Bonjour,
comme le site d'Alsacreation est très bien fait, j'aimerai avoir une presentation qui lui ressemble.
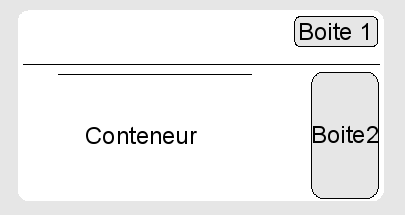
En gros j'aimerai avoir 3 boites:
la premiere: qui serait mon conteneur principal,
et deux autres qui serait imbriquées dans la première
Ces trois boites doivent être du type "teaser box" pour pouvoir s'adapter au contenu de maniere dynamique.
Je débute en css, j'ai trouvé le tuto d'alsacreation,j'en ai fait deux mais je n'ai pas reussi à les imbriquer...
Merci
comme le site d'Alsacreation est très bien fait, j'aimerai avoir une presentation qui lui ressemble.
En gros j'aimerai avoir 3 boites:
la premiere: qui serait mon conteneur principal,
et deux autres qui serait imbriquées dans la première
Ces trois boites doivent être du type "teaser box" pour pouvoir s'adapter au contenu de maniere dynamique.
Je débute en css, j'ai trouvé le tuto d'alsacreation,j'en ai fait deux mais je n'ai pas reussi à les imbriquer...
Merci
 .
. .
.