#">Lien externe </a>
</div>
</div>
</body>Je ne comprends vraiment pas pourquoi le fond de mon div id="logo" laisse cet espace à droite.
Merci pour votre aide,