Salut à tous!
Pour l'amélioration d'un site pro, j'ai un élément div appelé "rubrique". Il comprend un titre et une liste de menus. Cette dernière est en positionnement flottant, de manière à donner l'illusion d'un tableau de 6 lignes et de 3 colonnes.
L'affichage est correct sous Firefox et Opera.

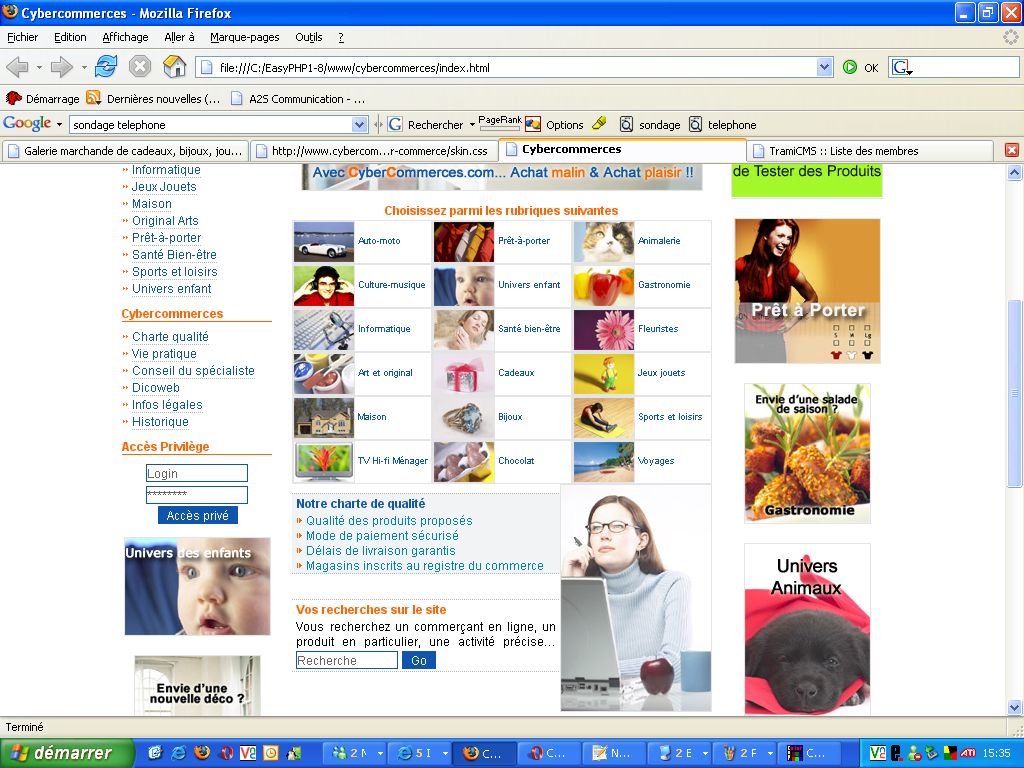
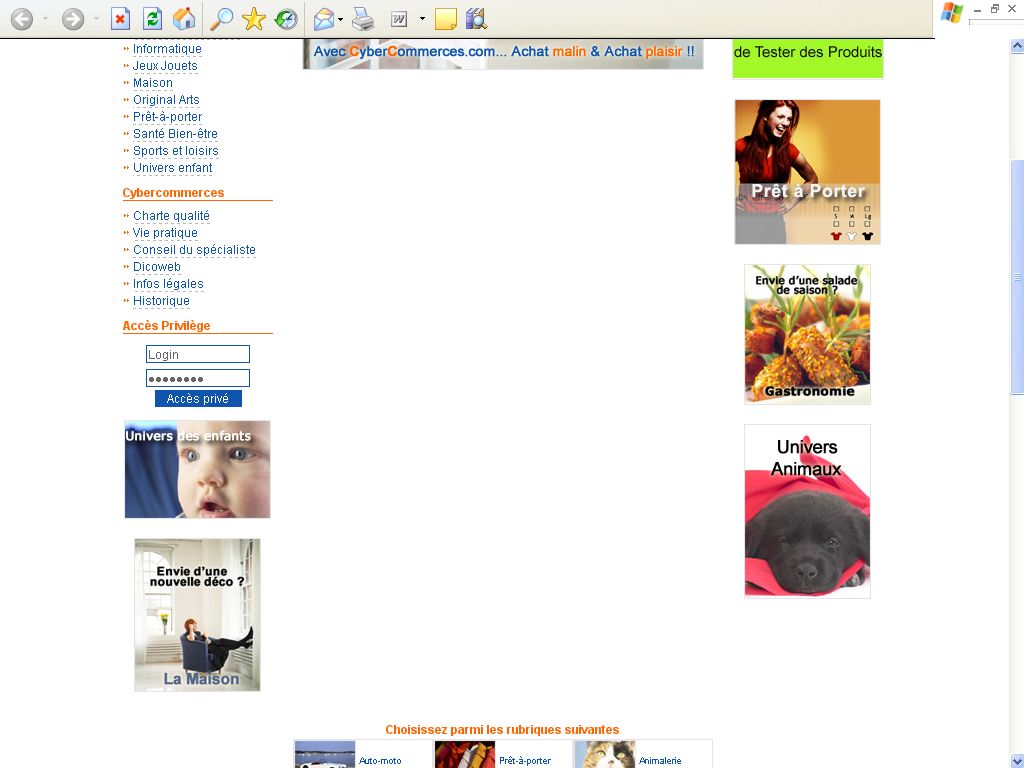
