Bonjour,
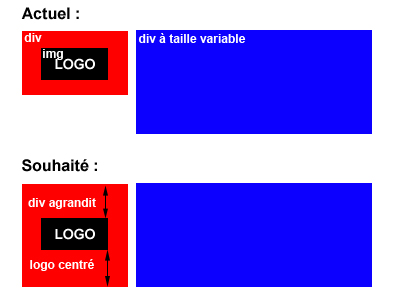
Deux DIV sont côte à côte (float: left pour la première et un margin-left correspondant pour la seconde).
Sachant que nous ne connaissons pas la hauteur de ces divs (cela peut varier suivant le contenu), je souhaite simplement dimensionner la 1ère DIV à la hauteur de la deuxième, afin de centrer un logo.
Cliquez sur le schéma :

Merci
Modifié par sdelaunay (27 Sep 2006 - 16:31)
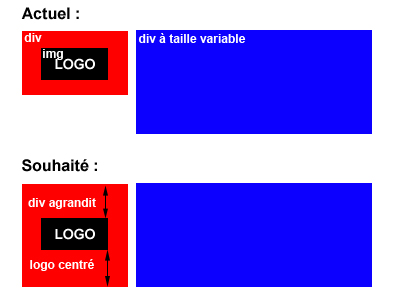
Deux DIV sont côte à côte (float: left pour la première et un margin-left correspondant pour la seconde).
Sachant que nous ne connaissons pas la hauteur de ces divs (cela peut varier suivant le contenu), je souhaite simplement dimensionner la 1ère DIV à la hauteur de la deuxième, afin de centrer un logo.
Cliquez sur le schéma :

Merci
Modifié par sdelaunay (27 Sep 2006 - 16:31)