bonjour j'ai un probleme typique entre ie et firefox :


Xhtml :
Css :
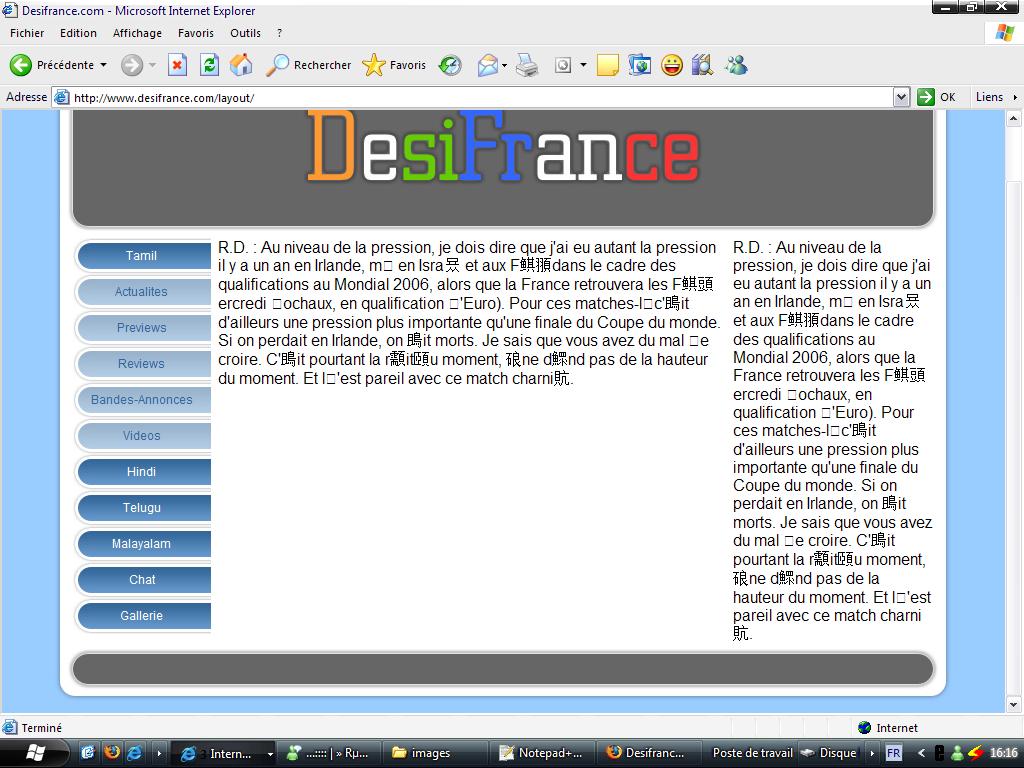
le problem c'est que dans ie le div "corps" ne monte pas en haut...
Xhtml :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" >
<head>
<title>Desifrance.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" media="screen" type="text/css" title="DesiFrance.Com" href="styles.css" />
</head>
<body>
<div id="page">
<div id="banniere">
</div>
<div id="gauche">
Gauche
</div>
<div id="droite">
Droite
</div>
<div id="corps">
Corps <br/>
Corps <br/>
Corps <br/>
Corps <br/>
</div>
<div id="bas">
Bas
</div>
</div>
</body>Css :
body
{
font-family: Trebuchet MS, Verdana, Arial, sans-serif;
background: #F1EFE2;
width: 910px;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
}
#page
{
width: 900px;
background: #FFFFFF;
padding: 5px;
margin: 0px;
}
#banniere
{
width: 900px;
height: 170px;
background: url('images/banniere.jpg');
margin-bottom: 5px;
}
#gauche
{
float: left;
width: 143px;
margin: 0px;
border: 1px solid #000;
margin-right: 5px;
}
#droite
{
float: right;
width: 193px;
margin: 0px;
border: 1px solid #000;
margin-left: 5px;
}
#corps
{
width: 548px;
margin: 0px;
margin-left: 150px;
margin-right: 200px;
border: 1px solid #000;
}
#bas
{
clear: both;
width: 898px;
border: 1px solid #000;
margin: 0px;
margin-top: 5px;
}le problem c'est que dans ie le div "corps" ne monte pas en haut...
