Bonjour à tous !
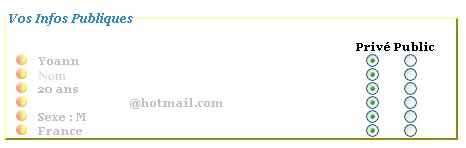
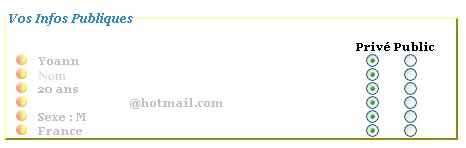
J'essai en ce moment de faire un formulaire avec des listes... J'y suis parvenu sur FireFox ( voir l'image ) ... mais sur IE , et Opera , ca me rend pas ce qu'il faudrait !

Au Niveau du code, je vous le met :
Avec le CSS associé :
Voila voila ... si quelqu'un à une piste pour que je puisse generer un code compatible avec tout les navigateurs ... merci d'avance !!
Yoann.
Modifié par LeSkaMan (06 Oct 2006 - 13:21)
J'essai en ce moment de faire un formulaire avec des listes... J'y suis parvenu sur FireFox ( voir l'image ) ... mais sur IE , et Opera , ca me rend pas ce qu'il faudrait !

Au Niveau du code, je vous le met :
<ul class="imageslist">
<li class="puceimageslistpal"> <b>{$prive[1]}</b></li><input class="infopublic" type="radio" name="prenom" checked/><input class="infopublic" name="prenom" type="radio" />
<li class="puceimageslistpal"> <b>{$prive[2]}</b></li><input class="infopublic" type="radio" name="nom" checked/><input class="infopublic" name="nom" type="radio" />
....
</ul>
Avec le CSS associé :
.puceimageslistpal {
margin: 0px;
padding: 0px;
text-align:left;
list-style-image:url(images/pucepal.jpg);
color:#c4c1c1;
float:left;
width:350px;
}
input.infopublic {
float:left;
padding:0px;
margin:0px;
margin-right:25px;
}
.imageslist {
list-style-position:inside;
/* to display the list horizontaly */
font-family: Georgia, "Times New Roman", Times, serif;
font-size: 11px;
text-decoration: none;
margin: 0px;
padding: 0px;
text-align: left;
margin-left: 10px;
}
Voila voila ... si quelqu'un à une piste pour que je puisse generer un code compatible avec tout les navigateurs ... merci d'avance !!
Yoann.
Modifié par LeSkaMan (06 Oct 2006 - 13:21)