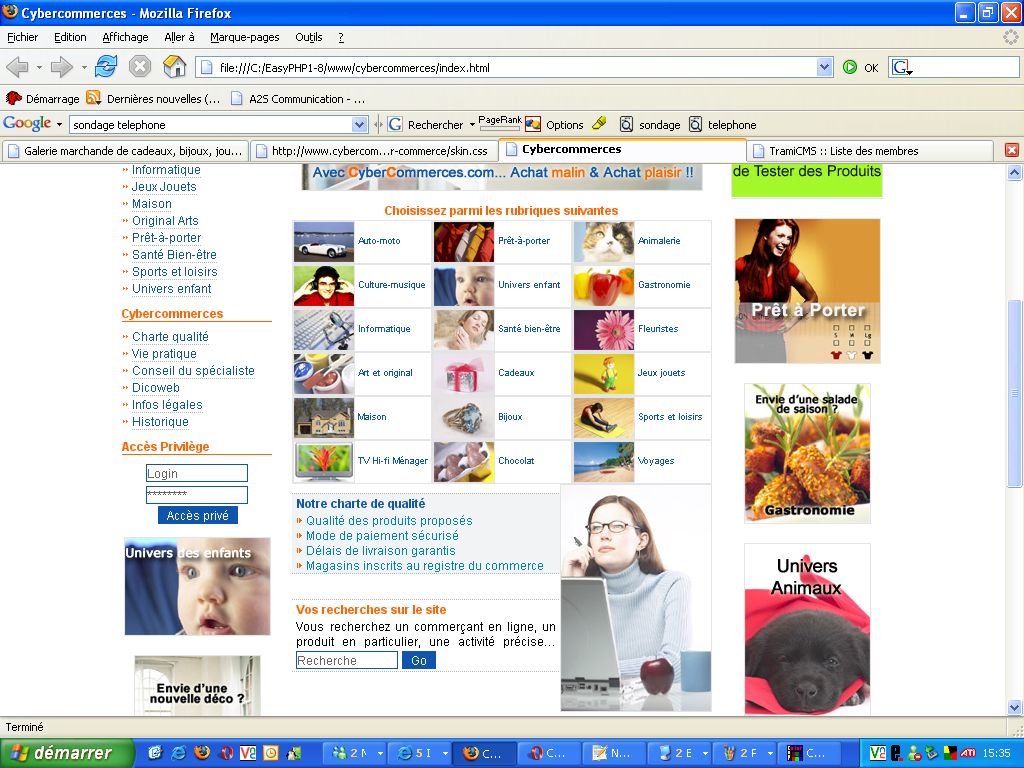
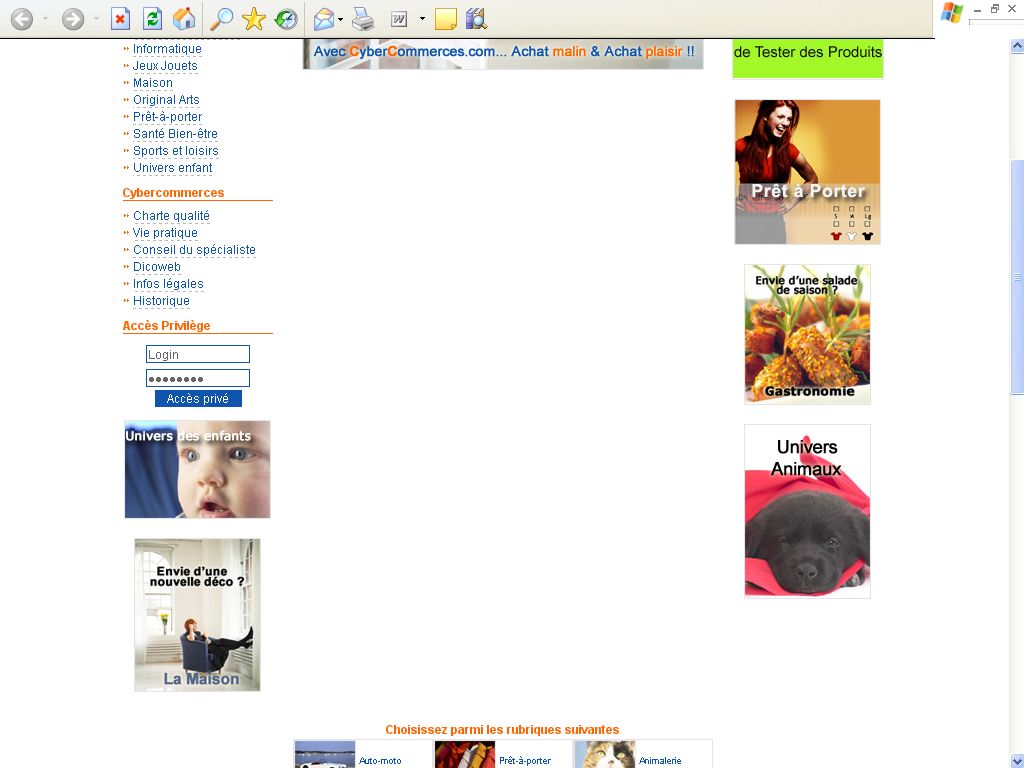
En revanche, sous Internet Explorer, l'ensemble de l'élément est décalé vers le bas, comme si j'avais demandé un "clear: both".

Voici le CSS:
Et voici la page en question:
Modifié par Victor BRITO (24 Oct 2006 - 10:03)
Pour l'amélioration d'un site pro, j'ai un élément div appelé "rubrique". Il comprend un titre et une liste de menus. Cette dernière est en positionnement flottant, de manière à donner l'illusion d'un tableau de 6 lignes et de 3 colonnes.
L'affichage est correct sous Firefox et Opera.

En revanche, sous Internet Explorer, l'ensemble de l'élément est décalé vers le bas, comme si j'avais demandé un "clear: both".


