Bonjour à tous,
Voila j'ai un problème que je n'arrive pas a résoudre.
j'ai le code suivant :
avec le CSS suivant :
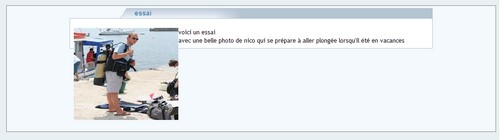
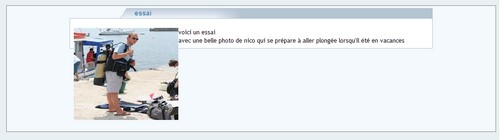
or voici ce que cela me fait car mon image a comme propriété align="left"

J'ai bau chercher et essayé je n'arrive pa a trouver mon problème, pouvez vous m'aider
Merci d'avance
Nicodess
Voila j'ai un problème que je n'arrive pas a résoudre.
j'ai le code suivant :
<div class="corps">
<div class='bloc_news'>
<h3 class='news'>
<a href='index.php?page=affichage_edito&id=1'>
essai
</a>
</h3>
<div class='contenu_news'>
<img src='adresse_de_mon_image.jpg' alt="" width="226" height="200" align="left" />voici un essai<br /> </div>
</div>
</div>avec le CSS suivant :
.corps{
width:83%;
max-width: 83%;
background-color: #F4F9FD;
border: 1px solid rgb(234,244,251);
padding: 5px;
padding-bottom:25px;
overflow:hidden;
float: right;
margin-right: 5px;
margin-bottom: 10px;
border: 1px solid #848686;
}
.bloc_news{
background: #b1c1d0;
margin-bottom:15px;
margin-left:auto;
margin-right:auto;
width:75%;
}
h3.news {
display:block;
text-decoration:none;
font-variant:normal;
font-size:1.3em;
margin:0px;
text-indent:20px;
padding:3px;
font-family:Arial, 'Times New Roman', Times, serif;
color: #2C485C;
background: url(../images/news_haut_gauche.png) left no-repeat;
padding-left: 120px;
font-size: 110%;
border-left: 0px;
}
.contenu_news{
border: 1px solid rgb(181,196,211);
border-right: 1px solid rgb(181,196,211);*/
}
.contenu_news{
padding:8px;
padding-top:20px;
background: #fff;
display : block;
}or voici ce que cela me fait car mon image a comme propriété align="left"

J'ai bau chercher et essayé je n'arrive pa a trouver mon problème, pouvez vous m'aider
Merci d'avance
Nicodess
