Bonjour à tous,
Me revoilà, encore... , avec un nouveau souci de menu !
, avec un nouveau souci de menu !
Je vous explique la chose :
Je suis en train de faire une application et pour des raisons X/Y, la largeur du "conteneur" fait 1000px.
J'ai mis en place des droits pour les utilisateurs ; chaque droit correspondant en fait à un module à gérer (à ce jour 17 modules).
De plus chaque module dispose d'actions particulières (ajout, modification, impression...).
Pour résumer, j'affecte des droits à mes utilisateurs, et en fonction des droits qu'ils ont, j'affiche ou non le nom des modules sous forme de menu horizontal, et les actions correspondantes sous forme de sous-menus.
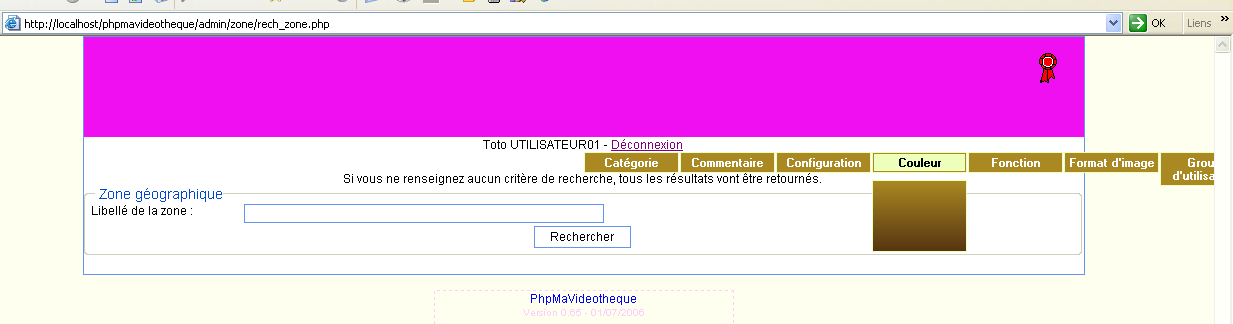
Le menu a forcément une largeur de 1000px pour se loger dans le conteneur.
Mon souci, c'est que lorsque je prends un administrateur par exemple, il dispose de tous les droits (=> tous les modules sont affichés), et du coup, le menu ne loge plus dans les 1000px.
J'aimerai que lorsque le menu atteind le bord droit du conteneur et qu'il reste encore des modules à afficher, il revienne à la ligne, mais je n'y arrive pas !!!

De plus je n'arrive pas à gérer l'affichage des sous-menus correctement au passage de la souris sur le menu correspondant.

