Bonjour,
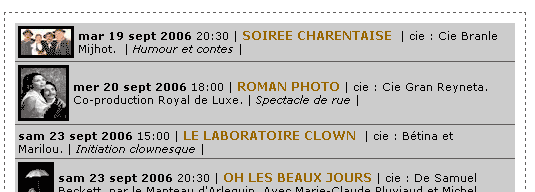
Je cherche à faire ça sans table.

Le principe étant que la longueur du texte et la taille de l'image sont un peu variable, donc on ne peut pas fixer la hauteur de la ligne. Le but étant aussi d'avoir un effet :hover sur l'ensemble de l'arrière plan.
Tant que je n'avais pas mis d'image, ça fonctionnait à merveille. En revanche dès que je mettais une image, les problèmes apparaissaient. Si l'image est en float: left, elle chevauche la ligne du dessous, en absmiddle, et la deuxième ligne de texte passe dessous.
Bref je n'ai pas trouvé comment conserver cette mise en forme en s'affranchissant du tableau.
PS : l'usage du tableau n'est pas un problème en soi mais je crois que l'entourer par la balise <a> ne se fait pas, non ?...
Modifié par ulysse (17 Sep 2006 - 10:06)
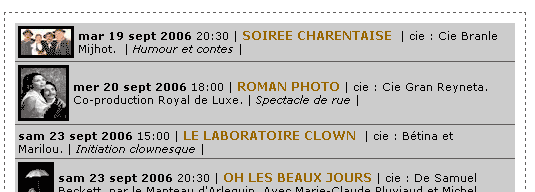
Je cherche à faire ça sans table.

Le principe étant que la longueur du texte et la taille de l'image sont un peu variable, donc on ne peut pas fixer la hauteur de la ligne. Le but étant aussi d'avoir un effet :hover sur l'ensemble de l'arrière plan.
Tant que je n'avais pas mis d'image, ça fonctionnait à merveille. En revanche dès que je mettais une image, les problèmes apparaissaient. Si l'image est en float: left, elle chevauche la ligne du dessous, en absmiddle, et la deuxième ligne de texte passe dessous.
Bref je n'ai pas trouvé comment conserver cette mise en forme en s'affranchissant du tableau.
PS : l'usage du tableau n'est pas un problème en soi mais je crois que l'entourer par la balise <a> ne se fait pas, non ?...
Modifié par ulysse (17 Sep 2006 - 10:06)