Bonjour,
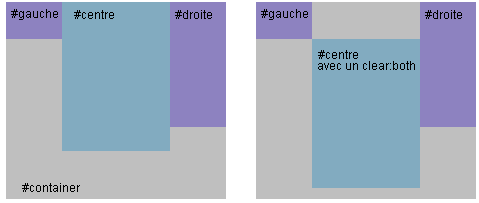
J'ai une mise en page en 3 colonnes que j'ai formaté comme ceci :
#gauche { float:left; width:200px; }
#droite { float:right; width:200px; }
#centre { margin: 0px 200px 0px 200px; }
<div id="gauche"></div>
<div id="droite "></div>
<div id="centre "></div>
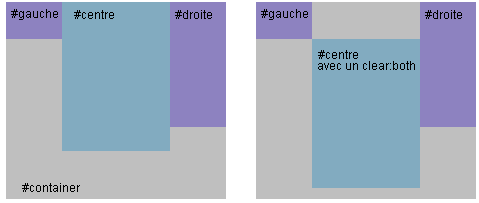
Tout fonctionne bien sauf quand je colle un élément avec un clear:both dans le centre, cet élément descend jusqu'au bas de la div de gauche
Normal ?
Quelle est la solution ? Tout mettre en float ?
Merci bcp

J'ai une mise en page en 3 colonnes que j'ai formaté comme ceci :
#gauche { float:left; width:200px; }
#droite { float:right; width:200px; }
#centre { margin: 0px 200px 0px 200px; }
<div id="gauche"></div>
<div id="droite "></div>
<div id="centre "></div>
Tout fonctionne bien sauf quand je colle un élément avec un clear:both dans le centre, cet élément descend jusqu'au bas de la div de gauche

Normal ?
Quelle est la solution ? Tout mettre en float ?
Merci bcp