Bonjour à tous, j'ai un problème que je n'arrive pas à résoudre, sur une liste de liens, qui doit s'afficher en display:inline.
Voici 2 visuels pour illustrer le problème :
Sous Firefox, si le contenu de mon li dépasse l'espace qui reste sur la ligne, le li est d'abord renvoyé à la ligne et prend tout l'espace disponible

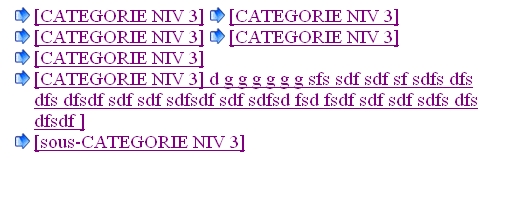
Sous IE, le li ne passe pas à la ligne et s'étend en hauteur, laissant un grand espace vide à gauche :

Voici le code correspondant :
J'ai tenté plusieurs solutions : donner une taille aux li, mettre les a en block, testé des tailles en auto.... rien n'y fait, je n'arrive pas à provoquer chez IE le même retour à la ligne si son contenu a besoin de plus d'espace.
Avant de me résigner à leur donner une taille fixe et à tronquer les éléments qu'elles pourront contenir, je viens vous demander de l'aide
Modifié par cktoon (02 Nov 2006 - 10:52)
Voici 2 visuels pour illustrer le problème :
Sous Firefox, si le contenu de mon li dépasse l'espace qui reste sur la ligne, le li est d'abord renvoyé à la ligne et prend tout l'espace disponible

Sous IE, le li ne passe pas à la ligne et s'étend en hauteur, laissant un grand espace vide à gauche :

Voici le code correspondant :
CSS :
ul.listeCat { width:390px; color:#f46f22; }
ul.listeCat li {float:left; background:url(images/puces.gif) 0 0 no-repeat; padding:0 10px 0 10px; display:inline;}
HTML :
<ul class="listeCat">
<li><a href="#">[CATEGORIE NIV 3]</a></li>
<li><a href="#">[CATEGORIE NIV 3]</a></li>
<li><a href="#">[CATEGORIE NIV 3]</a></li>
<li><a href="#">[CATEGORIE NIV 3]</a></li>
<li><a href="#">[CATEGORIE NIV 3]</a></li>
<li><a href="#">[CATEGORIE NIV 3] d g g g g g g sfs sdf sdf sf sdfs dfs dfs dfsdf sdf sdf sdfsdf sdf sdfsd fsd fsdf sdf sdf sdfs dfs dfsdf ]</a>
<li><a href="#">[CATEGORIE NIV 3]</a></li>
</li>
</ul>
J'ai tenté plusieurs solutions : donner une taille aux li, mettre les a en block, testé des tailles en auto.... rien n'y fait, je n'arrive pas à provoquer chez IE le même retour à la ligne si son contenu a besoin de plus d'espace.
Avant de me résigner à leur donner une taille fixe et à tronquer les éléments qu'elles pourront contenir, je viens vous demander de l'aide

Modifié par cktoon (02 Nov 2006 - 10:52)