bonjour,
j'ai un soucis de décalage entre FF et IE.
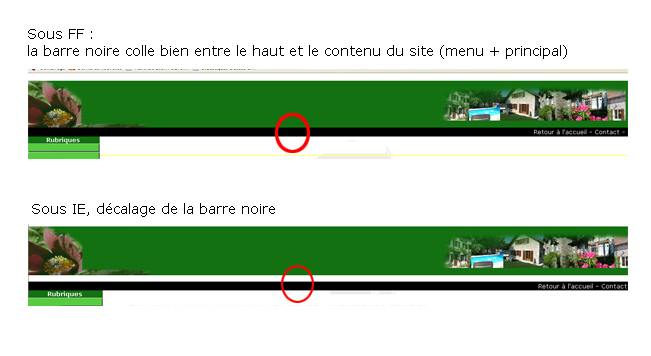
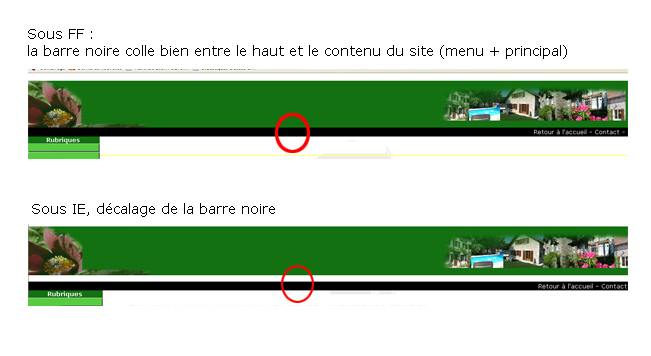
J'ai une barre noire qui sépare le haut et le contenu du site. Sous FF, tout est correctement "collé" alors que sur IE j'ai un décalage, un espacement.
Quelqu'un peut me conseiller pour corriger cet espacement?
Merci
body {
margin:0;
padding:0;
background:white;
color:black;
font-size:80%;
font-family:Verdana, Arial, Helvetica, sans-serif;
background-image:url(images/departement-arriere-plan.gif);
background-attachment: fixed;
background-repeat:no-repeat;
background-position:center;
}
#header {
height:100px;
background:#137111 url(images/bandeau-haut-gites.gif) top left no-repeat;
}
#header img{
float:right;
margin: 5px 5px 0 0;
}
#header h1{
text-indent:-5000px;
margin:0;
line-height:0;
}
#menuhaut{
margin:0;
padding:0.1em 0.5em 0.1em 0;
list-style-type:none;
background-color:black;
color:white;
text-align:right;
}

j'ai un soucis de décalage entre FF et IE.
J'ai une barre noire qui sépare le haut et le contenu du site. Sous FF, tout est correctement "collé" alors que sur IE j'ai un décalage, un espacement.
Quelqu'un peut me conseiller pour corriger cet espacement?
Merci
body {
margin:0;
padding:0;
background:white;
color:black;
font-size:80%;
font-family:Verdana, Arial, Helvetica, sans-serif;
background-image:url(images/departement-arriere-plan.gif);
background-attachment: fixed;
background-repeat:no-repeat;
background-position:center;
}
#header {
height:100px;
background:#137111 url(images/bandeau-haut-gites.gif) top left no-repeat;
}
#header img{
float:right;
margin: 5px 5px 0 0;
}
#header h1{
text-indent:-5000px;
margin:0;
line-height:0;
}
#menuhaut{
margin:0;
padding:0.1em 0.5em 0.1em 0;
list-style-type:none;
background-color:black;
color:white;
text-align:right;
}

 d'IE...
d'IE... 
