Rhaa la la, je savais bien que travailler sur un schéma grossier ferait qu'on proposerait plein de trucs dans tous les sens sans savoir si c'est réellement adaptable ou pas au design à obtenir...
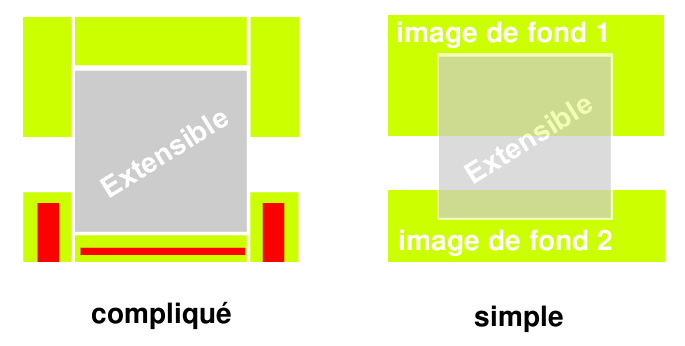
La maquette que tu présente est beaucoup plus simple à rendre que ce que tu annonçais avec ton schéma !
C'est quoi le problème ? On ne peut pas intégrer les deux petits machins qui « dépassent » à l'image de fond du pied de page, parce qu'ils doivent remonter assez haut pour se retrouver au niveau de la fin du contenu de la page ?
Ben il suffit de contourner la difficulté sans trop se prendre la tête.
Solution numéro 1 : on intègre ces bouts d'image à l'image de fond du conteneur général.
Problème : le conteneur général doit avoir comme image de fond à la fois les zigouigouis du haut (qui doivent rester en haut) et les zigouigouis du bas (qui doivent descendre si le contenu est long). Solution : on imbrique deux div, la première aura comme image de fond les zigouigouis du haut, et la deuxième (enfant de la première, donc) aura les zigouigouis du bas comme image de fond, alignés en bas, sans couleur de fond précisée pour ne pas masquer les zigouigouis du haut. Et hop, on a un double fond « à coulisse ». À l'intérieur de ce conteneur dédoublé, on met l'en-tête, les menus, le contenu principal, et le pied de page
Solution numéro 2 : on intègre les zigouigouis du haut comme image de fond du conteneur général, et les zigouigouis du bas (bordure bas plus les bouts qui remontent) au bloc pied de page.
Problème : le contenu repousse le pied de page, et ne se trouvera donc jamais au même niveau que les bouts qui remontent... sauf si on remonte l'ensemble du pied de page, avec un position: relative; top: -35px;. Et hop, l'affaire est dans le sac. Par contre, ça laissera un espace blanc (ou vert) de 35px en dessous du pied de page, comme si on avait un padding-bottom de 35 pixels sur body. Mais ça n'est pas très gênant.
Tiens, sinon je vois bien aussi une variante avec un contenu flottant qui dépasserait sur le pied de page, avec un clear: both uniquement sur le menu des liens du pied de page (et pas sur l'ensemble du bloc pied de page).
Bref, il y a plein de solutions pas trop compliquées à ce problème finalement pas si compliqué. Le gros écueil, c'est de penser « cellules de tableaux » et « découpage en petits éléments à positionner bien comme il faut ». Attention à la découpagite aiguë, parente de la mieux connue divite aiguë !