Bonjour à tous,
J'essaye en vain de faire en sorte qu'un conteneur, qui a un clear: left; prenne systématiquement la taille du menu de gauche (#left, qui lui est en float: left) quand celui-ci est plus grand que le texte.
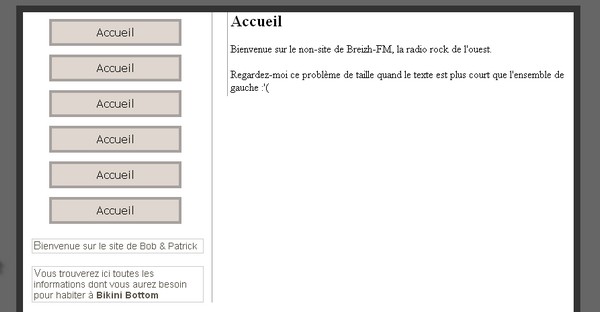
Voici une screenshot.
http://pix.nofrag.com/3d/1e/9bd8858907079fa3bbf1ae0228a5t.jpg
Et enfin le code CSS :
Merci.
Modifié par Dolerho (08 Oct 2006 - 11:07)
J'essaye en vain de faire en sorte qu'un conteneur, qui a un clear: left; prenne systématiquement la taille du menu de gauche (#left, qui lui est en float: left) quand celui-ci est plus grand que le texte.
Voici une screenshot.
http://pix.nofrag.com/3d/1e/9bd8858907079fa3bbf1ae0228a5t.jpg
Et enfin le code CSS :
body {
background-color: #666666;
}
#cont {
background-color: #FFFFFF;
border: 10px solid #333333;
padding-left: 10px;
padding-right: 10px;
margin: auto;
width: 1000px;
clear: left;
}
#left {
width: 250px;
border-right: 1px solid #999999;
font-family: Arial, Helvetica, sans-serif;
padding-left: 3px;
padding-right: 10px;
font-size: 14px;
color: #585347;
float: left;
}
#menu ul {
margin: auto;
text-align: center;
list-style: none;
padding: 0;
}
#menu li {
clear: right;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
padding: 7px;
width: 70%;
background-color: #DFD7CF;
border: 4px solid #A7A19F;
}
#menu li:hover {
background-color: #E9CBB5;
}
#menu a {
display: block;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 16px;
color: #000000;
text-decoration: none;
}
#left p {
width: 250px;
padding: 2px;
border: 1px solid #CCCCCC;
margin-right: 2px;
}
#left p:first-letter {
font-size: 16px;
}
#right {
margin-left: 263px;
padding: 4px;
padding-top: 0;
border-left: 1px solid #999999;
}
#now {
height: 82px;
border: 2px solid #333333;
background-color: white;
z-index: 2;
margin-top: 100%;
bottom: 2px;
left: 2px;
position: fixed;
}
Merci.
Modifié par Dolerho (08 Oct 2006 - 11:07)