hello a tous,
jai un petit soucis de decallage, je mexplique :
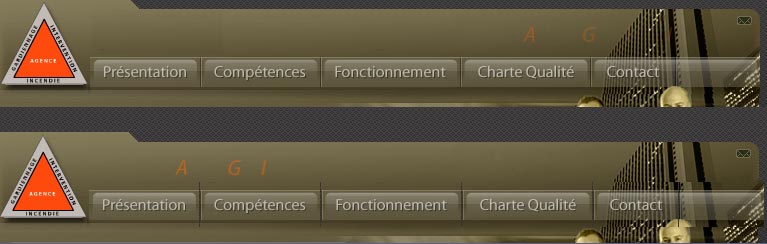
j'ai une liste en ligne, dans chaque <li></li> une image.
Si je code avec un retour chariot pour chaque <li>, jai un espace entre chaque element. Si je met tous les <li> sur une ligne je nai plus cet espace et ce sur ie et ff, une explication ?
jai un petit soucis de decallage, je mexplique :
j'ai une liste en ligne, dans chaque <li></li> une image.
Si je code avec un retour chariot pour chaque <li>, jai un espace entre chaque element. Si je met tous les <li> sur une ligne je nai plus cet espace et ce sur ie et ff, une explication ?
<ul id="listeLine">
<li class="ligne1"><img src="img/ag2i_rub1_off.gif" width="112" height="45" alt=""></li><li class="ligne1"><img src="img/ag2i_rub2_off.gif" width="120" height="45" alt=""></li>
<li class="ligne1"><img src="img/ag2i_rub3_off.gif" width="140" height="45" alt=""></li>
<li class="ligne1"><img src="img/ag2i_rub4_off.gif" width="130" height="45" alt=""></li>
<li class="ligne1"><img src="img/ag2i_rub5_off.gif" width="85" height="45" alt=""></li>
<li class="ligne1"><img src="img/ag2i_rub6_off.gif" width="85" height="45" alt=""></li>
</ul>