Bonjour,
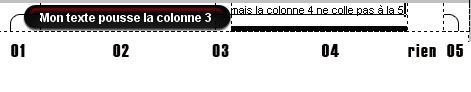
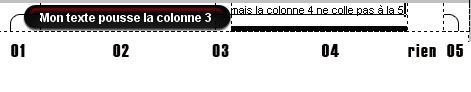
Dans le but de remplacer les tableaux, et de tirer parti des CSS, je crée 5 colonnes avec des images en background, ciomme ceci:

le code css est:
La colonne 2 s'étend avec le texte qu'elle contient.
J'aimerais que la colonne 4, qui contient juste une image de fond, occupe tout l'espace en autoextend entre les colonnes 03 et 05.
Comment faire?
Merci de votre aide.
Eric
Dans le but de remplacer les tableaux, et de tirer parti des CSS, je crée 5 colonnes avec des images en background, ciomme ceci:

le code css est:
#box1-1 {
background-image: url(/images_portail_2007/box1-1.gif);
float: left;
height: 28px;
width: 41px;
top: 0px;
right: 0px;
}
#box1-2 {
background-image: url(/images_portail_2007/box1-2.gif);
background-repeat: repeat-x;
height: 28px;
float: left;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
line-height: 28px;
font-weight: 500;
color: #FFFFFF;
width: auto;
}
#box1-3 {
background-image: url(/images_portail_2007/box1-3.gif);
height: 28px;
width: 16px;
float: left;
}
#box1-4 {
background-image: url(/images_portail_2007/box1-4.gif);
background-repeat: repeat;
height: 28px;
float: left;
width: auto;
}
#box1-5 {
background-image: url(/images_portail_2007/box1-5.gif);
float: right;
height: 28px;
width: 25px;
}
La colonne 2 s'étend avec le texte qu'elle contient.
J'aimerais que la colonne 4, qui contient juste une image de fond, occupe tout l'espace en autoextend entre les colonnes 03 et 05.
Comment faire?
Merci de votre aide.
Eric
