Salut à tous et félicitations pour cet excellent site  !
!
Alors voilà ma question : je me suis basé sur le tuto des rollovers css et ça fonctionne impec...
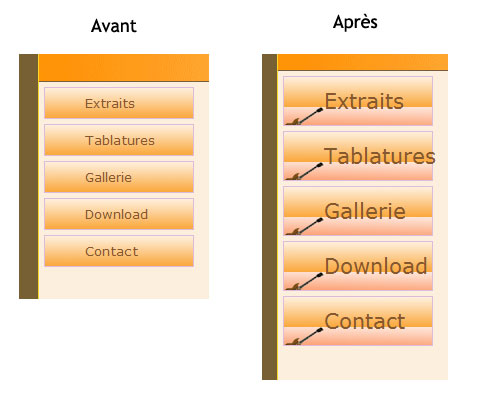
Au moment de tester j'ai voulu voir ce qui s'affichait dans le cas d'un Ctrl + Molette (augmentation de la taille du texte) et Ô surprise mon image "double" apparaît au fur et à mesure
"Ah oui !" me dis-je "c'est parce qu'il faut protéger la taille des caractères dans l'id du menu avec !important"...
Mais malheureusement cela ne fonctionne pas !
Est-ce qu'une âme charitable pourrait me donner une astuce ?
Merci !
Modifié par Heyoan (22 Sep 2006 - 01:22)
 !
!Alors voilà ma question : je me suis basé sur le tuto des rollovers css et ça fonctionne impec...
Au moment de tester j'ai voulu voir ce qui s'affichait dans le cas d'un Ctrl + Molette (augmentation de la taille du texte) et Ô surprise mon image "double" apparaît au fur et à mesure

"Ah oui !" me dis-je "c'est parce qu'il faut protéger la taille des caractères dans l'id du menu avec !important"...
Mais malheureusement cela ne fonctionne pas !

Est-ce qu'une âme charitable pourrait me donner une astuce ?
Merci !
Modifié par Heyoan (22 Sep 2006 - 01:22)