Voici le CSS:
/* Mise en page générale */
body {
font: normal 0.75em Arial, Helvetica, sans-serif;
color: black;
background: white;
padding: 0;
margin: 0;
}
h2 {
font-weight: bold;
font-size: 1em;
color: #FF6500;
background: white;
text-align: center;
padding: 2px 5px;
margin: 0;
}
img {
margin: 8px 0 5px;
border: 1px solid #E4E4E4;
}
a {
text-decoration: none;
color: #1055AD;
background: white;
}
a:hover {
text-decoration: underline;
}
#page {
width: 770px;
margin: 0 auto;
}
#trou-noir {
display: none;
}
/* En-tête */
#en-tete {
color: black;
background: white url(images/bandeau.png) no-repeat left top;
height: 130px;
border-bottom: 2px solid #D4D4D4;
}
#en-tete h1 {
line-height: 0em;
text-indent: -5000px;
padding: 0;
margin: 0;
}
#en-tete ul {
padding: 0;
margin: 77px 0 0 0;
list-style: none;
}
#en-tete li {
display: inline;
padding: 0;
margin: 0;
}
#en-tete img {
vertical-align: middle;
padding: 0;
margin: 0 64px 0 0;
border: none;
}
/* Menu gauche */
#menu-gauche {
width: 160px;
float: left;
padding: 0;
margin: 5px 0;
}
#menu-gauche h2 {
text-align: justify;
padding: 0;
margin: 0 5px 7px;
border-bottom: 1px solid #FF6500;
}
#menu-gauche ul {
padding: 0;
margin: 5px 0 10px;
list-style: none;
}
#menu-gauche li {
background: url(images/plus.gif) no-repeat left center;
padding: 0 0 0 10px;
margin: 2px 5px;
}
#menu-gauche a {
border-bottom: 1px dotted #B8B8B8;
}
#menu-gauche a:hover {
text-decoration: none;
color: #FF6500;
background: #F1F3F4;
border: none;
}
/* Menu droite */
#menu-droite {
width: 160px;
float: right;
padding: 0;
margin: 5px 0;
}
#menu-droite h2 {
text-align: center;
padding: 0;
margin: 0 5px 7px;
border-bottom: 1px solid #8D8D8D;
}
/* Contenu central */
#contenu {
text-align: center;
padding: 0;
margin: 5px 160px 0;
}
#rubrique {
width: 420px;
height: 250px;
padding: 0;
margin: 2px 15px;
}
#rubrique ul {
font-size: 0.75em;
text-align: justify;
padding: 0;
margin: 0;
list-style: none;
}
#rubrique li {
width: 138px;
height: 42px;
float: left;
padding: 0;
margin: 0;
border: 1px solid #E4E4E4;
}
#rubrique img {
vertical-align: middle;
padding: 0;
margin: 0;
}
#charte-recherche {
padding: 15px 0 0 0;
margin: 0 15px;
}
#charte-recherche img {
float: right;
margin: 0 0 0 4px;
}
#charte-qualite, #recherche-site {
border-top: 1px dotted #B6B6B6;
border-bottom: 1px dotted #B6B6B6;
}
#charte-qualite {
color: black;
background: #F1F3F4;
margin: 25px 0;
}
#charte-qualite h2 {
color: #1057AD;
background: #F1F3F4;
text-align: justify;
}
#charte-qualite ul {
text-align: justify;
padding: 0;
margin: 0;
list-style: none;
}
#charte-qualite li {
color: #0080C0;
background: #F1F3F4 url(images/puce-10.gif) no-repeat left center;
padding: 0 0 0 10px;
margin: 0 0 0 4px;
}
#recherche-site h2, #recherche-site form {
text-align: justify;
}
#recherche-site p {
padding: 0;
margin: 0 4px;
}
#engagement {
text-align: justify;
padding: 0;
margin: 50px 15px;
border-top: 1px dotted #B6B6B6;
}
#engagement dt {
font-weight: bold;
color: #1055AD;
background: white url(images/puce-04.gif) no-repeat left center;
padding: 0 0 0 10px;
margin: 5px 0;
}
#engagement dd {
color: navy;
background: white;
padding: 0 0 0 10px;
margin: 0;
}
#engagement img {
float: right;
margin: 0 0 0 5px;
}
#presentation {
