Bonjour à tous !
J'ai un léger petit problème ... de débutant.
J'en ai presque honte. J'ai déjà fait des dizaines de thèmes graphiques, certains avec "float" d'autres non, mais là, je bloque complètement depuis hier sans réellement comprendre pourquoi.
Je me permet de publier un exemple ainsi que les sources, ça vaudra largement des dizaines de lignes d'explications :
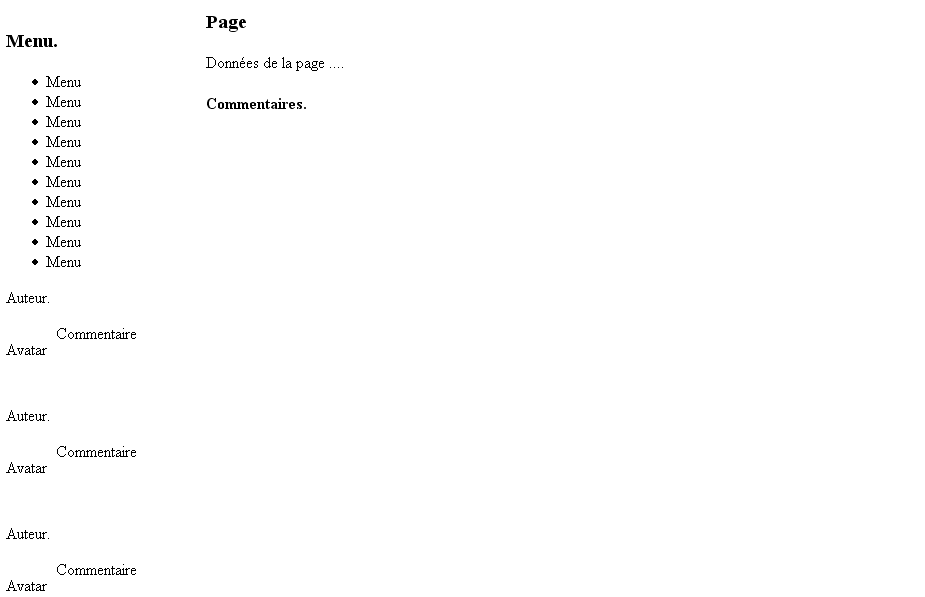
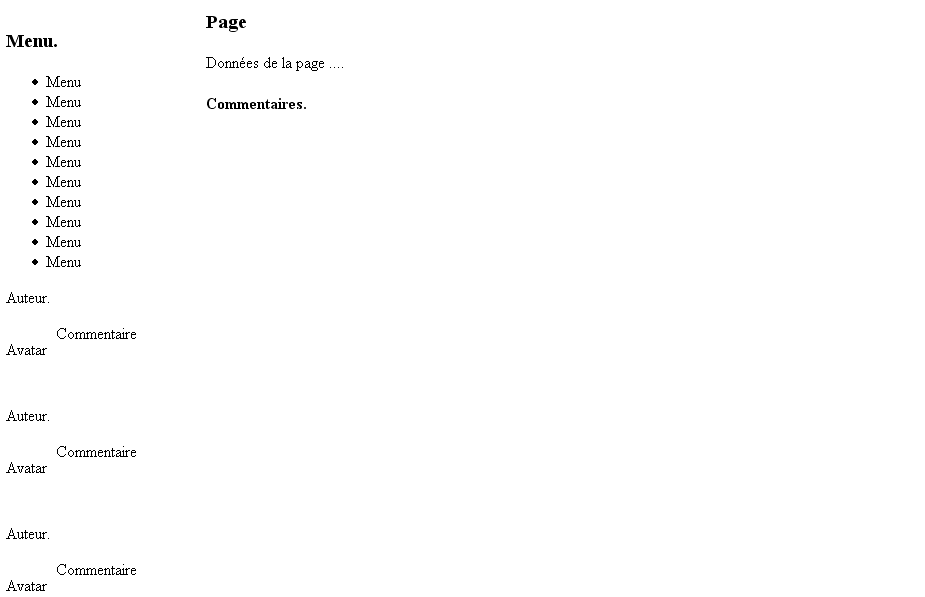
Le problème, que vous découvrez dans l'image que j'ai joint, c'est que tous les commentaires se retrouvent en bas de la page au lieu d'être à droite du menu. Je sais que le problème vient du *clear: both* mais je pensais que, dans ce cas, le *clear: both* (qui doit impérativement être là) n'aurait eu d'effet qu'à l'intérieur de *div: page* et non pas sur l'ensemble des éléments de la page ; j'ai toujours procédé ainsi lorsqu'un élément devait arriver en dessous d'un autre qui a une propriété *float* ... il me semble (oui, j'en arrive même à douter de mes anciens codes maintenant ).
).
Si quelqu'un aurait une solution, ce serait fort sympathique.
Bonne fin de journée,
Gaylord.P.
Aperçu :

J'ai un léger petit problème ... de débutant.

J'en ai presque honte. J'ai déjà fait des dizaines de thèmes graphiques, certains avec "float" d'autres non, mais là, je bloque complètement depuis hier sans réellement comprendre pourquoi.
Je me permet de publier un exemple ainsi que les sources, ça vaudra largement des dizaines de lignes d'explications :
<div id="container">
<div id="menu">
<h3>Menu.</h3>
<ul>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
<li>Menu</li>
</ul>
</div>
<div id="page">
<h3>Page</h3>
<p>Données de la page ....</p>
<h4 id="comments">Commentaires.</h4>
<div class="blog_post_comments">
<div id="comment_1">
<p class="comment_author">Auteur.</p>
<p class="comment_author_avatar">Avatar</a></p>
<p>Commentaire</p>
</div>
<div id="comment_2">
<p class="comment_author">Auteur.</p>
<p class="comment_author_avatar">Avatar</a></p>
<p>Commentaire</p>
</div>
<div id="comment_3">
<p class="comment_author">Auteur.</p>
<p class="comment_author_avatar">Avatar</a></p>
<p>Commentaire</p>
</div>
</div>
</div>
#menu {
width: 200px;
float: left;
}
#page .blog_post_comments div p.comment_author {
clear: both;
}
#page .blog_post_comments div p.comment_author_avatar {
width: 50px;
height: 50px;
float: left
}
Le problème, que vous découvrez dans l'image que j'ai joint, c'est que tous les commentaires se retrouvent en bas de la page au lieu d'être à droite du menu. Je sais que le problème vient du *clear: both* mais je pensais que, dans ce cas, le *clear: both* (qui doit impérativement être là) n'aurait eu d'effet qu'à l'intérieur de *div: page* et non pas sur l'ensemble des éléments de la page ; j'ai toujours procédé ainsi lorsqu'un élément devait arriver en dessous d'un autre qui a une propriété *float* ... il me semble (oui, j'en arrive même à douter de mes anciens codes maintenant
 ).
).Si quelqu'un aurait une solution, ce serait fort sympathique.
Bonne fin de journée,
Gaylord.P.

Aperçu :