Mon code est le suivant pour la génération du menu :
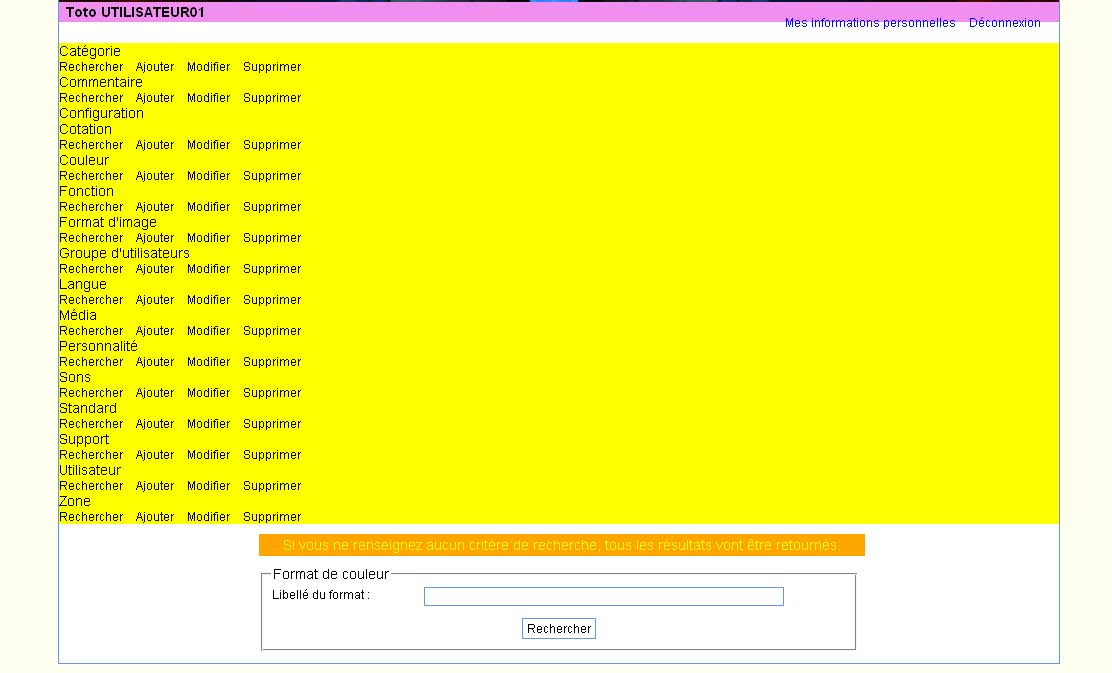
Et mon CSS (pour le moment, je l'ai remis en affichage vertical car sinon, c'est HORRIBLE et illisible ! ) :
) :
Voilà, si vous pouviez me donnez un coup de main...
Merci d'avance pour votre aide.
Me revoilà, encore...
 , avec un nouveau souci de menu !
, avec un nouveau souci de menu !Je vous explique la chose :
Je suis en train de faire une application et pour des raisons X/Y, la largeur du "conteneur" fait 1000px.
J'ai mis en place des droits pour les utilisateurs ; chaque droit correspondant en fait à un module à gérer (à ce jour 17 modules).
De plus chaque module dispose d'actions particulières (ajout, modification, impression...).
Pour résumer, j'affecte des droits à mes utilisateurs, et en fonction des droits qu'ils ont, j'affiche ou non le nom des modules sous forme de menu horizontal, et les actions correspondantes sous forme de sous-menus.
Le menu a forcément une largeur de 1000px pour se loger dans le conteneur.
Mon souci, c'est que lorsque je prends un administrateur par exemple, il dispose de tous les droits (=> tous les modules sont affichés), et du coup, le menu ne loge plus dans les 1000px.
J'aimerai que lorsque le menu atteind le bord droit du conteneur et qu'il reste encore des modules à afficher, il revienne à la ligne, mais je n'y arrive pas !!!


De plus je n'arrive pas à gérer l'affichage des sous-menus correctement au passage de la souris sur le menu correspondant.