color: silver;
background: white;
text-align: justify;
padding: 0;
margin: 25px 15px 0;
}
#presentation p {
padding: 0;
margin: 0;
}
#presentation ul {
padding: 0;
margin: 0;
list-style: none;
}
/* Menu bas */
#menu-bas {
color: #FF6400;
background: white;
text-align: center;
clear: both;
padding: 22px 0 0 0;
margin: 7px 0 0 0;
border-top: 3px solid #D2D2D2;
list-style: none;
}
#menu-bas li {
display: inline;
padding: 0;
margin: 0;
}
#menu-bas a:hover {
text-decoration: none;
color: #FF6500;
background: #F1F3F4;
}
/* Pied */
#pied {
color: #7F7F7F;
background: white;
text-align: center;
padding: 13px 0 7px;
margin: 0;
}
#pied a {
color: #7F7F7F;
background: white;
}
/* Menus en images */
#menu-gauche-image {
text-align: center;
padding: 0;
margin: 0;
list-style: none;
}
#menu-gauche-image li {
background: none;
padding: 0;
margin: 0;
}
#menu-gauche-image img {
margin: 8px 0;
}
#menu-gauche-image a {
border: none;
}
#menu-gauche-image a:hover {
background: none;
}
#menu-droite-image {
text-align: center;
padding: 0;
margin: 0;
list-style: none;
}
#menu-droite-image img {
margin: 8px 0;
}
/* Formulaires */
form {
text-align: center;
padding: 0;
margin: 0;
}
form p {
padding: 0;
margin: 0;
}
fieldset {
padding: 0;
margin: 0;
border: none;
}
input {
font: normal 1em Arial, Helvetica, sans-serif;
color: #666;
background: white;
vertical-align: middle;
width: 100px;
height: 14px;
margin: 2px 0;
border: 1px solid #1055AD;
}
legend {
color: black;
background: white;
}
.validation {
color: white;
background: #1055AD;
width: auto;
height: 18px;
margin: 0 0 0 1px;
border: none;
}
.lettre-info {
color: navy;
background: white;
}
.lettre-info ul {
list-style: none;
}
Et voici la page en question:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Cybercommerces</title>
<link href="styles.css" rel="stylesheet" type="text/css" media="screen" />
<link href="imprimantes.css" rel="stylesheet" type="text/css" media="print" />
</head>
<body id="haut">
<div id="page">
<div id="trou-noir">
<p>Si votre navigateur ne comprend pas les <acronym title="Cascading Style Sheets" lang="en">CSS</acronym>, ne tenez pas compte de la liste à une puce ci-dessous.</p>
<ul>
<li><a href="#haut"><img src="images/transparent.gif" alt="" /></a></li>
</ul>
</div>
<div id="en-tete">
<h1>CyberCommerces.com</h1>
<ul>
<li><!--<a href="#haut" accesskey="1"><img src="images/03_01a.jpg" alt="Accueil" /></a>--></li>
<li><!--<a href="#haut"><img src="images/03_01c.jpg" alt="Contact" /></a>--></li>
</ul>
</div>
<div id="menu-gauche">
<h2>Votre recherche</h2>
<ul>
<li><a href="#haut">Animaux</a></li>
<li><a href="#haut">Auto Moto</a></li>
<li><a href="#haut">Bijoux</a></li>
<li><a href="#haut">Cadeaux</a></li>
<li><a href="#haut">Chocolat</a></li>
<li><a href="#haut">Collections</a></li>
<li><a href="#haut">Culture (livres, cd…)</a></li>
<li><a href="#haut">Fleristes</a></li>
<li><a href="#haut">Gastronomie</a></li>
<li><a href="#haut">Hi-fi Vidéo Ménager</a></li>
<li><a href="#haut">Informatique</a></li>
<li><a href="#haut">Jeux Jouets</a></li>
<li><a href="#haut">Maison</a></li>
<li><a href="#haut">Original Arts</a></li>
<li><a href="#haut">Prêt-à-porter</a></li>
<li><a href="#haut">Santé Bien-être</a></li>
<li><a href="#haut">Sports et loisirs</a></li>
