Bonjour
J'ai un lien qui se trouve dans un div dont sa largeur est défini. Du coup le lien se déplie sur deux lignes
Mon lien :
Ma CSS :
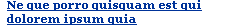
Avec ce code l'interlignage entre les deux lignes du lien est différent entre FF et IE :
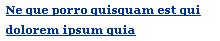
Sur FF l'interlignage est trop important :

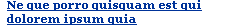
Alors que sur IE il est comme souhaité :

J'ai trouvé ici une solution :
http://forum.alsacreations.com/topic.php?fid=4&tid=8958&s=interligne[/url]
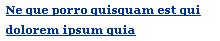
Ainsi en ajoutant display: block au lien et des marges l'interlignage est correct sur les deux navigateurs.
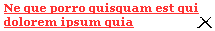
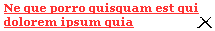
Maintenant mon problème c'est que sur FF le curseur de la souris peut activer le lien même en dehors du lien. Le lien est en fait activable sur toute la largeur du div.
J'ai matérialisé par une croix noire l'endroit où la souris active le lien (en rouge)

Quelle solution pour à la fois régler les pb de différence d'interlignage et éviter l'effet d'activation du lien dans le vide ?
Merci d'avance
Phil
Modifié par ensemblevide (21 Oct 2006 - 11:21)
J'ai un lien qui se trouve dans un div dont sa largeur est défini. Du coup le lien se déplie sur deux lignes
Mon lien :
<div>
<p><a class="lientitre" href="#">Ne que porro quisquam est qui dolorem ipsum quia</a></p>
</div>Ma CSS :
.lientitre {
font : normal bold 0.7em georgia, serif;
color : #004a80;
}Avec ce code l'interlignage entre les deux lignes du lien est différent entre FF et IE :
Sur FF l'interlignage est trop important :

Alors que sur IE il est comme souhaité :

J'ai trouvé ici une solution :
http://forum.alsacreations.com/topic.php?fid=4&tid=8958&s=interligne[/url]
Ainsi en ajoutant display: block au lien et des marges l'interlignage est correct sur les deux navigateurs.
Maintenant mon problème c'est que sur FF le curseur de la souris peut activer le lien même en dehors du lien. Le lien est en fait activable sur toute la largeur du div.
J'ai matérialisé par une croix noire l'endroit où la souris active le lien (en rouge)

Quelle solution pour à la fois régler les pb de différence d'interlignage et éviter l'effet d'activation du lien dans le vide ?
Merci d'avance
Phil
Modifié par ensemblevide (21 Oct 2006 - 11:21)
