Bonjour,
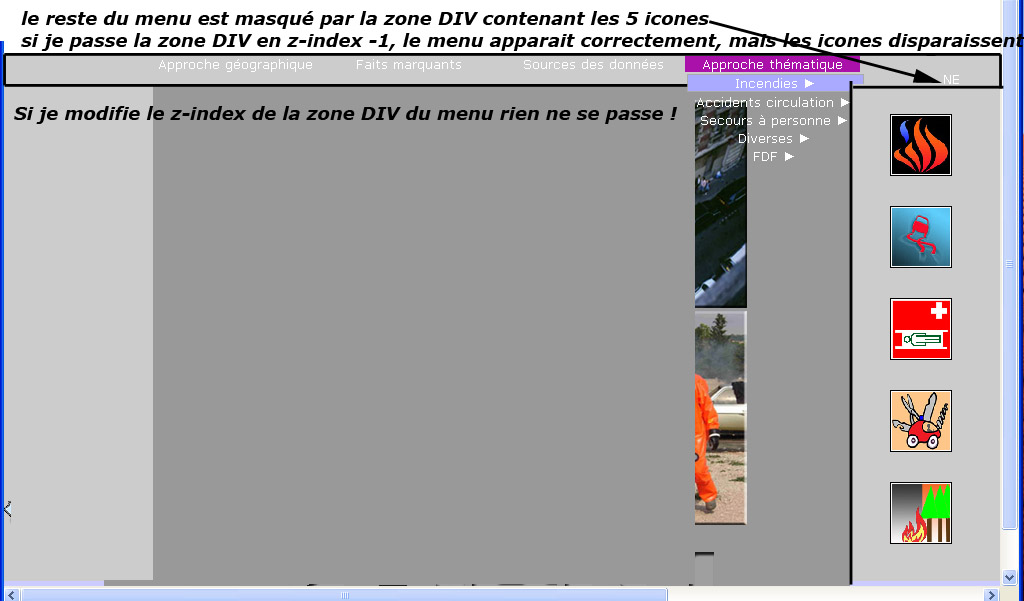
Je suis débutant et j'utilise beaucoup votre site et les divers liens pour avancer. J'ai donc chargé le gabarit "<title>Largeur fluide, header/menu haut/menu gauche/menu droite/contenu/footer.</title>". Dans le menu haut j'y ai placé un menu horizontal déroulant verticalement à la place de l'existant, mais lorsque je développe ce menu, les zones menu droit et gauche du gabarit masquent les options, au milieu de la page tout va bien les options du menu sont visibles.
J'ai essayé z-index sur la balise div du menu droit, le menu fonctionne, mais les images, qui remplacent le menu existant, situées dans le menu droit ont disparu.
Voila un bout de temps que je sèche sur le sujet
Je suis débutant et j'utilise beaucoup votre site et les divers liens pour avancer. J'ai donc chargé le gabarit "<title>Largeur fluide, header/menu haut/menu gauche/menu droite/contenu/footer.</title>". Dans le menu haut j'y ai placé un menu horizontal déroulant verticalement à la place de l'existant, mais lorsque je développe ce menu, les zones menu droit et gauche du gabarit masquent les options, au milieu de la page tout va bien les options du menu sont visibles.
J'ai essayé z-index sur la balise div du menu droit, le menu fonctionne, mais les images, qui remplacent le menu existant, situées dans le menu droit ont disparu.
Voila un bout de temps que je sèche sur le sujet