<li><a href="#haut">Univers enfant</a></li>
</ul>
<h2>Cybercommerces</h2>
<ul>
<li><a href="#haut">Charte qualité</a></li>
<li><a href="#haut">Vie pratique</a></li>
<li><a href="#haut">Conseil du spécialiste</a></li>
<li><a href="#haut">Dicoweb</a></li>
<li><a href="#haut">Infos légales</a></li>
<li><a href="#haut">Historique</a></li>
</ul>
<h2>Accès Privilège</h2>
<form id="acces-privilege" method="post" action="index.html">
<fieldset>
<input id="acces_identifiant" name="acces_identifiant" type="text" value="Login" />
<input id="acces_mot_de_passe" name="acces_mot_de_passe" type="password" value="Password" />
<input class="validation" type="submit" value="Accès privé" />
</fieldset>
</form>
<ul id="menu-gauche-image">
<li><a href="#haut"><img src="images/pub_ban02.jpg" alt="Pub" /></a></li>
<li><a href="#haut"><img src="images/pub_banniere04.jpg" alt="Pub" /></a></li>
</ul>
</div>
<div id="menu-droite">
<h2>Newsletter</h2>
<form class="lettre-info" method="post" action="index.html">
<fieldset>
<input class="courriel" name="courriel" type="text" value="Votre E-mail" />
<input class="validation" type="submit" value="OK" />
<p>Inscrivez-vous et recevez les offres et l'actualité</p>
</fieldset>
</form>
<ul id="menu-droite-image">
<li><a href="#haut"><img src="images/A2S-CYBER_-_copie.JPG" alt="Pub" /></a></li>
<li><a href="#haut"><img src="images/pub_ban05.jpg" alt="Pub" /></a></li>
<li><a href="#haut"><img src="images/pub_banniere02.jpg" alt="Pub" /></a></li>
<li><a href="#haut"><img src="images/pub_banniere06.jpg" alt="Pub" /></a></li>
</ul>
</div>
<div id="contenu">
<img src="images/encart_home.jpg" alt="Cybercommerces" />
<div id="rubrique">
<h2>Choisissez parmi les rubriques suivantes</h2>
<ul>
<li><a href="#haut"><img src="images/encart_auto02-moto.jpg" alt="Rubrique" /></a> <a href="#haut">Auto-moto</a></li>
<li><a href="#haut"><img src="images/encart_pret-a-porter.jpg" alt="Rubrique" /></a> <a href="#haut">Prêt-à-porter</a></li>
<li><a href="#haut"><img src="images/encart_animaux.jpg" alt="Rubrique" /></a> <a href="#haut">Animalerie</a></li>
<li><a href="#haut"><img src="images/encart_musiq02.jpg" alt="Rubrique" /></a> <a href="#haut">Culture-musique</a></li>
<li><a href="#haut"><img src="images/encart_enfants.jpg" alt="Rubrique" /></a> <a href="#haut">Univers enfant</a></li>
<li><a href="#haut"><img src="images/encart_gastronomie02.jpg" alt="Rubrique" /></a> <a href="#haut">Gastronomie</a></li>
<li><a href="#haut"><img src="images/encart_informatiq.jpg" alt="Rubrique" /></a> <a href="#haut">Informatique</a></li>
<li><a href="#haut"><img src="images/encart_sante02.jpg" alt="Rubrique" /></a> <a href="#haut">Santé bien-être</a></li>
<li><a href="#haut"><img src="images/encart_fleur.jpg" alt="Rubrique" /></a> <a href="#haut">Fleuristes</a></li>
<li><a href="#haut"><img src="images/encart_art.jpg" alt="Rubrique" /></a> <a href="#haut">Art et original</a></li>
<li><a href="#haut"><img src="images/encart_cadeaux.jpg" alt="Rubrique" /></a> <a href="#haut">Cadeaux</a></li>
<li><a href="#haut"><img src="images/encart_jouet.jpg" alt="Rubrique" /></a> <a href="#haut">Jeux jouets</a></li>
<li><a href="#haut"><img src="images/encart_maison.jpg" alt="Rubrique" /></a> <a href="#haut">Maison</a></li>
