Bonjour à tous,
J'ai un problème une peu délicat, que je souhaiterai régler dans la mesure du possible sans y intégrer de javascript.
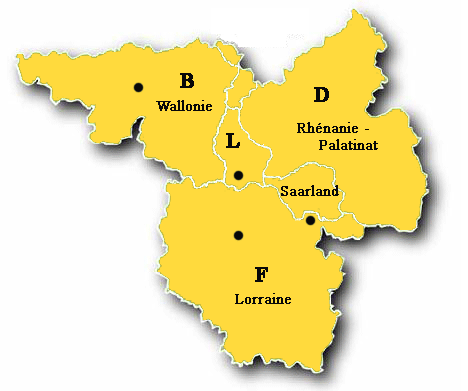
Les acteurs : Une carte, contenant des pays, contenant des points

Sur cette images deux choses.
1. un image map à faire, lorsque l'on passe la souris sur une des régions ( lorraine luxembourg ou belgique) le fond du pays change.
J'ai transformé cette image en superposition de 3 images, avec les pays concernés colorisés, et je map dessus grâce à une liste.
et son petit css
Tout marche très bien, c'ets formidable
2. Cette image comporte des points, qui représentent des agences, tout irai bien, mais, la région lorraine comporte 2 agences. (Et doit donc avoir 2 infobulles différentes pour un même rollover pays ca devrait être plus clair un peu plus loin dans le post)
Pour les agences, on crée une infobulle, qui apparaissent au passage de la souris.
Avec son css ( j'avoue bcp moins joli qu'au dessus)
Ce qui donne une grosse infobulle qui apparait au passage de la souris, sur le point sur la carte.
3. Tout celà est formidable et marche chacun dans son coin. Le problème étant mainteannt que ce serait merveilleux s'ils voulaient bien marcher ensembles !
1ere solution : toujours dans la liste on colle les éléments les uns en dessous des autres.
On obtient un roll over au passage sur les pays, mais qui disparait au passage sur le point. ( l'infobulle apparait mais le "fond coloré disparait" ( logique il a plus le focus ... ))
Ce n'est donc pas trop ca.
J'ai pensé ensuite à
Mais pareil, quand il entre dans l'élément "france" le <li id gtf> perd le focus et donc au revoir ma jolie coloration
Voilà pour les faits.
Donc le but est bien entendu, d'afficher la coloration en étant sur un pays, et la coloration + l'infobulle en étant sur un point noir.
Je me disais que ce serait bien de pouvoir sélectionner l'id du pays qui a pour enfant l'id du point qui est "hover" . Mais apparement ce n'est pas possible avec les css.
Quelqu'un aurait une idée une solution ?
Merci d'avance
Modifié par Pandora (12 Oct 2006 - 14:41)
J'ai un problème une peu délicat, que je souhaiterai régler dans la mesure du possible sans y intégrer de javascript.
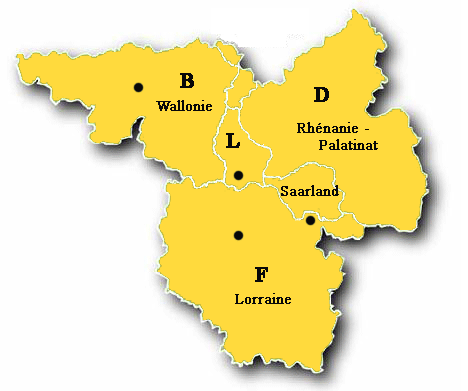
Les acteurs : Une carte, contenant des pays, contenant des points

Sur cette images deux choses.
1. un image map à faire, lorsque l'on passe la souris sur une des régions ( lorraine luxembourg ou belgique) le fond du pays change.
J'ai transformé cette image en superposition de 3 images, avec les pays concernés colorisés, et je map dessus grâce à une liste.
<ul id = "carte">
<li id = "lux"><a href = "#"</a></li>
<li id = "gtb"><a href = "#"></a></li>
<li id = "gtf"><a href = "#"></a></li>
</ul>et son petit css
#carte {
width: 468px;
height: 391px;
background: url(images_perso/grouperoll.gif);
margin: 10px auto;
padding: 0;
position: relative;
}
#gtf {
left: 158px;
top: 180px;
width: 210px;
height: 195px;
}
#gtf a { height: 195px;}
#gtf a:hover {
background: url(images_perso/grouperoll.gif) -158px -571px no-repeat;
}Tout marche très bien, c'ets formidable

2. Cette image comporte des points, qui représentent des agences, tout irai bien, mais, la région lorraine comporte 2 agences. (Et doit donc avoir 2 infobulles différentes pour un même rollover pays ca devrait être plus clair un peu plus loin dans le post)
Pour les agences, on crée une infobulle, qui apparaissent au passage de la souris.
<ul id = "carte">
<li id = "luxembourg"><a class = "infobulle" href = "#"><span><b>Texte<br/>texte<br/>texte</span></a></li>
<li id = "belgique"><a class = "infobulle" href = "#"><span>Texte<br/><br/>texte<br/>texte</span></a></li>
<li id = "france"><a class = "infobulle" href = "#"><span>Texte<br/>texte<br/><br/>texte<br/>texte</span></a></li>
<li id = "france2"><a class = "infobulle" href = "#"><span>Texte<br/>texte<br/><br/>texte<br/>texte</span></a></li>
</ul>Avec son css ( j'avoue bcp moins joli qu'au dessus)
#carte a.infobulle{
width: 20px;
height: 20px;
}
#carte a.infobulle:hover {
background-color: transparent;
z-index: 25;
}
#carte a.infobulle span{
display: none;
}
#carte a.infobulle:hover span{
display:block;
position:absolute;
top:0em;
left:0em;
width:15em;
border:1px solid #000000;
background-color:#FFFFFF;
color:#000;
text-align: center;
}
#belgique {
top: 76px;
left: 127px;
}Ce qui donne une grosse infobulle qui apparait au passage de la souris, sur le point sur la carte.
3. Tout celà est formidable et marche chacun dans son coin. Le problème étant mainteannt que ce serait merveilleux s'ils voulaient bien marcher ensembles !
1ere solution : toujours dans la liste on colle les éléments les uns en dessous des autres.
<ul id = "carte">
<li id = "gtf"><a href = "#"></a></li>
<li id = "france"><a class = "infobulle"><span>texte</span></a></li>
[..] etc
</ul>On obtient un roll over au passage sur les pays, mais qui disparait au passage sur le point. ( l'infobulle apparait mais le "fond coloré disparait" ( logique il a plus le focus ... ))
Ce n'est donc pas trop ca.
J'ai pensé ensuite à
<ul>
<li id = "gtf"><a></a>
<ul>
<li id = "france"><a><span></span></a></li>
</ul>
</li>
</ul>Mais pareil, quand il entre dans l'élément "france" le <li id gtf> perd le focus et donc au revoir ma jolie coloration

Voilà pour les faits.
Donc le but est bien entendu, d'afficher la coloration en étant sur un pays, et la coloration + l'infobulle en étant sur un point noir.

Je me disais que ce serait bien de pouvoir sélectionner l'id du pays qui a pour enfant l'id du point qui est "hover" . Mais apparement ce n'est pas possible avec les css.
Quelqu'un aurait une idée une solution ?

Merci d'avance
Modifié par Pandora (12 Oct 2006 - 14:41)