Mon code est le suivant pour la génération du menu :
<div id="conteneurmenu">
<?php
//On va récupérer le nom des modules enregistrés
$aLesModules = listeModules();
//=====================================================================
//On va également récupérer les modules autorisés du groupe auquel l'utilisateur appartient
//afin d'afficher uniquement ces derniers
$sReqAccesGroupe01 = "SELECT accede_idMod
FROM asso_accede
WHERE accede_idGroupe = ".$_SESSION["user_groupe"];
//On fait une connexion à la BDD
$bConResult = connexion(BDD);
//Execution de la requete
$aLigneResultat01 = array();
$aLigneResultat01 = query($sReqAccesGroupe01);
//On récupère les résultats que l'on concatène dans un tableau
//Initialisation du tableau
$aModuleDuGroupe01 = array();
while ($sLigneResult01 = query_array($aLigneResultat01)){
//On récupère les modules
array_push($aModuleDuGroupe01,$sLigneResult01["accede_idMod"]);
}
//On se déconnecte de la BDD
deconnexion($bConResult);
//=====================================================================
//On n'affiche pas les modules suivants
$aModulesANePasAfficher = array("ADMIN","VISIT");
//Administration (on y est déjà)
//Consultation (= visiteurs => il n'y a qu'à se délogguer)
//=====================================================================
//On écrit le menu et sous-menu correspondant pour chaque module
foreach($aLesModules as $sCle => $sValeur){
//On construit le chemin vers les menus
//ATTENTION : CAS PARTICULIER POUR LA CONFIGURATION => POINTE VERS L'INDEX
if ($aLesModules[$sCle]["id"] == "CONF"){
$sCheminIndex = $sRacineSite."/".$aLesModules[$sCle]["dossier"]."/index.php";
}
else{
$sCheminIndex = "#";
}
$sCheminAjout = $sRacineSite."/".$aLesModules[$sCle]["dossier"]."/gest_".$aLesModules[$sCle]["suffixe"].".php";
$sCheminModification = $sRacineSite."/".$aLesModules[$sCle]["dossier"]."/rech_".$aLesModules[$sCle]["suffixe"].".php";
$sCheminImpression = $sRacineSite."/".$aLesModules[$sCle]["dossier"]."/imp_".$aLesModules[$sCle]["suffixe"].".php";
//On affiche les menus qui ne sont pas ceux d'administration/visite, ni ceux pour lesquels l'utilisateur n'a pas d'accès
if ((!in_array($aLesModules[$sCle]["id"],$aModulesANePasAfficher)) && (in_array($aLesModules[$sCle]["id"],$aModuleDuGroupe01))){
//Mise en forme des menus
echo " <ul id=\"\" class=\"menu_principal\">\n";
echo " <li class=\"\"><a href=\"".$sCheminIndex."\" class=\"\" title=\"".$aLesModules[$sCle]["nom"]."\">".$aLesModules[$sCle]["nom"]."</a></li>\n";
echo " </ul>\n";
//Mise en forme des sous-menus (contenus dans la "liste déroulante")
//ATTENTION : DANS LE CAS DU MENU DE CONFIGURATION, ON N'AFFICHE PAS LES SOUS-MENUS
if ($aLesModules[$sCle]["id"] != "CONF"){
echo " <ul id=\"\" class=\"\">\n";
echo " <li class=\"\"><a href=\"".$sCheminAjout."\" class=\"\" title=\"".$sLang_SsMenu_Admin_Ajouter."\">".$sLang_SsMenu_Admin_Ajouter."</a></li>\n";
echo " <li class=\"\"><a href=\"".$sCheminModification."\" class=\"\" title=\"".$sLang_SsMenu_Admin_Modifier."\">".$sLang_SsMenu_Admin_Modifier."</a></li>\n";
echo " <li class=\"\"><a href=\"".$sCheminImpression."\" class=\"\" title=\"".$sLang_SsMenu_Admin_Imprimer."\">".$sLang_SsMenu_Admin_Imprimer."</a></li>\n";
echo " </ul>\n";
}
//Fin du IF
}
//Fin du FOREACH
}
?>
</div>
Et mon CSS (pour le moment, je l'ai remis en affichage vertical car sinon, c'est HORRIBLE et illisible !
 ) :
) :
div#conteneurmenu {
clear: both;
margin: auto;
width: auto;
background-color: #ffff00;
text-align: left;
}
#conteneurmenu ul, li {
list-style-type: none;
margin: 0 10px 0 0;
padding: 0;
}
#conteneurmenu ul.menu_principal {
font-size: 14px;
}
li {
color: cyan;
}
#conteneurmenu li {
display: inline;
}
#conteneurmenu li a {
text-decoration: none;
color: black;
background: transparent;
}
Voilà, si vous pouviez me donnez un coup de main...
Merci d'avance pour votre aide.


 , c'est juste que pour positionner et pendant la phase de développement, c'est plus simple pour moi de bien voir mes différentes zones...
, c'est juste que pour positionner et pendant la phase de développement, c'est plus simple pour moi de bien voir mes différentes zones... 