<li><a href="#haut"><img src="images/encart_bijoux.jpg" alt="Rubrique" /></a> <a href="#haut">Bijoux</a></li>
<li><a href="#haut"><img src="images/encart_sport.jpg" alt="Rubrique" /></a> <a href="#haut">Sports et loisirs</a></li>
<li><a href="#haut"><img src="images/encart_tv.jpg" alt="Rubrique" /></a> <a href="#haut">TV Hi-fi Ménager</a></li>
<li><a href="#haut"><img src="images/encart_chocolat.jpg" alt="Rubrique" /></a> <a href="#haut">Chocolat</a></li>
<li><a href="#haut"><img src="images/encart_Voyage.jpg" alt="Rubrique" /></a> <a href="#haut">Voyages</a></li>
</ul>
</div>
<div id="charte-recherche">
<img src="images/home_05.jpg" alt="Image" />
<div id="charte-qualite">
<h2>Notre charte de qualité</h2>
<ul>
<li>Qualité des produits proposés</li>
<li>Mode de paiement sécurisé</li>
<li>Délais de livraison garantis</li>
<li>Magasins inscrits au registre du commerce</li>
</ul>
</div>
<div id="recherche-site">
<h2>Vos recherches sur le site</h2>
<form method="post" action="index.html">
<p>Vous recherchez un commerçant en ligne, un produit en particulier, une activité précise…
<input id="recherche" name="recherche" type="text" value="Recherche" />
<input class="validation" type="submit" value="Go" />
</p>
</form>
</div>
<dl id="engagement">
<dt>Engagement service</dt>
<dd>Lors de vos achats dans l'une de nos boutiques, si vous êtes amené à rencontrer une insatisfaction quant aux délais de livraison, à un produit différent de ce qui était annonçé… contactez-nous en remplissant la fiche contact et nous tenterons de vous aider à résoudre ce problème.</dd>
<dt>Engagement produit</dt>
<dd><img src="images/encart_bas-text02.jpg" alt="Engagement" />Vous recherchez un produit spécifique… Remplissez la fiche contact et nous contacterons nos commerçants pour qu'ils satisfassent votre demande.</dd>
</dl>
<h2>Newsletter : chaque mois les promos</h2>
<form class="lettre-info" method="post" action="index.html">
<ul>
<li>Les meilleures promotions de l'ensemble de nos magasins</li>
<li>Les infos sur les nouveautés du commerce en ligne</li>
<li>Les bons plans, les arnaques à éviter… et des <strong>surprises</strong> !!!</li>
</ul>
<p>
<input class="courriel" name="courriel" type="text" value="Votre E-mail" />
<input class="validation" type="submit" value="OK" />
</p>
<p>Alors, rejoignez le club des cybernautes…</p>
</form>
<div id="presentation">
<p>Cybercommerces.com regroupe des magasins de qualité sélectionnés avec attention selon quatre critères fondamentaux :</p>
<ul>
<li>Des magasins réels, tous enregistrés au registre du commerce,</li>
<li>Des magasins complémentaires offrant une large gamme de produits de qualité,</li>
<li>Des magasins s'engageant à offir un excellent rapport qualité-prix,</li>
<li>Des magasins soucieux de satisfaire votre demande dans les meilleurs délais.</li>
</ul>
</div>
</div>
</div>
<ul id="menu-bas">
<li><a href="#haut" accesskey="7">Prenez contact avec nous</a> | </li>
<li><a href="#haut">Charte de qualité</a> | </li>
<li><a href="#haut">Informations légales</a></li>
</ul>
<p id="pied">© <a href="#haut">***</a> 2006<span class="noprint"> - Réalisation : Victor BRITO</span></p>
</div>
</body>
</html>
Modifié par Victor BRITO (24 Oct 2006 - 10:03)